照片上传- Jmeter {“原因”:“块长错配(发现: 73800,必需:73581)”}
我正试图通过Jmeter上传照片,下面是示例请求:
:https://domain/.../signedresources/604a9230-..../resumable?region=US 方法:PUT Header: Content-Type - image/jpeg,image/jpeg 会话-IdE 210-884b03.Content-Range -字节0-73580/73581 Content-Length - 73581
在Jmeter的“文件上载”选项卡中,我检查了:使用多部分/表单-数据选项文件路径:/ Use /sujata.//参数名称: file_upload[]
MIME类型:映像/jpeg
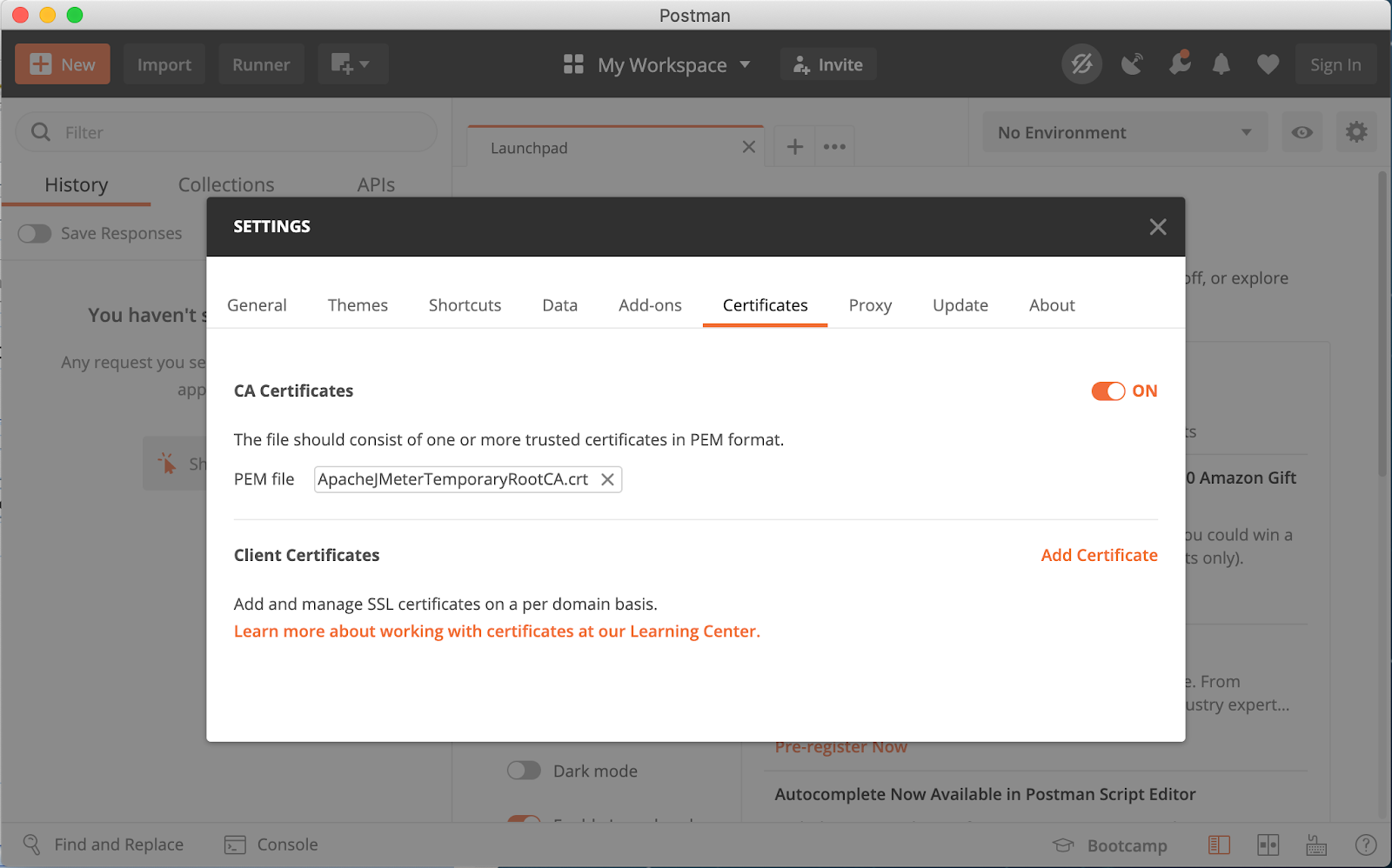
现在,这个请求在通过Postman执行时运行良好,在Postman中,内容长度为73581的头不被传递。文件大小(以字节为单位)为73581。但是,在通过via运行此请求时,将自动添加内容长度- 73581标头,并且每次值都不同,这将导致以下错误:
{“原因”:“块长错配(发现: 73800,必需:73581)”}
有任何方法来计算我们要上传的文件的内容长度并在头文件中传递这个值吗?
我还试着在头中解释地提到了内容长度- 73581,但是它仍然没有接受这个值,并且不知怎么地计算了一些新的值,并显示了不匹配的错误。
是否有任何方法可以绕过这个内容长度的计算,通过or,或覆盖?
回答 1
Stack Overflow用户
发布于 2022-06-10 23:15:54
内容长度标头表示请求正文中的字节数。请求体就在标头之后开始。因此,如果您只上传一个文件,并且请求没有动态部分,那么每次执行请求时都应该是相同的。然而,对于多部分请求,您有一个随机的分界,它的长度可能会有所不同,这解释了最终的差异。
这可能是邮递员以“原始”模式发送文件的情况,即不是多部分。在这种情况下,您将需要取消HTTP采样器中Use multipart/form-data框的勾选。
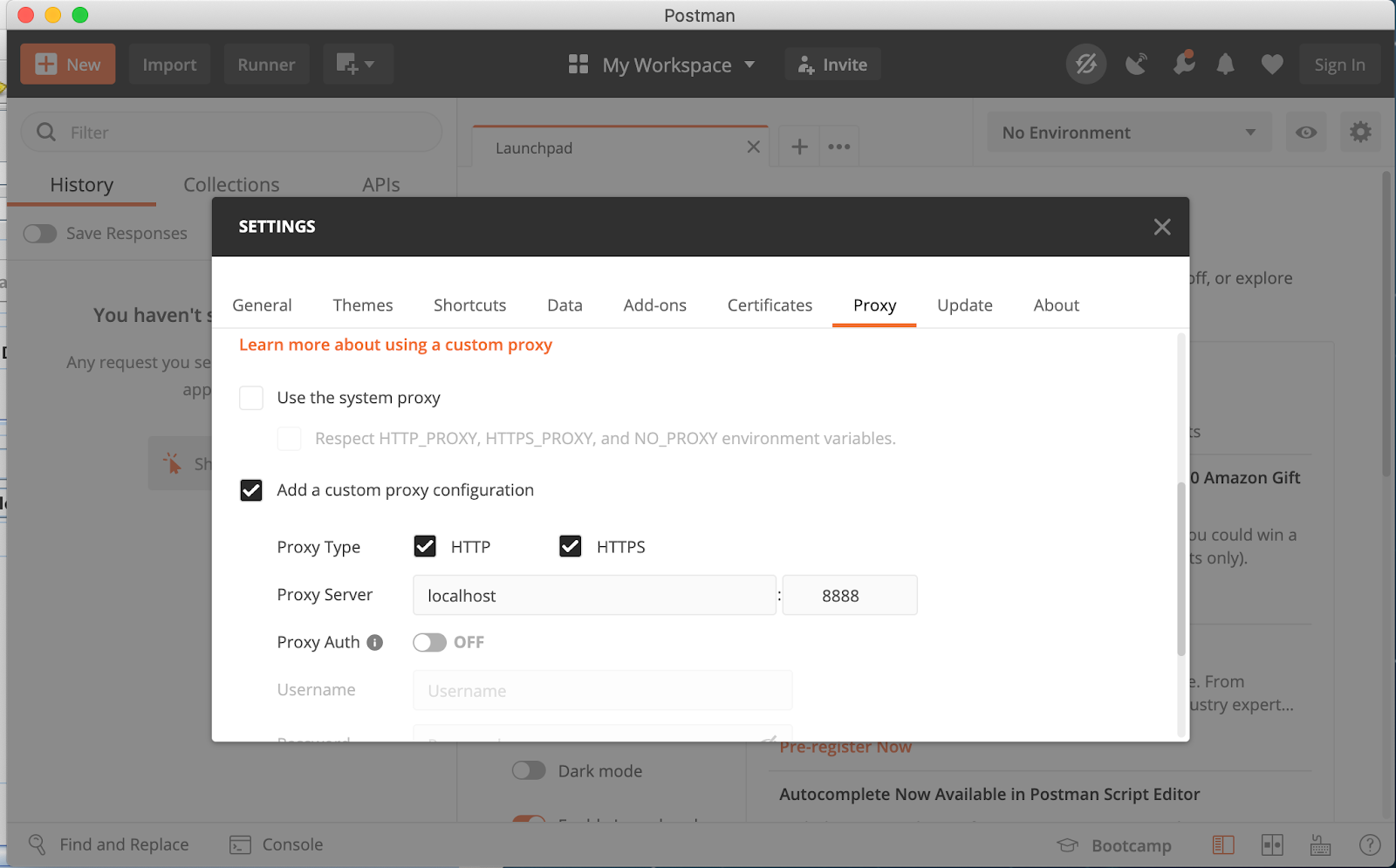
向前看,如果您能够使用Postman成功地运行请求,只需使用JMeter的HTTP(S)测试脚本记录器记录它


- 复制要上载到JMeter安装的"bin“文件夹的文件
- 在邮递员中运行您的请求
- 就是这样,现在您应该有适当的JMeter配置来上传文件。
https://stackoverflow.com/questions/72581440
复制