从基因到功能:抗生素耐药基因的整合子检测
整合子(Integron)是一种特殊的基因结构,广泛存在于细菌中,特别是多重耐药菌株,能够捕获和表达外源基因,尤其是抗生素抗性基因。当细菌遇到抗生素压力时,这些整合子能快速整合耐药基因并传递给其他细菌,导致耐药性扩散。因此,这类遗传元件对于研究细菌的进化、抗生素耐药性传播等有着重要意义。
今天我们要学习的工具Integron Finder,是一款由法国巴斯德研究所开发、专门用来检测DNA序列中整合子的软件,能够精准捕捉细菌基因组中的整合子。
功能特点
Integron Finder工作原理为:DNA序列→CDS注释→整合酶检测→attC检测→结果整合。
核心功能
1. 基因定位
软件首先使用使用Prodigal工具自动标注DNA序列中的蛋白质编码区(CDS)。这个步骤相当于绘制基因组“地图”,标注出所有可能编码蛋白质的区域。
2. 识别整合酶
整合酶是整合子的“身份证”。Integron Finder采用双重HMM模型:
- • 酪氨酸重组酶模型(PF00589):识别重组酶家族成员
- • 整合酶特异性模型:精准锁定整合酶特征区域 只有同时满足两个模型的结果才会被采纳,极大降低误报率。
3. attC位点识别
attC位点具有特殊的回文结构。软件采用协方差模型(CM),不仅分析序列保守性,还建模其二级结构特征。这种“三维识别”技术让检测灵敏度提升一个量级。
4. 基因注释
调用Resfams数据库识别耐药基因,支持自定义HMM库。 基因注释信息全面,除核心结构外,还能:
- • 识别启动子和attI位点
- • 标注基因盒的功能(如β-内酰胺酶、氨基糖苷类修饰酶等)
- • 输出整合子结构示意图(需配合可视化工具)
智能分类系统
通过整合酶和attC位点的组合,将检测结果分为三大类:
- • 完整整合子:同时含有整合酶和多个attC位点
- • 孤岛型整合子(In0元件):仅有整合酶但无附近attC位点
- • 独立attC集群(CALIN元件):仅有attC位点但无整合酶(自动过滤单个attC假阳性)
类型 | 特征 | 科研意义 |
|---|---|---|
完整整合子 | 含整合酶+≥1个attC | 活跃的基因水平转移 |
In0元件 | 仅含整合酶 | 潜在的功能残留 |
CALIN元件 | ≥2个attC(排除单attC假阳性) | 古老整合子的进化痕迹 |
性能对比与选择建议
工具 | 整合酶检测 | attC检测 | 基因盒注释 | 运行速度 |
|---|---|---|---|---|
Integron Finder | ✔️双模型 | ✔️结构+序列 | ✔️Resfams+自定义 | 快 |
IntegronParser | ✔️单一模型 | ❌ | ❌ | 慢 |
ResFinder | ❌ | ❌ | ✔️已知耐药基因 | 快 |
建议:
- • 首选Integron Finder进行全面整合子分析
- • 对检出的耐药基因用ResFinder验证
- • 复杂结果结合IntegronParser进行补充分析
进阶使用技巧
- • 自定义HMM数据库:在「抗菌基因」之外扩展检测范围
- • 结合AntiSMASH进行次级代谢产物分析
应用场景
1. 临床耐药性监测
- • 快速定位病原菌基因组中的耐药基因盒,追踪医院感染菌株的耐药基因传播路径,为院内感染防控提供依据。
- • 发现新型整合子-基因盒组合模式
2. 环境微生物研究
在宏基因组数据中挖掘新型整合子,揭示环境中的基因水平转移网络
3. 进化生物学研究
通过CALIN元件追踪细菌基因组重塑的历史轨迹
常见问题Q&A
Q:输入序列需要多长? A:建议≥10kb,太短可能遗漏完整整合子结构
Q:如何解读CALIN元件? A:可能是整合子残留或新型基因捕获系统,需结合生物学背景分析
Q:能否检测未知耐药基因? A:Resfams库覆盖已知耐药基因,自定义HMM库可扩展检测范围
总结
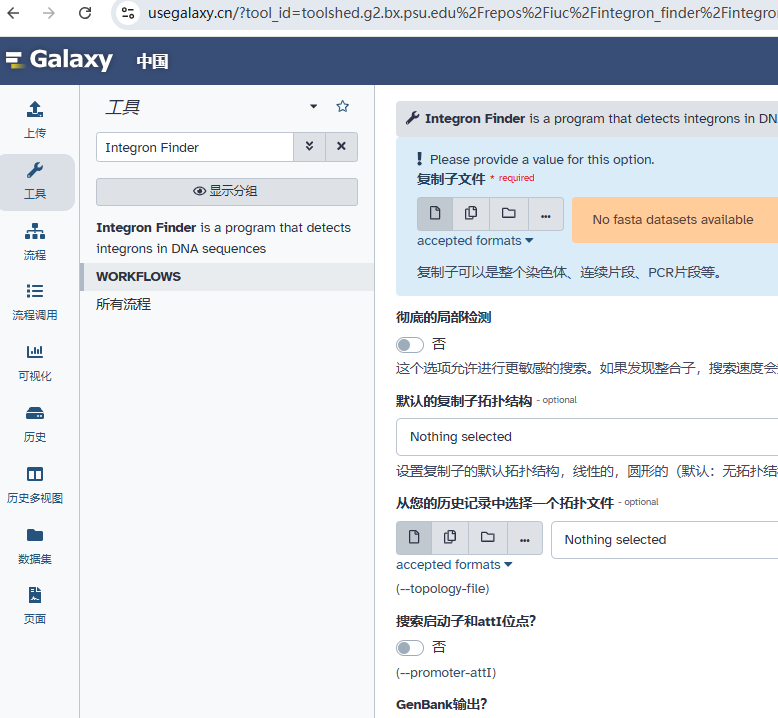
Integron Finder是一个功能强大、操作简单的工具,它不仅能帮助我们精准地找到整合子,还能为研究细菌耐药性和进化提供重要线索。如果您是新手,推荐使用Galaxy生信云平台(网址:usegalaxy.cn),无需安装Python和依赖库,且结果直接连接下游分析工具(如Circos可视化)。

- 功能特点
- 核心功能
- 1. 基因定位
- 2. 识别整合酶
- 3. attC位点识别
- 4. 基因注释
- 智能分类系统
- 性能对比与选择建议
- 进阶使用技巧
- 核心功能
- 应用场景
- 1. 临床耐药性监测
- 2. 环境微生物研究
- 3. 进化生物学研究
- 常见问题Q&A
- 总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有