HTML背景: W3C学校说它有效,在真实生活中不起作用
我正在努力学习如何在HTML中使用画布对象,而且我一直在使用W3学校上的资源,发现它们非常有用。
我试图创建一个图像对象和一个画布对象,然后在画布上绘制图像作为背景,然后在背景图像上画线或多边形。我已经在“W3学校”页面上成功地做到了这一点,但是当我将该文件复制并粘贴到本地文本编辑器中时,然后将其保存到我的iMac上,并尝试将其加载到Chrome或Safari中,图像可以自己看到,但不能作为画布的背景。因此,它可以很好地工作在他们的“自己试试看!”编辑器 (在Chrome内),但不适用于相同的源在我的计算机上的html文件。
(而且,我下载了"img_the_scream.jpg“文件,并将其保存在我的目录中,它将作为图像本身加载。当我完成这项工作时,我计划使用两个画布,每个画布都有自己的背景图像和自己的多边形和线条,所以我在变量的末尾有一个'1‘,当我这样做时。)
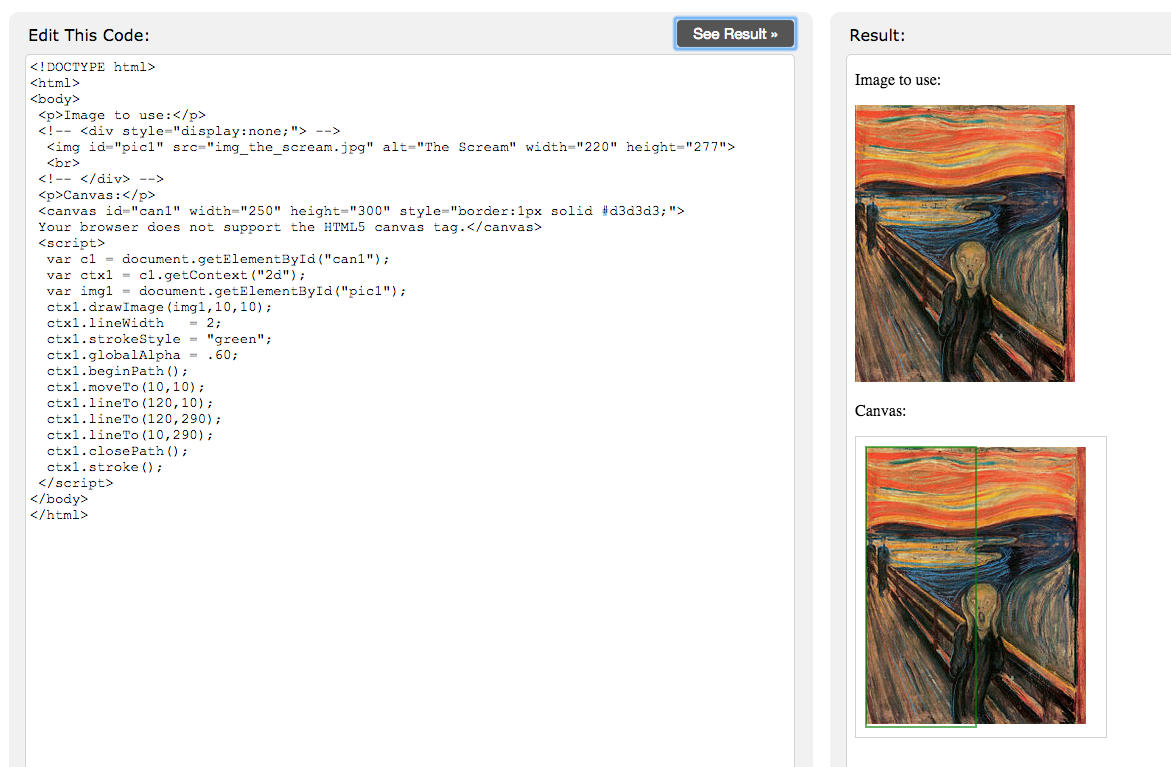
以下是HTML代码:
<!DOCTYPE html>
<html>
<body>
<p>Image to use:</p>
<!-- <div style="display:none;"> -->
<img id="pic1" src="img_the_scream.jpg" alt="The Scream" width="220" height="277">
<br>
<!-- </div> -->
<p>Canvas:</p>
<canvas id="can1" width="250" height="300" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c1 = document.getElementById("can1");
var ctx1 = c1.getContext("2d");
var img1 = document.getElementById("pic1");
ctx1.drawImage(img1,10,10);
ctx1.lineWidth = 2;
ctx1.strokeStyle = "green";
ctx1.globalAlpha = .60;
ctx1.beginPath();
ctx1.moveTo(10,10);
ctx1.lineTo(120,10);
ctx1.lineTo(120,290);
ctx1.lineTo(10,290);
ctx1.closePath();
ctx1.stroke();
</script>
</body>
</html>我读过一些关于Chrome中带有加载图像或使用drawImage的bug的参考资料,但据我所见,这个bug显然已经修复了。(此外,这个HTML源代码在Chrome和Safari的本地文件中也会出现这个问题。)
我是错过了一些基本的东西还是做了些草率的事情?为什么这将与W3学校的编辑而不是在我自己的电脑上工作呢?
这是在W3学校的编辑:

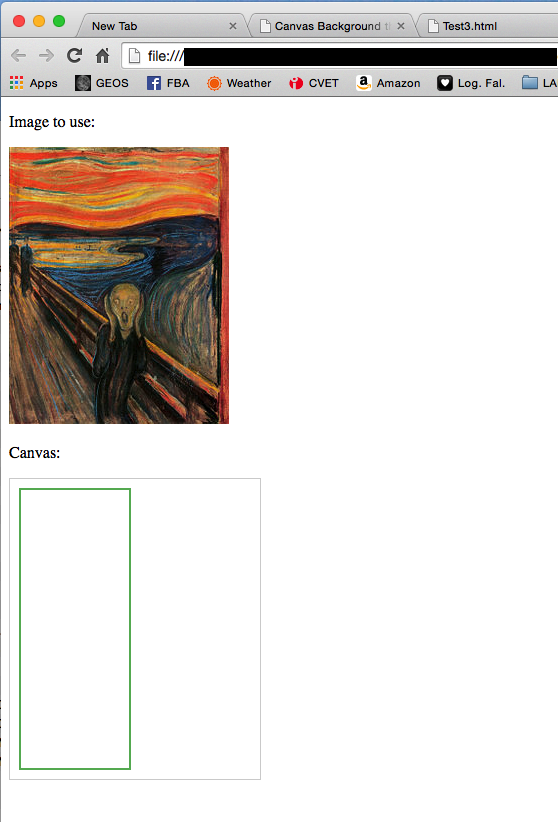
在我将其复制并粘贴到本地文本编辑器中之后,将其保存为.html文件并加载到Chrome中(在Safari上是一样的):

回答 1
Stack Overflow用户
发布于 2014-11-21 15:11:57
我对此进行了实验,Alohci在评论中的回答证明是正确的。当我尝试我的页面的另一个答案(包括jQuery)时,它起了作用,我错误地认为这是正确的答案。我真正需要的是能够在地图上画线,所以我补充道:
onload="doMaps()"我的HTML标签。然后我加入了一个例行公事:
function doMaps() {
doMap15('Hybrid15Canvas', 'Hybrid15Image')
doMap15('RoadMap15Canvas', 'RoadMap15Image')
doMap16('Hybrid16Canvas', 'Hybrid16Image')
doMap16('RoadMap16Canvas', 'RoadMap16Image')
}它把我所有的四张地图都装上并画上了线。它工作得非常完美,而且,它还可以处理从我的页面中删除的对jQuery的所有引用。这证明了jQuery是不必要的,只提供了加载时间。
由于没有其他人写出这个答案,我认为最好是向今后处理这一问题的任何人澄清。关于jQuery的答案可能有用(对我来说是这样),但可能行不通。
使用onload处理程序确实有效。
https://stackoverflow.com/questions/26989405
复制


![[ JavaScript ] 对闭包的理解和使用场景](https://ask.qcloudimg.com/article-cover-image/2221926/tip681sjt9.jpg)









