具有多种路由函数的角茉莉花测试元件
具有多种路由函数的角茉莉花测试元件
提问于 2022-04-06 13:29:01
我正在尝试为我的一个组件编写测试。它有两个函数,重新路由到另一个页面。我编写了两个测试,每个测试都各自工作,但由于某种原因,它们在代码中同时发生冲突。我的间谍没有在每次测试之间重置吗?我试过做单独的间谍,但没成功。
county-resources.component.ts
routeToNewPage(){
this.router.navigate(['/admin/new-agency'], {
state: {
counties: this.countiesList,
categories: this.categories
}
});
}
routeToEditPage(data:any){
this.router.navigate(['/admin/edit-agency'], {
state: {
counties: this.countiesList,
categories: this.categories,
data: data
}
});
}component.spec.ts
describe('CountyResourcesComponent', () => {
let component: CountyResourcesComponent;
let fixture: ComponentFixture<CountyResourcesComponent>;
let routerSpy = {navigate: jasmine.createSpy('navigate')};
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [ CountyResourcesComponent ],
providers: [
ApiService,
{
provide: Router, useValue: routerSpy
}
],
imports: [
ReactiveFormsModule,
HttpClientTestingModule,
RouterTestingModule
],
})
.compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(CountyResourcesComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it(`should reroute page to new-agency`, () => {
component.routeToNewPage();
const navArgs = routerSpy.navigate.calls.first().args[0];
expect (navArgs).toEqual(['/admin/new-agency']);
});
it(`should reroute page to edit-agency`, () => {
let data = {
junk: 12,
junk2: 34
}
component.routeToEditPage(data);
const navArgs = routerSpy.navigate.calls.first().args[0];
expect (navArgs).toEqual(['/admin/edit-agency']);
});
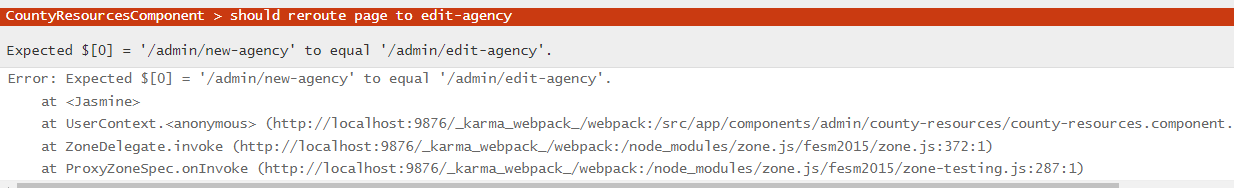
});此错误引用了“应该重路由页以编辑代理”测试中的"expect“行。

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-04-07 05:02:17
你是对的,你的间谍不会在每次测试之间重置。
如果我是你,我会做以下修改(如下!):
// !! make a declaration here
let routerSpy: { navigate: jasmine.Spy };
beforeEach(async () => {
// !! assign a new object every time in the beforeEach so you get a new
// spy for every test. Always put mocks first here so they are fresh
// for every test.
routerSpy = { navigate: jasmine.createSpy('navigate') };
await TestBed.configureTestingModule({
declarations: [ CountyResourcesComponent ],
providers: [
ApiService,
{
provide: Router, useValue: routerSpy
}
],
imports: [
ReactiveFormsModule,
HttpClientTestingModule,
// !! remove RouterTestingModule because you are mocking the `Router` already
// RouterTestingModule
],
})
.compileComponents();
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71773822
复制相似问题