FlatList ListView SectionList 下拉刷新 上拉加载 彻底解决
FlatList ListView SectionList 下拉刷新 上拉加载 彻底解决

关于 RN 里面的上拉加载一直是个问题。
至于 FlatList SectionList 自带的上拉加载功能,根本就是骗人的。
不满屏就回调,上拉若干次后则不再回调
等等,且不想再吐槽。
其实就是个小问题,解决就行了。
早就有这个问题,也早就解决了,今天有人问我这个问题,顺便就封装了一下。
有点:
- 支持上拉和下拉刷新
- 不用做任何标志位标志上拉下拉
- 支持无更多数据功能
- 支持代码使其自动下拉刷新(场景:第一次页面加载完毕,自动下拉)
- 内容超过屏幕,距离滑动到底部 30 单位,自动回调上拉
待完善:
- 支持自定义上拉、下拉提示文本
- 支持自定义距离上拉完毕一定距离触发上拉回调。默认 30
其实是没必要的完善。每个项目的风格只会存在一套。又不是每个地方都需要设置,拿到源码,刷刷的改几个字就可以了嘛。封装这些功能,真不如做个健身操来的实在

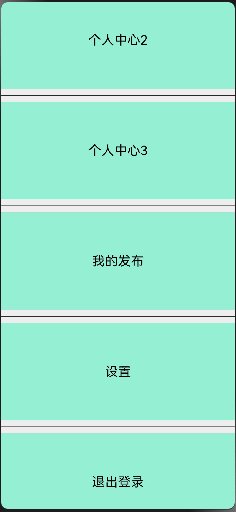
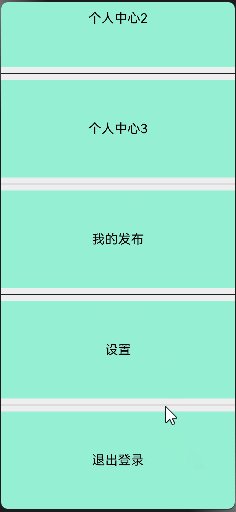
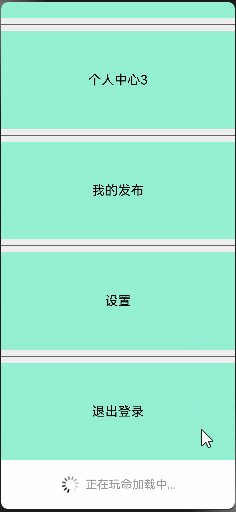
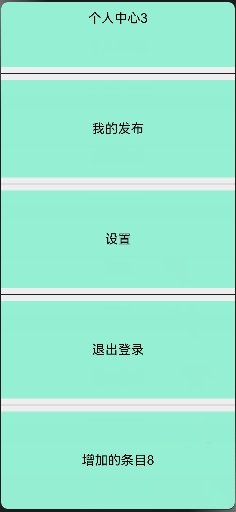
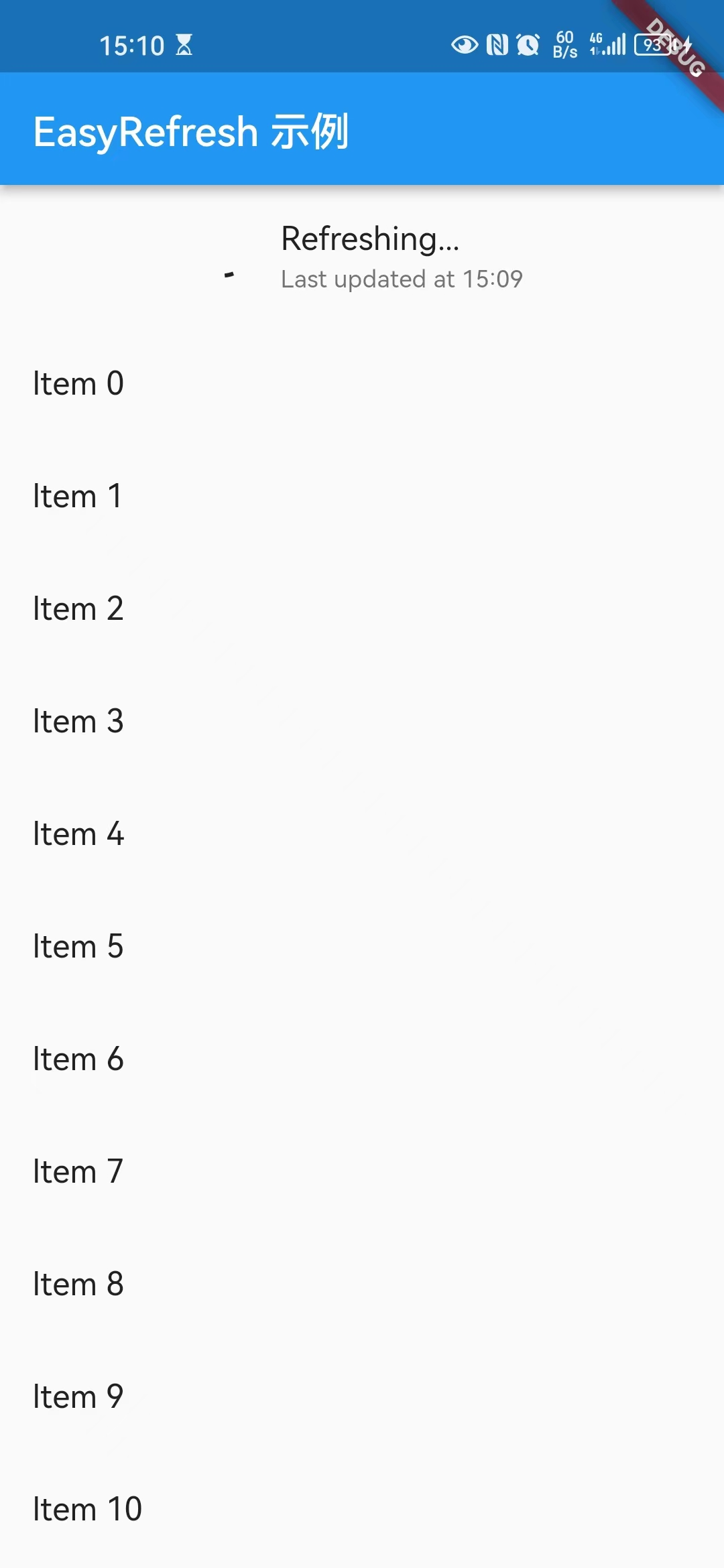
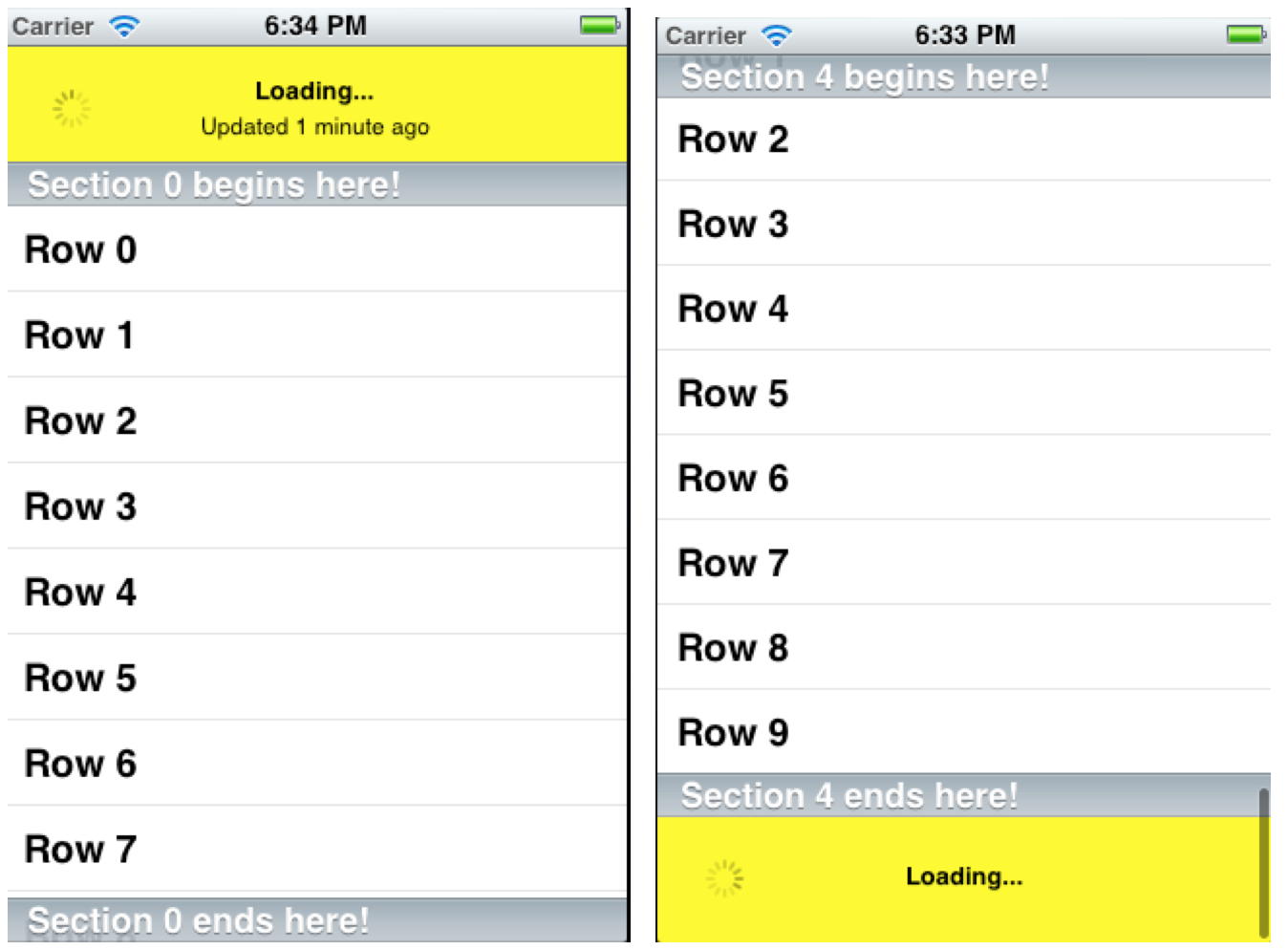
refresh.gif
源码贡献:
npm 引入:"react-native-kk-refresh": "1.0.0"
npm 源码:react-native-kk-refresh
github 源码: https://github.com/TieShanWang/react-native-refresh.git
------------- 更新到 1.1.2 ---------------
github 源码已经更新。但是 npm 还没有更新
----------------------------- 更新 -----------------------
只更新了 github 源码
更新内容
- 修复了有时上拉加载还会加载两次的问题。更加稳定。
- 增加了对空视图的兼容。当没有内容时,可自定义空视图内容
- 可使用默认模板:从上到下。图片、标题、副标题、按钮。每个均可自定义样式
- 可使用自定义空视图
- iOS增加了上拉加载手机震动 目前我使用的 0.50.3 RN 自带的震动是强震动。原生我兼容了增加弱震动的方法(另外一个库) 也就是
import {vibrate} from "@shenmajr/shenmajr-react-native-systemapi/NativeSystemApi";使用的时候,可以将此行代码屏蔽,使用 vibrate 的地方代码删除即可
或者原生实现 vibrate 方法,弱震动。根据需求
仔细想想还是给个使用 demo 吧
/// 使用此刷新 FlatList 不用考虑刷新的状态和控制刷新的状态。
/// 只需要在回调中做网络请求,然后 end 来结束刷新/加载
/// 除了 noMoreData (无更多数据)外,不需要做任何的标志位标识刷新状态
<SMRefreshFlatListView
/// 标识是否无更多数据,当为 true 时,尾部展示 无更多数据。并且上拉加载功能失效
noMoreData={this.state.noMoreData}
/// 当下拉刷新时的回调,当网络请求完成时调用 end(),来结束此次下拉刷新
onRefresh={(end)=>{
/// 耗时操作,例如网络请求
/// end() 结束刷新
}}
/// 当上拉加载时的回调,当网络请求完成时调用 end(),来结束此次下拉刷新
/// 默认上拉加载的距离为 30。
onLoading={(end)=>{
/// 耗时操作,例如网络请求
/// end() 结束上拉加载
}}
/// 当 FlatList 组件初始化完成时的回调,回调一个 begin 方法。调用此方法可以主动使 FlatList 刷新
/// 保存此 begin 方法,在合适的时机(例如: componentDidMount)可以调用 begin 方法,主动刷新
/// 以实现进入此界面时,主动下拉刷新
beginRefresh={begin=>this.begin=begin}
/// 使用默认的空视图
emptyDefaultView={{
/// 配置图片
emptyImage: required('./empty.png'),
/// 配置标题
emptyTitle: {
title: '暂无数据',
titleStyle: {color: 'black'},
},
emptyButton: {
title: '点击刷新',
}
}}下拉刷新使用 MJRefresh
请参考我的另外一篇文章 https://cloud.tencent.com/developer/article/1365865
RN 自带的 RefreshControl 是 UIRefreshControl,并且还自己写了自动偏移,存在有时不能回弹和不可以自定义视图的问题
iOS 如上文章修改后,可以将 RN 中所有的下拉刷新更改为 MJRefresh或者项目中自己的刷新组件(自定义刷新组件)。
更改为 MJRefresh 后,刷新效果和原生一样。
刷新修改后,真的还能看出来是 RN 还是原生APP吗?
- 其实是没必要的完善。每个项目的风格只会存在一套。又不是每个地方都需要设置,拿到源码,刷刷的改几个字就可以了嘛。封装这些功能,真不如做个健身操来的实在
- 仔细想想还是给个使用 demo 吧
- 下拉刷新使用 MJRefresh

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有