唯一Chat
作者相关精选
uniapp中去掉顶部导航栏-指定某页面去掉顶部导航栏
前往小程序,Get更优阅读体验!
立即前往
uniapp中去掉顶部导航栏-指定某页面去掉顶部导航栏

唯一Chat
发布于 2023-04-13 12:02:57
发布于 2023-04-13 12:02:57
2.4K00
代码可运行
举报
运行总次数:0
代码可运行
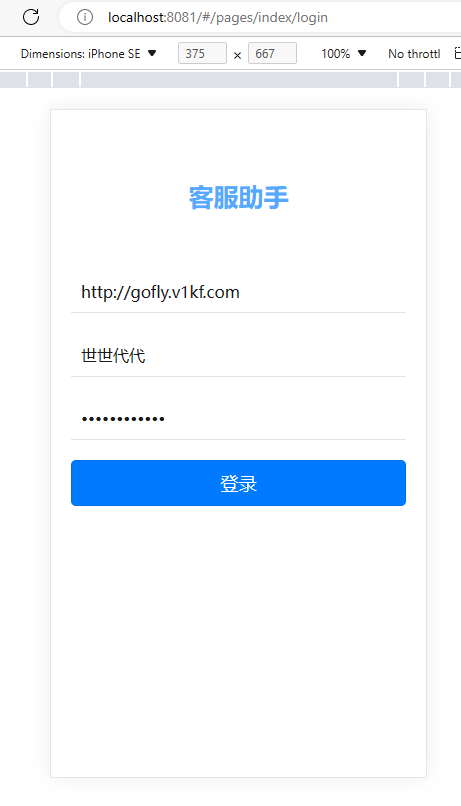
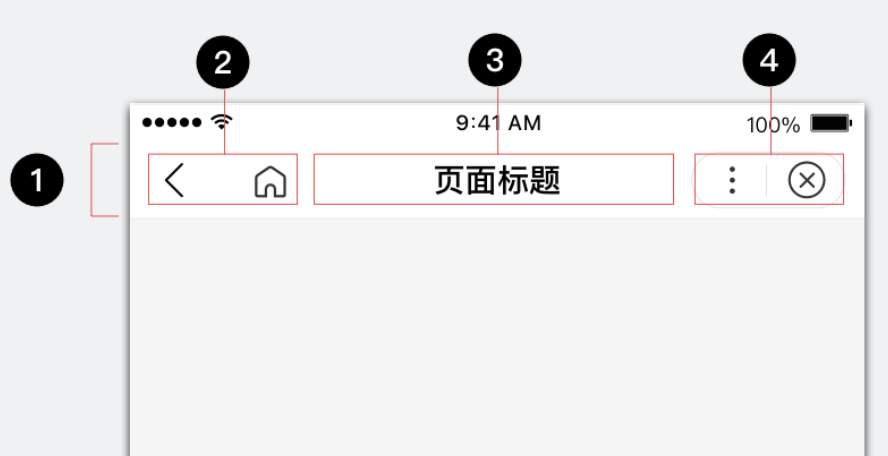
uniapp项目中如果想关闭所有页面的顶部导航栏
在page.json中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
"globalStyle": {
"navigationStyle":"custom",
},如果是指定某个页面关闭顶部导航栏
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
,{
"path" : "pages/index/webview",
"style": {
"navigationStyle":"custom"
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
uni-app开发一个小视频应用(一)
3.9K0
自定义微信导航栏
8850
uni app 零基础小白到项目实战-1
1.7K0
微信小程序转发朋友圈详解
4K0
uni-app下拉刷新加载刷新数据
7.4K0
uniapp page.json
1.3K0
uni-app自定义导航栏
1.3K0
uniapp自定义导航配置分享
6.3K0
uni-app小程序开发记录
4100
微信小程序自定义顶部导航栏并适配不同机型
3.2K3
小程序顶部自定义导航栏添加背景图的实现
5.5K0
相关推荐
[保姆级教程]uniapp自定义导航栏
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1