动态添加页间数据的颤振
动态添加页间数据的颤振
提问于 2020-11-20 22:30:20
首页
因此,我有一个ListTile,我想发送到另一个页面,让我们称之为‘购物车’页面,为了演示目的。它位于第一页上的一个单独的函数中,在构建器之上,稍后作为一个函数调用构建器。这是它的代码:
return ListTile(
trailing: Container(
padding: EdgeInsets.only(top: 15.0),
child: IconButton(
icon: Icon(Icons.add),
onPressed: () => MaterialPageRoute(
this i am not sure how to access cart page
builder: (context) =>
Cart(food.name, food.price),
)),
),注意,Navigator.push()在onPressed上是如何不存在的,因为我只希望数据被发送到购物车页面。
这是将数据发送到另一个页面上的“购物车”屏幕的函数,它可以工作。我的问题是,我还希望在AppBar上(在构建器下面)有一个按钮,该按钮只传递到该页面而不传递任何数据(上面的图标只应该传递数据onPressed,它是第一页上的ListTile项)。
下面是第一页中AppBar图标的代码:
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: Icon(Icons.add_shopping_cart, color: Colors.white),
onPressed: () => print('This needs to lead to cart page.'),
//I tried doing the Navigator.push route, but it asks for arguments, but I just want
//to go to the page and not pass any arguments from here
//this needs to lead to cart page
),
],)购物车页
这是应该推送数据的“购物车”页面,理想情况下,我只希望将该ListTile项作为列表块添加到购物车中,与页面1中的列表块相同。
class Cart extends StatefulWidget {
final String foodName;
final String foodPrice;
Cart(this.foodName, this.foodPrice);
@override
_CartState createState() => _CartState();
}
class _CartState extends State<Cart> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Cart'),
centerTitle: true,
),
body: Center(
child: Container(
child: Text('${widget.foodName}, ${widget.foodPrice}'))),
);
}
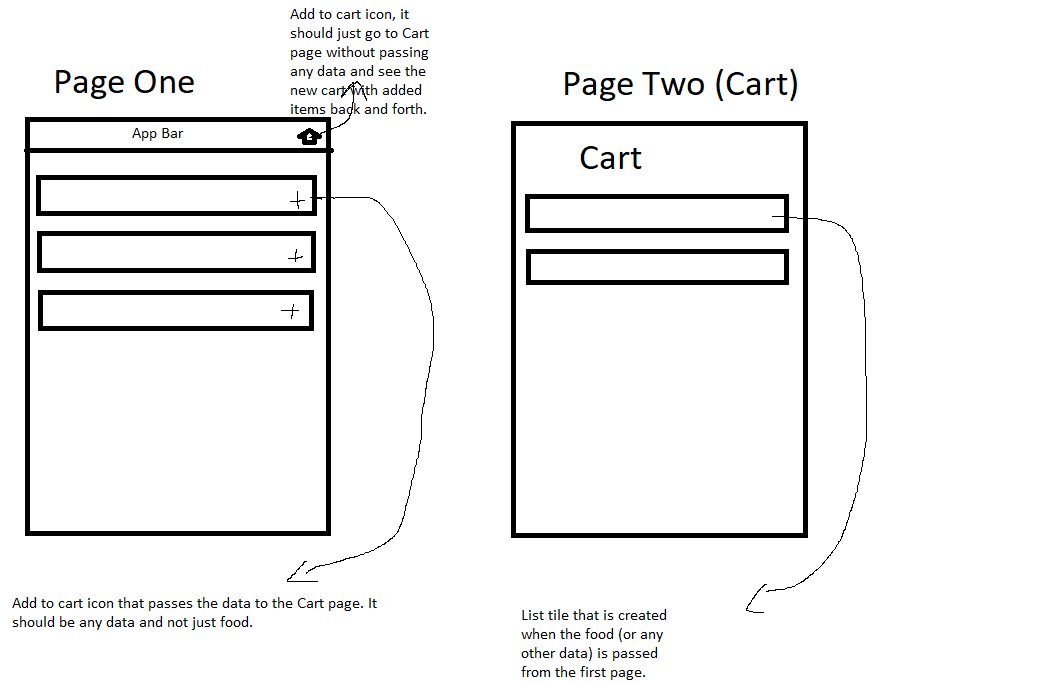
}问题是,我想要有不同的食物选择,有时添加'food.description‘或类似的东西,甚至是一个不同的类,如’酒后.名称‘。这是我在这个问题上的精彩的绘画演示。

回答 1
Stack Overflow用户
回答已采纳
发布于 2020-11-20 23:18:06
为此,您应该使用状态管理包。当用户按下“添加”按钮时,提供程序、Bloc、Redux等。您可以向主源添加数据,并使用这些包通知侦听器。这里有一个提供程序包的示例:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
class CartItemsModel extends ChangeNotifier {
List<String> _cartItems = [];
List<String> get cartItems => _cartItems;
addCartItem(String item) {
_cartItems.add(item);
notifyListeners();
}
}
class MainPage extends StatelessWidget {
const MainPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Provider(
create: (c) => CartItemsModel(),
child: MaterialApp(
home: Consumer<CartItemsModel>(
builder: (c, model, _) => Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: Column(
children: [
Icon(Icons.add_shopping_cart_rounded),
Text('added items' + model.cartItems.length.toString()),
],
),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (c) => SecondPage(),
));
},
),
],
),
body: Column(
children: [
Text('CartItems Length:' + model.cartItems.length.toString()),
RaisedButton(
onPressed: () {
model.addCartItem('Example Cart Item');
},
child: Text('ADD ITEM'),
),
RaisedButton(
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (c) => SecondPage(),
));
},
child: Text('Go another page'),
),
],
),
),
),
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Consumer<CartItemsModel>(
builder: (c, model, _) => Scaffold(
body: Column(
children: model.cartItems
.map((e) => ListTile(
title: Text(e),
))
.toList(),
),
),
);
}
}在你的主要功能运行这个应用程序,看看它是如何工作的。当您按add item按钮时,它会将‘示例购物车项目’添加到列表中,它位于provider类,provider类将通知其他侦听器更新其状态。欲了解更多信息:https://pub.dev/packages/provider
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/64940464
复制相似问题