设备上的布局看起来不同
设备上的布局看起来不同
提问于 2014-05-22 04:21:17
我的硬件:
- 谷歌眼镜(屏幕density=1.5,分辨率640*360 640)
- Vuzix M100(屏幕density=0.75,分辨率432*244 432)
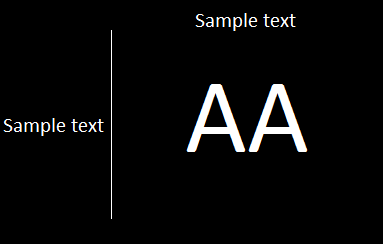
下面是我在谷歌眼镜上的布局:

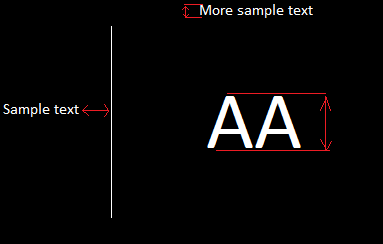
在武齐克斯:

布局来源:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_margin"
android:baselineAligned="false"
android:orientation="horizontal" >
<FrameLayout
android:id="@+id/content_secondary"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:paddingRight="@dimen/layout_padding">
</FrameLayout>
<View
android:layout_width="@dimen/separator_width"
android:layout_height="match_parent"
android:layout_marginBottom="@dimen/separator_margin_bottom"
android:layout_marginTop="@dimen/separator_margin_top"
android:background="@android:color/darker_gray" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_instructions"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/instruction_sign_in"
android:textSize="@dimen/instructions_text_size" />
<FrameLayout
android:id="@+id/content_primary"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/container_primary_padding_left" >
</FrameLayout>
</LinearLayout>
<dimen name="activity_margin">1dp</dimen>
<dimen name="separator_width">1dp</dimen>
<dimen name="separator_margin_top">30dp</dimen>
<dimen name="separator_margin_bottom">30dp</dimen>
<dimen name="instructions_text_size">20sp</dimen>
<dimen name="layout_padding">3dp</dimen>
<dimen name="medium_text_size">30sp</dimen>
<dimen name="small_text_size">22sp</dimen>
<dimen name="almost_large_text_size">50sp</dimen>
<dimen name="large_text_size">60sp</dimen>
<dimen name="huge_text_size">100sp</dimen>
<dimen name="container_primary_padding_left">10dp</dimen>
右侧布局部分的来源:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:layout_below="@id/tv_row_label"
android:id="@+id/tv_destination"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="AA"
android:textSize="@dimen/huge_text_size" />
</RelativeLayout>正如你所看到的,所有的值都是密度无关的。但是布局看起来还是不同的。有什么问题吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-05-22 04:32:22
问题是你的设备有不同的物理尺寸。这可能是不可见的,因为屏幕被投影,但这是唯一可能的原因。
密度无关意味着您的小部件在不同屏幕密度之间共享相同的物理大小。无论是hdpi还是ldpi设备,在任何设备上,您想要的是XX dp大小的YY cm。
现在,由于设备的物理大小不同,您可以在一个设备上看到小部件之间更大的空间,因为它的屏幕更大。虽然小部件的物理大小与其他设备相同,但仍有更多的空空间。
一种解决方案是使用TextView自动调整其可用空间(如这一个 )上的文本大小。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23806671
复制相似问题














