【通信】前端中的几类数据交互方式
【通信】前端中的几类数据交互方式

数据交互
主要从下面几类讲解:
- 1、http协议
- 2、form表单
- 3、ajax–官方提供,单向,浪费流量,默认不能跨域(不能从a.com读取b.com下的东西),但有跨域的方法
- 4、jsonp ——民间,支持跨域,不推荐,破坏了http自身的安全协议
- 5、WebSocket——H5新特性,双工(双向)
http协议
- 1、无状态
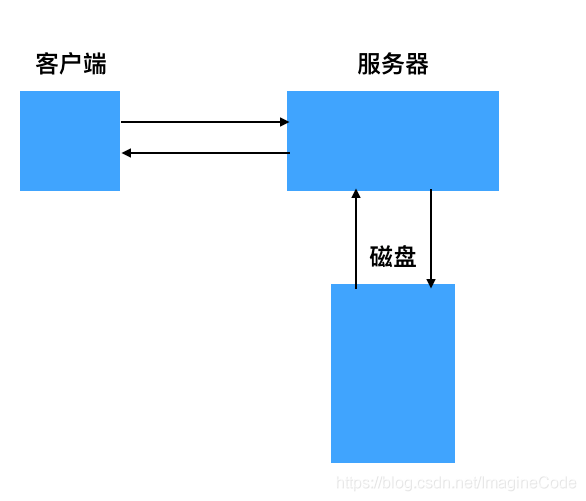
- 2、连接过程:连接、接收、发送(三次握手)
- 3、消息报文2部分:头部(header)<=32k、体部(body)<=2G
http缓存设置方式:
- 1、随机数:一种“野路子”写法
- 2、缓存原理 - 头部:Cache-control、 Date、Expires
http与https:
- https在http之上加上安全特性
- https需要证书:证明你自己身份,有相应的颁发机构,一般分两种:一种是第三方颁布的,一种是自己颁布的 Let’s Encrypt免费
- 生成证书的时候,就会生成公钥
http版本
- http1.0 面向短连接:请求之后连接就断开
- http1.1 主流 长连接——keep alive
- http2.0 还未大规模应用推广
Http2.0
- 强制使用https
- 性能高:面向流、头压缩、多路复用
- 双向通信——服务器推送
- 未来趋势
form
- ajax\jsonp都是对Form的模拟
- action : 提交到哪
- method: GET/POST/PUT/DELETE/HEAD
- GET:把数据放在url里面传输 ,数据量很小,会缓存(主要便于获取,下次获取时就更快),看得见
- POST: 放在Body里 , 数据量大,不会缓存 ,看不见
- DELETE:删除
- PUT:发送
- HEAD:让服务器只发送头回来就行(不需要内容),form发不出head请求;代码可以发head请求,服务器会只返回一个Response Headers;常用于测试服务器是否存在
- enctype :
- application/x-www-form-urlencoded 默认、适合发送小数据 形式:名字=值&名字=值…
- multipart/form-data 上传文件 、分块、适合大数据(<=1G)
- text/plain 纯文本,不常用
- formData
- RESTFUL https://www.imooc.com/learn/811
ajax原理
XMLHttpRequest对象,不兼容IE6
//1、创建对象
let xhr = new XMLHttpRequest();
//2、连接
xhr.open('GET','url',true); //true异步,false同步
//3、发送
xhr.send('body数据');
//4、接收
xhr.onreadystatechange = function(){
//onreadystatechange分多次执行
//readyState当前通信状态值:
//1、 0 初始状态:xhr对象刚刚创建完
//2、 1 连接:连接到服务器
//3、 2 发送请求:刚刚Send完
//4、 3 接收完成:头接收完了
//5、 4 接收完成:体接收完了
//status--http状态码,表明通信结果
//1xx 消息
//2xx,304 成功
//3xx 重定向 301 Moved Permanently(永久重定向,下回不会再请求这个服务器) 302-临时重定向(下回依然会请求这个服务器) 304-Not Modified(date 缓存未过期、缓存过期)
//4xx 请求错误,主要错误原因在客户端
//5xx 服务端错误
//6xx+ 自定义
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<300||xhr.status==304){
//success
console.log(xhr.response)
//xhr.response
//xhr.responseText 以文本方式返回数据
//xhr.responseURL
//xhr.responseXML 以XML方式返回数据
let arr = eval('('+xhr.responseText+')') //解析方式1,不安全
let json=null;
try{
json = JSON.parse(xhr.respinseText) //解析成json
}catch(e){
json = eval('('+xhr.responseText+')')
}
}else {
//failed
}
}
}重定向: 例子:
- PC端访问: 302->www.taobao.com
- 手机端访问: 302->m.taobao.com
安全:
- 前端没有大的安全性可言,后端才有;
- xss – 跨站脚本攻击,别人把js代码放在你的代码上执行
- DNS污染,如运营商
- 自己造成
本节关键:
- http文档:https://tools.ietf.org/html/rfc2616
- http状态码
- eval、json
- ajax2.0概念
Ajax2.0
- 兼容IE10+
- FormData(容器): set()、get()、append()、delete()…等
- 文件上传,依赖FormData;上传进度监控 xhr.upload.onload/onprogress;
- CORS跨域(跨域资源共享)
- Ajax长连接(已被WebSocket替代)
- xhr.send(formData)\xhr.send(Blob)\xhr.send(Buffer) ,Blob\Buffer二进制数据
FormData
//FormData 一种容器
//formData.set('name',value)
<input type="button" value="ajax请求" id="btn1">
<script>
window.onload = function() {
var oBtn = document.getElementById('btn1');
oBtn.onclick= function(){
var formData = new FormData();
formData.set('a',12);
formData.set('b',5);
var xhr = new XMLHttpRequest();
xhr.open('post','1.php',false);
xhr.send(formData);
xhr.onreadystatechange=function() {
if(xhr.readyState==4)
if(xhr.status>200&&xhr.status<300||xhr.status==304){
alert(xhr.responseText);
}else {
alert('error')
}
}
}
}
}
</script>//FormData文件上传
//formData.set('name',<input type="file"/>);
//xhr.upload.onload 上传完成
//xhr.upload.onprogress 进度变化
<input type="file" id="f1"/>
<input type="button" value="ajax请求" id="btn1">
<script>
window.onload = function() {
var oBtn = document.getElementById('btn1');
var oF1 = document.getElementById('f1');
oBtn.onclick= function(){
var formData = new FormData();
formData.set('f1',oF1);
var xhr = new XMLHttpRequest();
//进度条
xhr.upload.onload = function(){
console.log('上传完成')
}
xhr.upload.onprogress = function(ev){
console.log(ev.loaded+'/'+ev.total);
}
xhr.open('post','1.php',false);
xhr.send(formData);
xhr.onreadystatechange=function() {
if(xhr.readyState==4){
if(xhr.status>200&&xhr.status<300||xhr.status==304){
alert(xhr.responseText);
}else {
alert('error')
}
}
}
}
}
</script>CORS 跨域
- 跨域:域不同。域=协议+域名+端口
- 浏览器+服务器共同配合
浏览器:
<input type="file" id="f1"/>
<input type="button" value="ajax请求" id="btn1">
<script>
window.onload = function() {
var oBtn = document.getElementById('btn1');
var oF1 = document.getElementById('f1');
oBtn.onclick= function(){
var xhr = new XMLHttpRequest();
xhr.open('post','http://localhost:8080',true);
xhr.send();
xhr.onreadystatechange=function() {
if(xhr.readyState==4){
alert(xhr.status);
}
}
}
}
</script>服务器 res.setHeader(‘Access-Control-Allow-Origin’,‘*’);
const http = require('http');
let server = http.createServer(function(req,res){
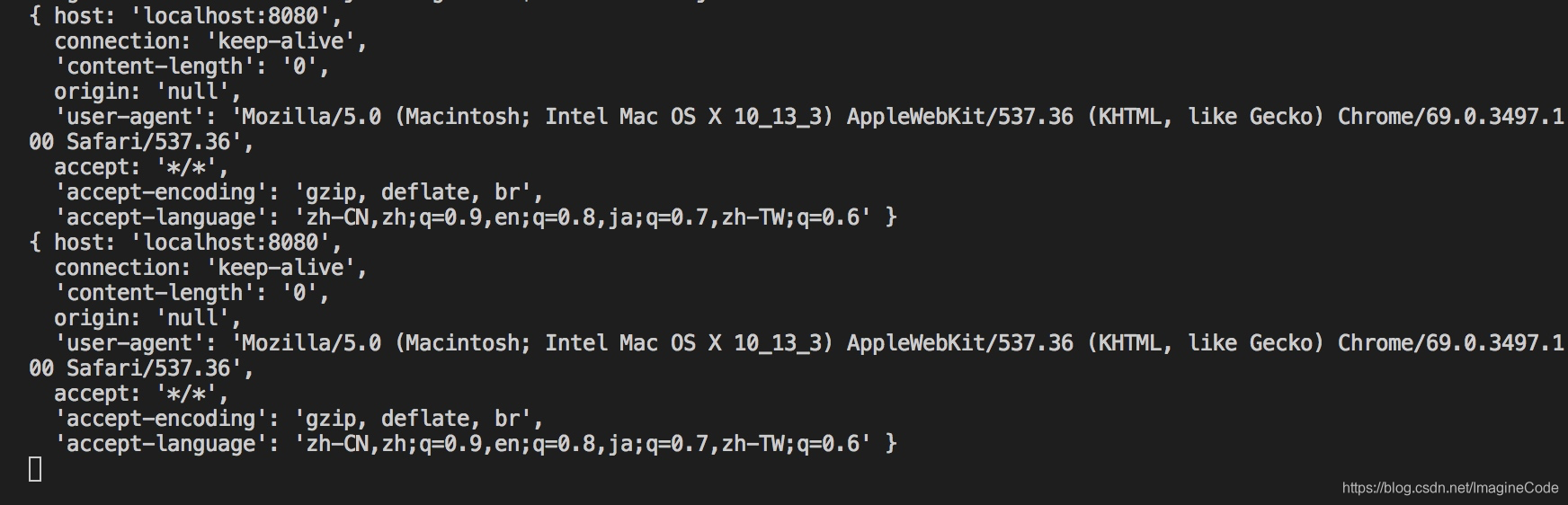
console.log(req.headers);
let allowHosts = ['baidu.com','taobao.com','tmall.com']; //加判断,过滤
if(allowHost.indexOf(req.headers['origin'])!=-1){
res.setHeader('Access-Control-Allow-Origin','*'); //服务器推一个头Access-Control-Allow-Origin会去
}
res.write('123');
res.end();
})
server.listen(8080);req.headers

jsonp跨域原理(逐渐被废弃)
- 例子(百度)
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=qqvip&json=1&p=3&sid=1469_21089_27400_26350_22159&req=2&pbs=qq%E9%82%AE%E7%AE%B1&csor=5&pwd=qqvio&cb=jQuery110204607003182369671_1540901339951&_=1540901339957
关键:
- https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=qqvi&cb=jQuery110204607003182369671_1540901339951&_=1540901339957
- https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=qqvi&cb=show // wd=qqq 搜索词 , cb=show (cb:回调函数,show要回调的函数,如下:
show({q:"qqvi",p:false,s:["qqvip","qqvip免费","qqvip邮箱","qq录屏","qq表情怎么导入微信表情","qqvip卡通第二天就没了","qq录屏快捷键","qqvip8","qqvip有什么用"]});等价于:
//引用了一个外部脚本
<script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=qqvi&cb=show"></script>
<script>
function show(json){
alert(json.s); //s:["qqvip","qqvip免费","qqvip邮箱","qq录屏","qq表情怎么导入微信表情","qqvip卡通第二天就没了","qq录屏快捷键","qqvip8","qqvip有什么用"]
}
</script>原理
- 创建一个script标签,给一个src 调用你的函数,如show()
jquery 中的jsonp功能
注意:jQuery中的jsonp不是Ajax
$(function(){
$.ajax({
url:'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',
data: {wd:qqvip},
dataType: 'jsonp', //设置dataType为jsonp
jsonp: 'cb', //告诉JQuery这个回调函数的名字叫cb,名字不固定,你也可以叫callback等等
success(json){
alert(json.s);
},
error(){
alert('error');
}
})
});示例
- 客户端修改
$.ajax({
url:'http://localhost:8080/',
data: {a:77,b:89},
jsonp: 'callback',
dataType: 'jsonp',
success(num){
alert(num)
},
error(e){
alert(e);
}
})- 服务端修改
const http = require('http')
const url = require('url')
let server = http.createServer(function(req,res){
let {pathname,query} = url.parse(req.url,true);
let {a,b,callback}=query;
res.write('${callback}($(parseInt(a)+parseInt(b)))');
res.end();
})WebSocket:
- 双工
- HTML5的,IE9+
- 用的非常广
- socket.io库,WebSocket兼容库
- 安装:npm install socket.io
- 给前后台使用
- 基于/依赖于http
http://socket.io//后端在node中使用:server.js 创建服务
const http = require('http');
const io = require('socket.io');
//1.创建一个http服务
let httpServer = http.createServer();
server.listen();
//2.然后创建一个webSocket 服务
let wsServer = io.listen(httpServer);//监听一个http服务
wsServer.on('connection',function(sock){//连接事件,有连接时,会有一个sock对象
sock.on('a',function(num1,num2){//接收
console.log('接到了浏览器发送的数据:${num1} ,${num2}');
})
}) //方法
- sock.emit 发送
- sock.on 接收
//前端部分-做连接io.connect
<script src="../socket.io/socket.io.js"></script> //固定引入,实际上引入的是client.js
<script>
let sock = io.connect('ws://localhost:80080'); //前端也需要有一个sock对象,这样前后端都有一个sock对象,可以进行通信,"ws:"标识webSocket协议,告诉浏览器这是一个webSocket通信
document.onclick = function(){
sock.emit('a',12,5);//取一个名称为“a”,自定义
}
</script>
//反之,服务端也可以进行emit,前端进行on- socket.io
1、兼容 2、二进制数据
- v8引擎 预编译:在编译之前,先转换为二进制代码
- nodejs
1、性能高 2、跟前台配合方便 3、适合前端人员入门 4、适合中间层应用,不适合大型项目开发

fs.wirteHeader() => 写header ,status=200
res.write() => 写body- package.json
作用:
- 不用把node_modules 拷贝到服务器 ,只需拷贝package.json 然后再服务端只需
npm i,就会下载需要的包 -
npm i XXX -D安装xxx需要依赖的包 “devDependencies” - "scripts"中可以写脚本
- 聊天室业务分析:
1、用户注册、登陆 2、发言-》其他人 3、离线消息(离线的时候把数据存起来,等对方连接了,再从数据库中取出来)
数据-》数据库 1、用户 2、消息
单聊与群聊的区别:
- 单聊是多个字段(这个消息是给谁了),群聊是广播,没有这个字段,大家都可见
数据库: 类型
- 关系型数据库——MySQL、Oracle,优点是支持复杂的功能;但缺点是相对其他类型,性能低
- 文件型数据库——SQLite, 简单;支撑不了庞大应用,没法存储特别多数据
- 文档型数据库——MongoDB,可以直接存储对象本身;不够严谨,性能偏低
- 空间型数据库——存储坐标、位置等GIS空间数据
NoSQL: 性能高
- Redis、memcached、bigtable、hypertable
- hive
库——文件夹,管理用,本身不能存数据 表——文件,存数据
类型:
- 数字 整数 tinyint(-128,127或0-255)、int(21亿或43亿) 浮点数 float 8位、double 308位
- 字符串 小字符串 varchar(255bit) 大字符串 text(2G)
主键
- 唯一
- 性能高
多语言language.js
const http = require('http');
let server= http.createServer((req,res)=>{
console.log()
req.headers['accept-language'].split(':')[0].split(',')[0];
switch(lang.toLowerCase()){
case 'zh-cn':
res.setHeader({location:'http://localhost/cn/'})
res.writeHeader(302);
break;
default:
res.setHeader({location:'http://localhost'})
res.writeHeader(302);
break;
}
})- jQuery i18 插件 多语言
原生WebSocket
- WebSocket对象 let ws = new WebSocket();
- let sock = ws.connect(‘ws://localhost:8080’);
- on 方法
- message时间
后端websocket
参考
- http协议
- Http2.0
- form
- ajax原理
- Ajax2.0
- FormData
- CORS 跨域
- jsonp跨域原理(逐渐被废弃)
- 原理
- jquery 中的jsonp功能
- 示例
- WebSocket:
- 原生WebSocket
- 后端websocket
- 参考

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有