如何在MAPBOX中将滤镜的结果绘制为不同的颜色
如何在MAPBOX中将滤镜的结果绘制为不同的颜色
提问于 2021-09-30 23:31:59
我正在使用mapbox-gl-js库,我有一些点图层的滤镜,但其中一个滤镜想要绘制另一种颜色。这个是可能的吗?我已经检查了mapbox-gl-js的文档,但我找不到任何具体的东西。具体地说,我想在过滤"Urbana“选项时使用另一种颜色。
这就是我创建过滤器的方式
document
.getElementById("filters")
.addEventListener("change", function (e) {
var zona = e.target.value;
map.setLayoutProperty('pnud', 'visibility', 'none' );
map.setLayoutProperty('cluster-count', 'visibility', 'none' );
map.setLayoutProperty('unclustered-point', 'visibility', 'none' );
map.setLayoutProperty('participacion_75', 'visibility', 'none' );
map.setLayoutProperty('filtros', 'visibility', 'visible' );
// update the map filter
if (zona === "all") {
filterZona = ["!=", ["string", ["get", "zona"]], "placeholder"];
} else if (zona === "rural") {
filterZona = ["match", ["get", "zona"], ["Rural"], true, false];
} else if (zona === "urbana") {
filterZona = ["match", ["get", "zona"], ["Urbana"], true, false];
} else {
console.log("error");
}
map.setFilter(["filtros"], [
"all",
filterZona,
filterRegion,
filterComp,
filterCat1,
]);
});所以我创建了一个图层
map.addLayer({
id: "filtros",
type: "circle",
source: 'sin_cluster',
filter: ['has', 'point_count'],
paint: {
'circle-color': '#03047D',
'circle-radius': 7
}
});回答 1
Stack Overflow用户
发布于 2021-10-06 12:58:53
您可以使用paint属性circle-color来实现这一点。
在下面的示例中,我们将颜色从geojson映射到ethnicity属性。每个种族值的颜色都在它下面。请注意,最后它们是两个连续的颜色。直接在“亚洲”下面的一个属于“亚洲”类别,而最后一个只是为数据中可能出现的其他种族指定了一种颜色。
'circle-color': [
'match',
['get', 'ethnicity'],
'White',
'#fbb03b',
'Black',
'#223b53',
'Hispanic',
'#e55e5e',
'Asian',
'#3bb2d0',
/* other */ '#ccc'
]找到文档here。
在您的示例中,您将能够使用["get", "zona"]为您的Urbana指定颜色。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69402115
复制相关文章
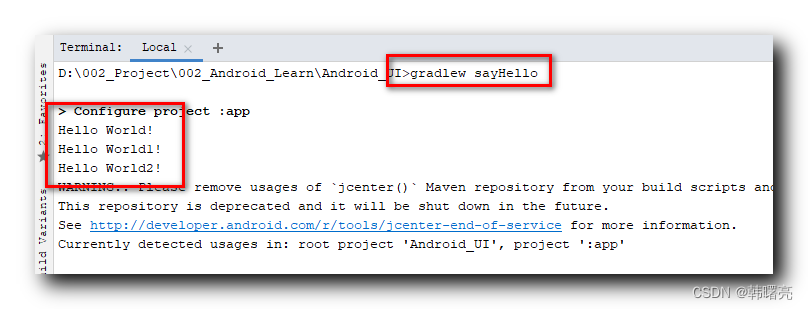
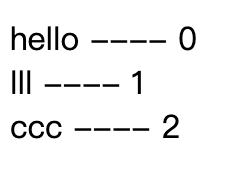
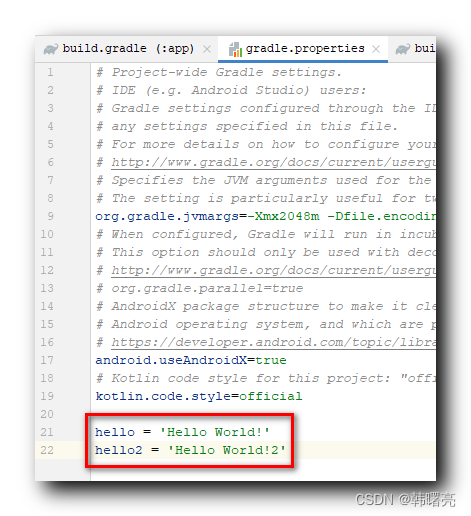
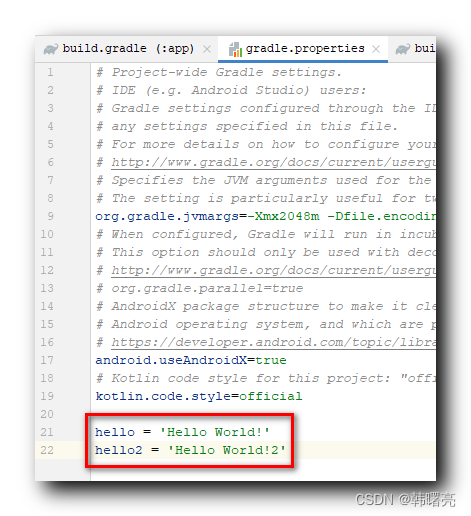
【Android Gradle 插件】Gradle 扩展属性 ④ ( 扩展属性访问方式 | 直接访问扩展属性 | 通过 ext 对象访问 | 在 gradle.properties 中定义扩展属性 )

点击加载更多
相似问题