反应土生土长,复古,复古,世博…试着让一切正常运转。__fbbatchedbridge
本着七月四日的精神,我想要建立一些东西,所以我不会放弃这一点。我已经尝试了一段时间(不仅仅是今天),坦率地说,我已经厌倦了本土化的反应,每次我从国家预防机制中拿出一个包裹,我都会打破这种习惯。
package.json
"dependencies": {
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"expo": "^18.0.4",
"react": "16.0.0-alpha.12",
"react-native": "https://github.com/expo/react-native/archive/sdk-18.0.1.tar.gz",
"react-redux": "^5.0.5",
"redux": "^3.7.1",
"redux-orm": "^0.9.4",
"redux-thunk": "^2.2.0"
},
"devDependencies": {
"babel-preset-react-native": "^2.0.0",
"redux-orm-proptypes": "^0.1.0"
}App.js
import React from 'react';
import { Provider } from 'react-redux';
import store from './store';
export default class App extends React.Component {
render() {
return (
<Provider store={store}>
<Text>asdasdasD</Text>
</Provider>
);
}
}存储/index.js
import { createStore, applyMiddleware } from 'redux';
import thunkMiddleware from 'redux-thunk';
import rootReducer from '../reducers/';
const configureStore = createStore(
rootReducer,
applyMiddleware(thunkMiddleware)
);
export default configureStore;减速器/索引.
import { combineReducers } from 'redux';
import { createReducer } from 'redux-orm';
import orm from '../models';
const rootReducerCombined = combineReducers({ orm: createReducer(orm) });
export default rootReducerCombined;模型/index.js
import { ORM } from 'redux-orm';
import Job from './JobModel';
const orm = new ORM();
orm.register(Job);
export default orm;剩下的都是很基本的东西。项目是一个空白的博览会项目,我想为了ORM在redux中的应用而创建它。

顺便提一句,我更喜欢解决我的问题,而不是专注于这个问题,我不禁想,我错过了什么?是的,我对本土的反应和反应是很新鲜的,但是为什么每个人都喜欢反应本土呢?我同意在一个项目中使用它,即使我不想这样做,现在我花了大部分时间研究github问题,以使我的包json中的所有东西都能工作。每次我去“嘿,这看起来不错,我想使用它”,并运行npm安装,一切都坏了.那么,老实说,工作有什么意义呢?我看错了吗?
回答 1
Stack Overflow用户
发布于 2017-07-04 16:17:08
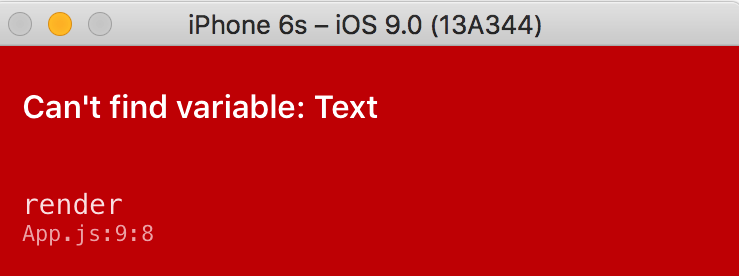
我试用了您的存储库,并成功地运行了它。我做的第一件事就是运行exp start --ios,看看它是否有效。它向我显示了以下错误:

所以我去了App.js,看到在第9行中,使用了文本,但是没有导入文本,所以我从react导入了文本--原生的和用文本呈现的应用程序。
接下来,我查看了日志并看到了以下警告:
[exp] jest-haste-map: @providesModule naming collision:
[exp] Duplicate module name: babel-preset-react-native
[exp] Paths: /Users/brent/coding/reduxormexposf/node_modules/react-native/babel-preset/package.json collides with /Users/brent/coding/reduxormexposf/node_modules/react-native/node_modules/babel-preset-react-native/package.json
[exp]
[exp] This warning is caused by a @providesModule declaration with the same name across two different files.然后我检查了package.json,发现有一堆babel模块,但是babelrc实际上没有使用其中的任何一个--它只使用了babel-preset-expo。因此,我删除了所有这些插件,关闭了打包器,再次运行exp start --ios,警告就消失了。
我不确定您是如何在关于__fbBatchedBridge is undefined的错误的状态中结束的,就像在您的文章中一样,有很多种可能发生的方式。错误消息的描述性很差,应该加以改进。很有可能包程序没有运行(exp start)。如果问题仍然存在,请告诉我,但其他问题应该解决。我提交了一个拉请求,其中包含了我讨论过的更改:https://github.com/ODelibalta/reduxormexposf/pull/1
https://stackoverflow.com/questions/44914118
复制相似问题












