当顶级变量发生变化时,JSViews双向绑定更新内部数组
提问于 2017-07-15 14:32:41
我正在尝试将这个敲除代码转换为JSViews:here
我可以让它在第一次迭代中工作,但单击颜色不会更新数组,因此不会添加'js-active‘类。我知道原因是因为我没有观察到这种变化,但我似乎看不出如何将两者联系起来。
我将这两个单独的ko.observbles合并为一个:
var colorPickerData = {
selectedColor: "Red",
materialColors: [
{
color: "Red",
variations: [
{
weight: 50,
hex: "#FFEBEE"
....下面是模板:
<script id="color-picker-template" type="text/x-jsrender">
<div class="material-color-picker">
<div class="material-color-picker__left-panel">
<ol class="color-selector">
{^{for materialColors ~paletteColor=selectedColor }}
<li>
<input name="material-color" type="radio" data-link="id{:'materialColor' + #getIndex() } checked{:~paletteColor} value{:color}">
<label data-link="for{:'materialColor' + #getIndex()} title{:color} css-color{:variations[4].hex }"></label>
</li>
{{/for}}
</ol>
</div>
<div class="material-color-picker__right-panel">
{^{for materialColors ~paletteColor=selectedColor}}
<div data-link="class{:(color == ~paletteColor)? 'js-active color-palette-wrapper': 'color-palette-wrapper' }">
<h5 class="color-palette-header" data-link="text{:color}"></h5>
<ol class="color-palette">
{^{for variations}}
<li id="clipboardItem" class="color-palette__item" data-link="data-clipboard-text{:hex } css-background-color{:hex }">
<span data-link="text{:weight}"></span>
<span data-link="text{:hex}"></span>
</li>
{{/for}}
</ol>
</div>
{{/for}}
</div>
</div>链接代码如下:
$.templates("#color-picker-template").link("#color-wrapper", colorPickerData, true);谁能告诉我如何观察selectedColor的变化?
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-07-16 18:08:28
我派生了你的CodePen here并完成了到JsViews的移植。
我简化了一些数据链接标记,以降低不必要的数据绑定的性能成本。
对于您关于双向绑定到单选按钮的问题:
你可以做到
{^{radiogroup selectedColor}}
{{for materialColors}}
<li>
<input name="material-color" id="materialColor{{:#index}}" value="{{:color}}" type="radio" />
<label ...></label>
</li>
{{/for}}
{{/radiogroup}}或
{{for materialColors ~paletteColor=selectedColor}}
<li>
<input name="material-color" id="materialColor{{:#index}}" value="{{:color}}" type="radio" data-link="~paletteColor"/>
<label ...></label>
</li>
{{/for}}或者-如果您保持完整的数据链接方法:
<input name="material-color" type="radio" data-link="id{:'materialColor' + #getIndex() } value{:color} {:~paletteColor:}">页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45119314
复制相关文章







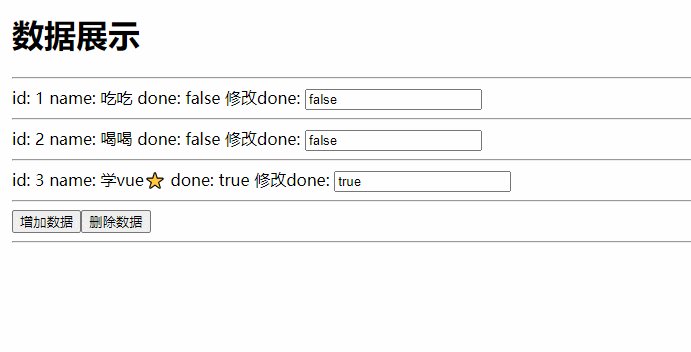
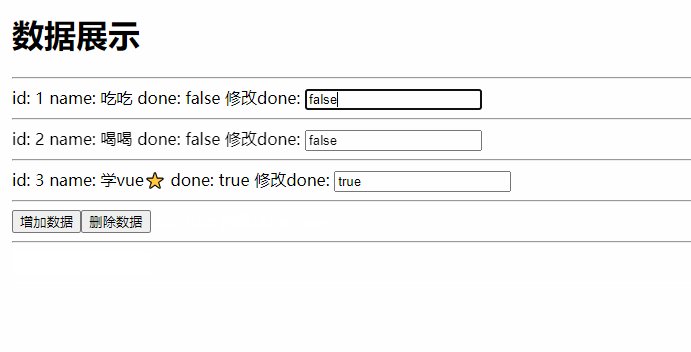
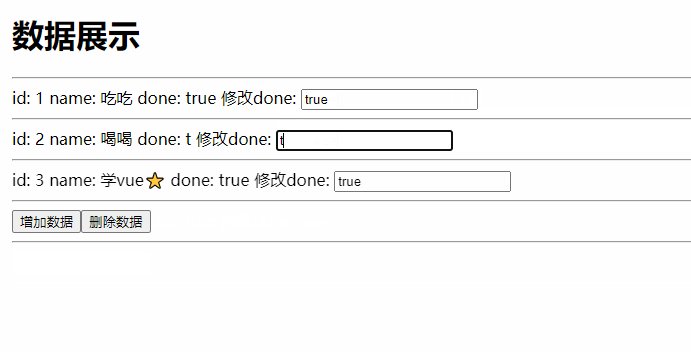
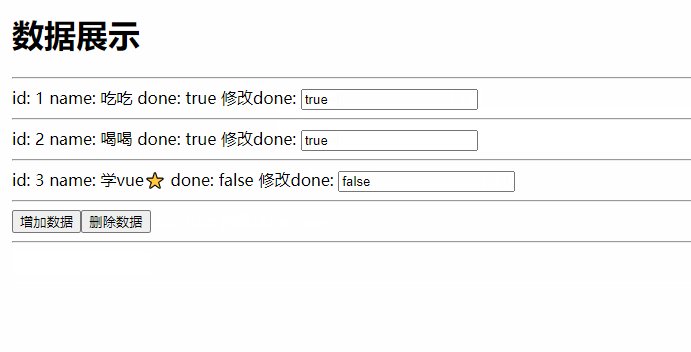
![vue双向绑定指令[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/e1e8b705854a43cff21445f90d8975ec.png)







