正值变为负值
提问于 2013-11-12 22:50:48
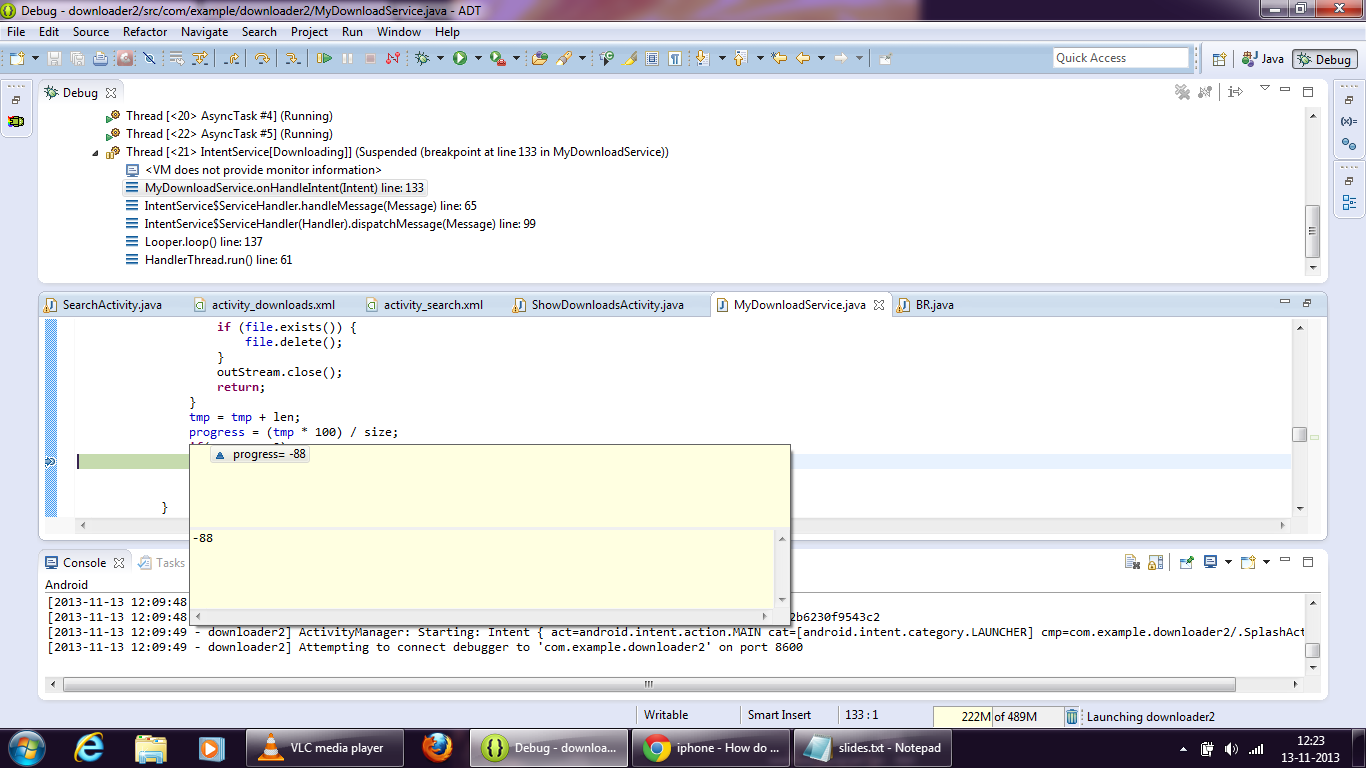
对不起,我不知道这个问题的标题到底是什么。有人能告诉我这怎么可能吗?

绿线还没被执行。
编辑:在这里,tmp和size肯定是正整数。
编辑:源代码:
public class MyDownloadService extends IntentService {
String urlD, name, sole, urlOfImage = "";
Context conte;
static int q = -1;
int progress = 0, nin, tmp = 0;
File file;
public static final String NOTIFICATION = "com.example.downloader2.ShowDownloadsActivity";
public static final String NOTIFICATION2 = "com.example.downloader2.ShowDownloadsActivity2";
AppGlobal apg;
public MyDownloadService(String name) {
super("Downloading");
}
public MyDownloadService() {
super("Downloading");
}
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
q = q + 1;
return super.onStartCommand(intent, flags, startId);
}
@Override
public void onCreate() {
super.onCreate();
conte = this;
}
@Override
protected void onHandleIntent(Intent intent) {
apg = (AppGlobal) getApplication();
urlD = intent.getExtras().getString("url");
name = intent.getExtras().getString("name");
nin = intent.getExtras().getInt("nin");
urlOfImage = intent.getExtras().getString("urlOfImage");
int ret = intent.getExtras().getInt("retry");
if (ret == 1) {
Toast.makeText(conte,
"Please wait... Your download will start soon",
Toast.LENGTH_SHORT).show();
}
sole = name;
try {
int size = 0;
final int TIMEOUT_CONNECTION = 15000;// 15sec
final int TIMEOUT_SOCKET = 30000;// 30sec
String imageURL = urlD;
URL url = new URL(imageURL);
long startTime = System.currentTimeMillis();
Log.e("Note: ", "image download beginning: " + imageURL);
// Open a connection to that URL.
URLConnection ucon = url.openConnection();
// this timeout affects how long it takes for the app to realize
// there's a connection problem
ucon.setReadTimeout(TIMEOUT_CONNECTION);
ucon.setConnectTimeout(TIMEOUT_SOCKET);
// Define InputStreams to read from the URLConnection.
// uses 3KB download buffer
InputStream is = ucon.getInputStream();
size = ucon.getContentLength();
BufferedInputStream inStream = new BufferedInputStream(is, 1024 * 5);
File wallpaperDirectory = new File(
Environment.getExternalStorageDirectory() + "/myFold");
wallpaperDirectory.mkdirs();
// sole = sole.replace("?", "_");
// sole = sole.replace("|", "_");
// sole = sole.replace("/", "_");
// sole = sole.replace(":", "_");
// sole = sole.replace("$", "_");
file = new File(wallpaperDirectory + File.separator + sole);
if (file.exists()) {
file.delete();
}
file.createNewFile();
apg.setInDownload(true);
FileOutputStream outStream = new FileOutputStream(file);
byte[] buff = new byte[5 * 1024];
// Read bytes (and store them) until there is nothing more to
// read(-1)
int len;
tmp = 0;
while ((len = inStream.read(buff)) != -1) {
if (apg.getCont()) {
apg.setCont(false);
stopSelf();
Intent inten = new Intent();
inten.putExtra("urlToDownload", urlD);
inten.putExtra("timeout", 7);
inten.putExtra("name", sole);
inten.putExtra("progress", progress);
inten.putExtra("nin", nin);
inten.putExtra("url", urlD);
inten.setAction("com.example.downloader2.BR");
sendBroadcast(inten);
Intent in2 = new Intent(NOTIFICATION);
in2.putExtra("progress", progress);
in2.putExtra("running", 0);
in2.putExtra("name", sole);
q--;
sendBroadcast(in2);
progress = 0;
if (file.exists()) {
file.delete();
}
outStream.close();
return;
}
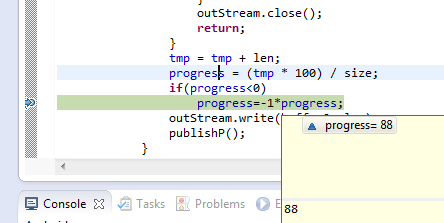
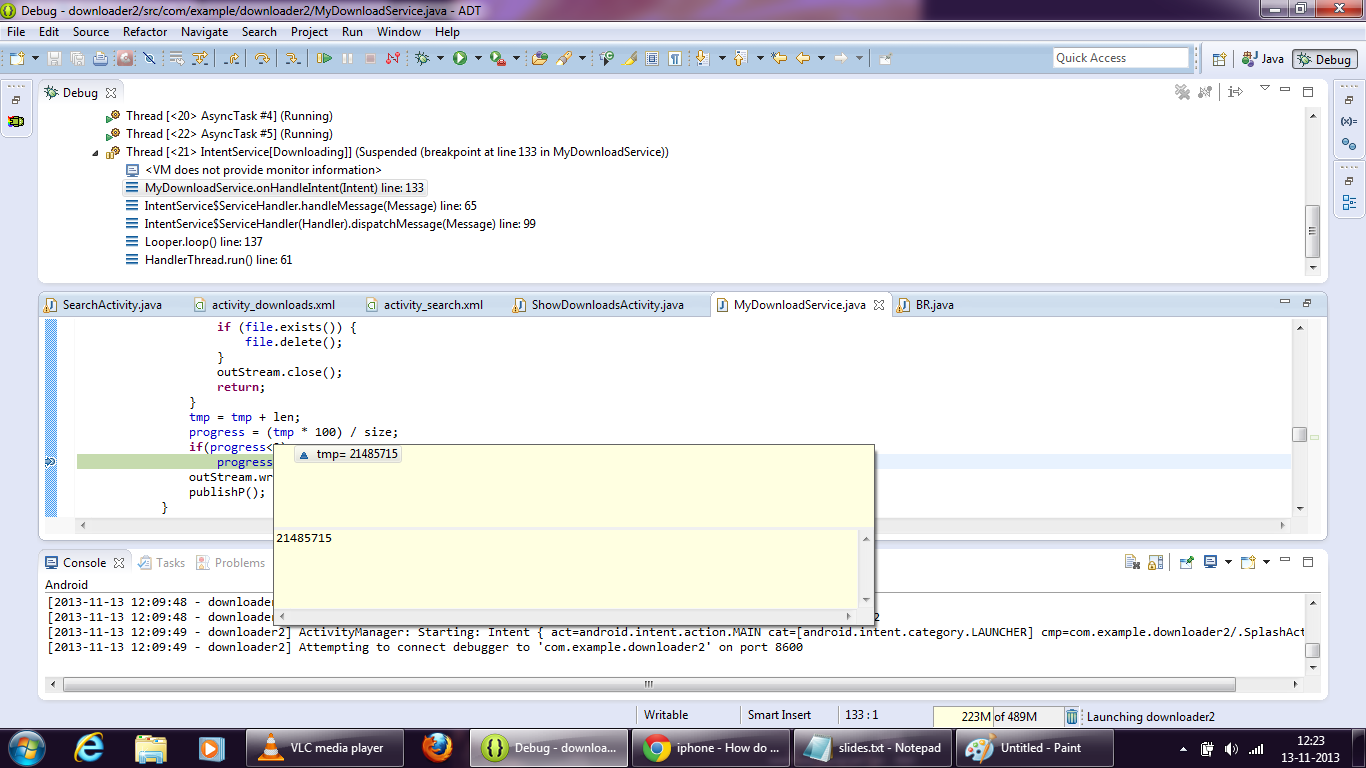
tmp = tmp + len;
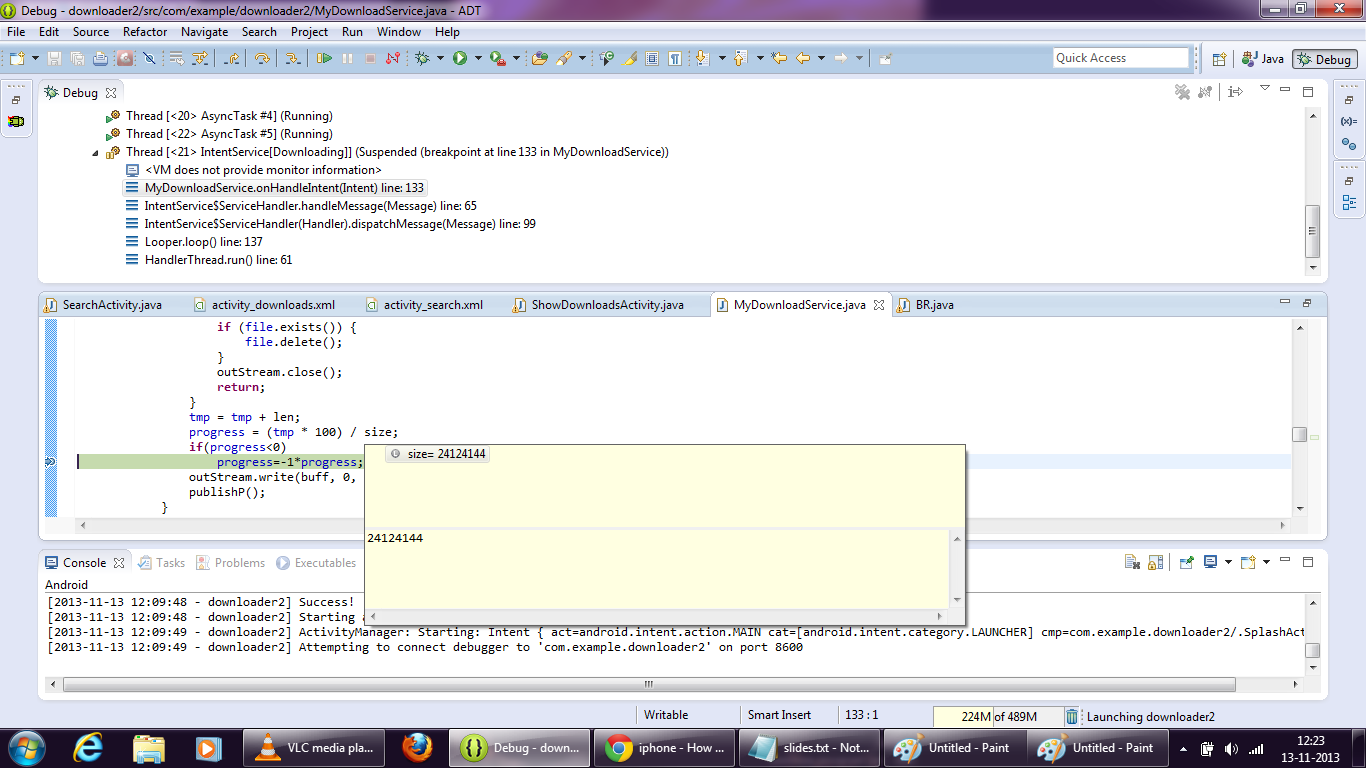
progress = (tmp * 100) / size;
if(progress<0)
progress=-1*progress;
outStream.write(buff, 0, len);
publishP();
}
tmp = size;
progress = 101;
publishP();
// clean up
outStream.flush();
outStream.close();
inStream.close();
Log.e("Note: ",
"Download completed in "
+ ((System.currentTimeMillis() - startTime) / 1000)
+ " secs.");
} catch (Exception e) {
if (file.exists()) {
file.delete();
}
apg.setInDownload(false);
Intent inten = new Intent();
inten.putExtra("urlToDownload", urlD);
if (e.toString()
.equals("java.io.IOException: open failed: EACCES (Permission denied)")) {
inten.putExtra("timeout", 5);
} else {
inten.putExtra("timeout", 1);
}
inten.putExtra("name", sole);
inten.putExtra("progress", progress);
inten.putExtra("nin", nin);
inten.putExtra("url", urlD);
inten.setAction("com.example.downloader2.BR");
sendBroadcast(inten);
Intent in2 = new Intent(NOTIFICATION);
in2.putExtra("progress", progress);
in2.putExtra("running", 0);
in2.putExtra("name", sole);
q--;
sendBroadcast(in2);
progress = 0;
Log.e("Error: ", "Error is:" + e.toString());
}
}
protected void publishP() {
try {
Intent intent = new Intent();
intent.putExtra("timeout", 0);
intent.putExtra("progress", progress);
intent.putExtra("nin", nin);
intent.putExtra("name", sole);
intent.setAction("com.example.downloader2.BR");
sendBroadcast(intent);
Intent in2 = new Intent(NOTIFICATION);
if (progress > 100)
q--;
in2.putExtra("progress", progress);
in2.putExtra("running", 1);
in2.putExtra("name", sole);
in2.putExtra("queue", q);
sendBroadcast(in2);
} catch (Exception e) {
Log.e("Shit", e.toString());
}
}
@Override
public boolean stopService(Intent name) {
return super.stopService(name);
}
}编辑:这3张快照是我在同一个调试器状态下拍摄的:



回答 3
Stack Overflow用户
回答已采纳
发布于 2013-11-12 23:14:39
这就是所谓的溢出。当一个数字太大时,它就不能被正确地表示并且变成负数。搜索术语“溢出”以获得详细信息。
您可以尝试(float)tmp / size * 100,其基本原理是确保在计算过程中该数字不超过100。
请注意浮点转换是必要的,因为整数除法总是会给你一个整数。在你的例子中,如果你不做演员的话,你总是能得到0。
Stack Overflow用户
发布于 2013-11-12 23:01:04
你为什么不直接用
progress = abs((tmp * 100) / size);这样你的进步总是积极的,并且摆脱了if语句?
Stack Overflow用户
发布于 2013-11-12 23:16:58
int可以持有2147483647的最大值,您可以从医生在这里检查它。当你把你的temp乘以100时,它会溢出并给出错误的值。除以大小后,只需乘以100。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/19947249
复制相关文章
点击加载更多