Azure数据工厂数据流表达式意外加扰
Azure数据工厂数据流表达式意外加扰
提问于 2021-10-05 02:26:13
我在ADF数据流中有一个通常的派生列活动,它只是一些字段的连接,应该是没有错误的。
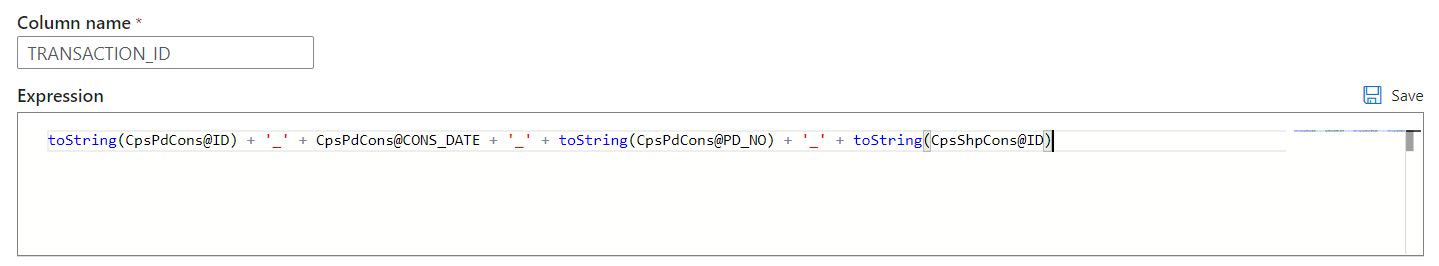
表达式生成器中的表达式:

我观察到的第一个意外行为是,表达式生成器中没有可用的数据预览(而相同派生列活动中的其他字段具有):

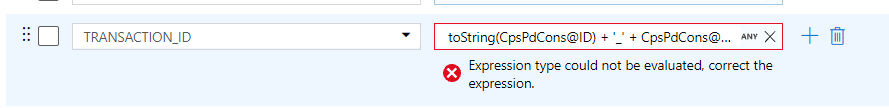
当我按下“保存和完成”按钮时,派生列的设置中的显示将显示表达式中的错误:

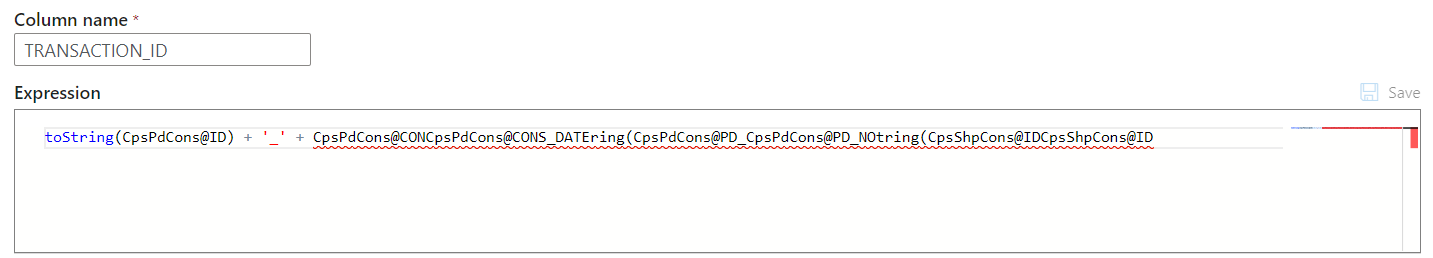
我试图调查并重新打开表达式生成器,该表达式出乎意料地被搅乱:

对这种行为有什么解释吗?我们是否有一些修复/解决办法让我保留原来的表达式?
事先非常感谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-10-07 05:21:47
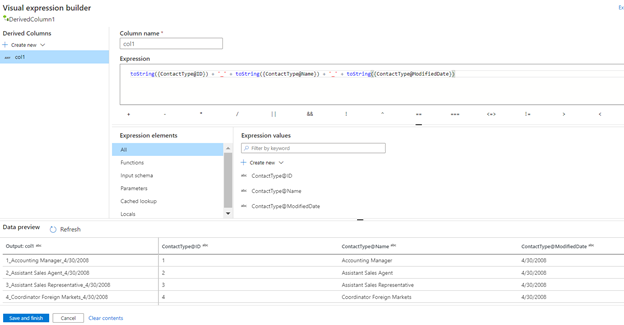
在表达式中使用curl括号来包含列。
toString({ContactType@ID}) + '_' + toString({ContactType@Name}) + '_' + toString({ContactType@ModifiedDate})

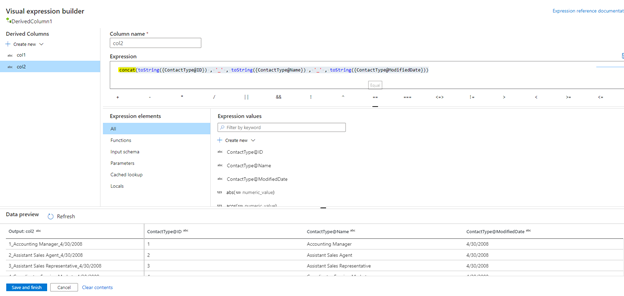
您还可以使用CONCAT函数组合多个字符串值以获得一个值。
concat(toString({ContactType@ID}) , '_' , toString({ContactType@Name}) , '_' , toString({ContactType@ModifiedDate}))

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69448808
复制相关文章
相似问题