THREEJS当将材料分配给对象时,无法将jpg作为材料映射属性加载。
提问于 2016-11-17 12:22:31
我无法获得的camo.jpg图形剥皮的弓。
camo.jpg,它是我要分配给提升管子对象的:

这是three.js呈现后的弓:

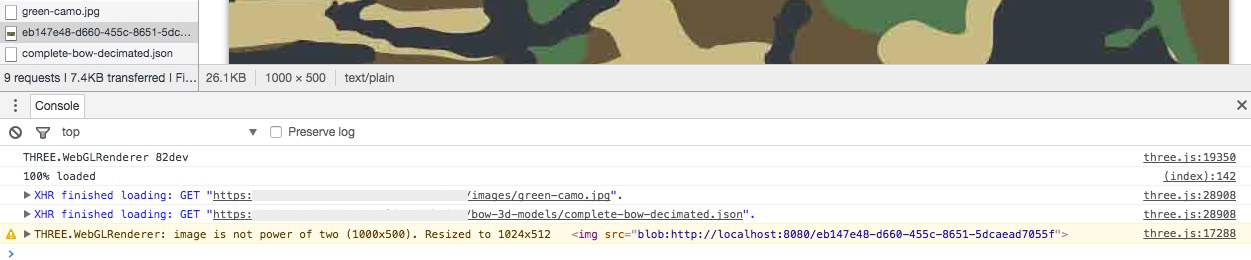
以下是console.log的结果:

我正在得到数据。下面是完整的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>CBE</title>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<div id="bow-model-wrapper"></div>
<div id="product-config"></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<script src="js/three.js"></script>
<script>
var scene = new THREE.Scene()
var textureLoader = new THREE.TextureLoader()
var canvasWidth = 664
var canvasHeight = 601
var viewSize = 100 // 664
var aspectRatio = canvasWidth / canvasHeight
var camera = new THREE.OrthographicCamera(-aspectRatio * viewSize / 2, aspectRatio * viewSize / 2, viewSize / 2, -viewSize / 2, -40, 80)
var renderer = new THREE.WebGLRenderer({antialias: true})
var loader = new THREE.ObjectLoader()
textureLoader.load(
'https://<url>/images/green-camo.jpg',
function (texture) {
var riserTextureMaterial = new THREE.MeshBasicMaterial({needsUpdate: true, map: texture})
loader.load('https://<url>/bow-3d-models/complete-bow-decimated.json', function (object) {
scene.background = new THREE.Color(0xffffff)
renderer.setSize(canvasWidth, canvasHeight)
document.querySelector('#bow-model-wrapper').appendChild(renderer.domElement)
var canvas = document.querySelector('#bow-model-wrapper canvas')
var material = new THREE.MeshPhongMaterial({color: 0x2194ce, emissive: 0x224172, shading: THREE.SmoothShading})
var camMaterial = new THREE.MeshPhongMaterial({color: 0x000000, emissive: 0x3c4047, specular: 0xffffff, shininess: 1, shading: THREE.SmoothShading})
var limbMaterial = new THREE.MeshPhongMaterial({color: 0x000000, emissive: 0x000000, specular: 0xffffff, shininess: 1, shading: THREE.SmoothShading})
var riserMaterial = new THREE.MeshBasicMaterial()
object.scale.x = object.scale.y = object.scale.z = 15
object.traverse(function (child) {
switch (child.name) {
case 'riser':
child.material.needsUpdate = true
child.material = riserTextureMaterial
break
case 'string-suppressor-base':
child.material = limbMaterial
break
case 'upper-cam':
child.material = camMaterial
break
case 'upper-inner-cam':
child.material = camMaterial
break
case 'upper-limb':
child.material = limbMaterial
break
case 'upper-limb-pocket':
child.material = limbMaterial
break
case 'lower-outer-cam':
child.material = camMaterial
break
case 'lower-inner-cam':
child.material = camMaterial
break
case 'lower-cam-bearings':
child.material = camMaterial
break
case 'lower-limb':
child.material = limbMaterial
break
case 'lower-limb-pocket':
child.material = limbMaterial
break
default:
child.material = material
break
}
// scene.add(object)
})
scene.add(object, camera)
var light = new THREE.PointLight( {color: 0xffffff, intensity: 0.25, distance: 15, decay: 5} )
light.position.set( 10, 0, 10 )
scene.add( light )
var light2 = new THREE.HemisphereLight( {skyColor: 0x404040, groundColor: 0x404040, intensity: 0.1} )
light2.position.set( 0, -10, 0 )
scene.add( light2 )
camera.position.y = 0
camera.position.y = 0
camera.position.z = 0
object.translateY(-51)
var render = function () {
object.rotation.y += 0.007
window.requestAnimationFrame(render)
renderer.render(scene, camera)
}
render()
})
},
function (xhr) {
console.log( (xhr.loaded / xhr.total * 100) + '% loaded' )
},
function (xhr) {
console.log('error')
})
</script>
</body>
</html>我怎样才能让迷彩服剥去船头的皮?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-11-17 14:12:48
我必须进入搅拌机并创建一个紫外线地图。然后再出口的three.js和包括紫外线。
如何在搅拌机中创建UV地图,请在这里解释:https://blender.stackexchange.com/questions/1022/adding-uv-mapping-to-mesh
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/40664311
复制














