在没有日期的高级图表中使用RangeSelector
在没有日期的高级图表中使用RangeSelector
提问于 2019-11-19 05:34:27
因此,我构建了一个看起来有点像这样的高级图表应用程序:https://codesandbox.io/s/angular-opcho
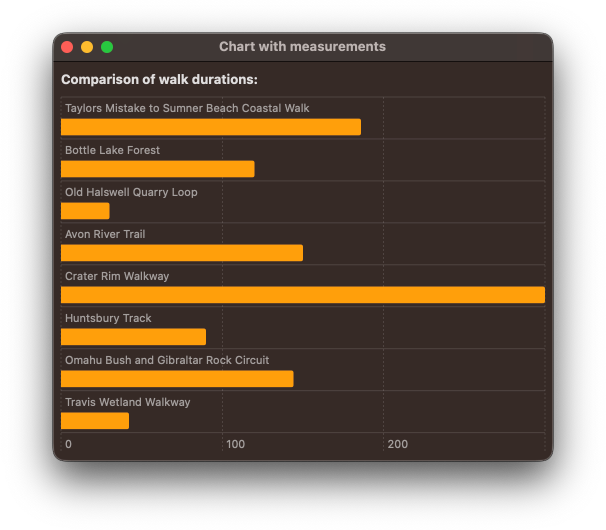
该图表如下所示:
export class ChartComponent implements OnInit {
title = "app";
chart;
updateFromInput = false;
Highcharts = Highcharts;
chartConstructor = "chart";
chartCallback;
data1;
data2;
chartOptions = {
title: {
text: "Global temperature change"
},
subtitle: {
text: "Data input from CSV"
},
plotOptions: {
series: {
marker: {
enabled: false
}
}
},
series: []
}一个高级图表应用程序,您可以上传csv数据。如果输入类似于以下内容的csv数据:
"runs","numbers",differences
"run1","1123",21
"run2","222",7200
"run3","31112",60
"run4","412312",32你会得到一个很好的图x和y轴。
现在,我想要做的是为y轴构建一个范围选择器,这样我就可以整理出非常高的值,并对较低的值有一个更好的视图。
我的问题是,我只能找到与日期和时间有关的范围选择器。对我的具体问题有什么选择范围吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-19 06:14:59
基本范围选择器使用setExtremes方法,因此您可以在yAxis上执行相同的操作。
var chart = Highcharts.chart('container', {
series: [{
type: 'column',
data: [1, 2, 3, 1, 3, 999, 888, 979]
}]
});
document.getElementById('low').addEventListener('click', function() {
chart.yAxis[0].setExtremes(0, 10);
});
document.getElementById('high').addEventListener('click', function() {
chart.yAxis[0].setExtremes(850, 1000);
});现场演示: http://jsfiddle.net/BlackLabel/hbf2smoc/
API参考: https://api.highcharts.com/class-reference/Highcharts.Axis#setExtremes
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58935316
复制相关文章
相似问题