从原理到实践:万字详解 Kubernetes 核心组件与指标监控
从原理到实践:万字详解 Kubernetes 核心组件与指标监控
引言
Kubernetes 可以说是容器编排领域的事实标准。不管你的业务是运行在公有云、私有云,还是混合云上,Kubernetes 都能给你一种“统一天下”的感觉。它不仅能帮你把容器化应用管理得井井有条,还能让你的系统在扩展性、弹性、高可用性上更上一层楼。Kubernetes 就是云原生时代的“基础设施底座”。
1.1 Kubernetes 为啥这么火?
Kubernetes 之所以能火,核心就在于它解决了容器化应用的“管理难题”。它不仅能帮你调度容器,还能让你的应用在集群里跑得更稳、更快、更高效。比如:
- 弹性扩展:流量突然暴涨?Kubernetes 自动扩容,帮你扛住压力。
- 高可用性:某个节点挂了?Kubernetes 立马把应用调度到其他节点,服务不中断。
- 跨平台支持:不管你是用 AWS、Azure,还是自己的私有云,Kubernetes 都能给你一致的体验。
1.2 Kubernetes 的“阿喀琉斯之踵”
不过,Kubernetes 也不是万能的。随着集群规模越来越大,业务越来越复杂,性能问题就开始冒头了。比如:
- 资源争用:CPU、内存被抢光了,应用跑不动。
- 调度延迟:Pod 半天调度不上去,急死个人。
- 网络瓶颈:流量大了,网络卡顿。
这些问题如果不解决,轻则影响用户体验,重则直接导致业务中断。所以,监控和优化 Kubernetes 性能,就成了每个工程师的“必修课”。
Kubernetes 监控--为什么我们需要它?
您可能会想:“Kubernetes 不是已经挺智能了吗?”
为啥还要监控它呢?别急,听我慢慢道来。
2.1 Kubernetes 非万能的,它也会”生病“
首先,Kubernetes 确实很强大,但它并不是“金刚不坏之身”。它就像一个复杂的生态系统,里面有很多组件在协同工作:API Server、etcd、Scheduler、Controller Manager、kubelet、kube-proxy……这些组件任何一个出了问题,都可能导致整个集群“趴窝”:
- API Server 挂了:你连集群都访问不了,更别说管理应用了。
- etcd 出问题了:集群的状态数据丢失,调度和资源管理全乱套。
- kubelet 罢工了:节点上的 Pod 没人管,应用直接停摆。
所以,监控 Kubernetes 的首要目标就是确保这些核心组件的健康。你得时刻知道它们是不是在正常工作,有没有出现异常。
2.2 资源管理:别让”内卷“毁了你的集群
Kubernetes 的核心功能之一就是资源调度和管理。但问题是,资源是有限的,而应用的需求是无限的。如果你的集群里跑的应用太多,资源争用就会成为常态:
- CPU 被抢光:应用跑得像蜗牛,用户体验直接崩掉。
- 内存不足:OOM(Out of Memory)杀手出动,Pod 被无情干掉。
- 磁盘 I/O 瓶颈:数据库操作卡成狗,业务逻辑全乱套。
通过监控,你可以实时了解集群的资源使用情况,及时发现瓶颈,避免“内卷”导致的性能下降。
2.3 调度延迟:Pod 为啥半天起不来?
Kubernetes 的调度器(Scheduler)负责把 Pod 分配到合适的节点上。但有时候,你会发现 Pod 半天调度不上去,甚至一直处于 Pending 状态。这可能是以下原因导致的:
- 节点资源不足:没有足够的 CPU、内存或 GPU。
- 调度策略问题:比如节点亲和性、污点(Taint)和容忍(Toleration)配置不当。
- 调度器性能瓶颈:调度器本身处理不过来,导致延迟。
通过监控调度器的性能,你可以快速定位问题,优化调度策略,确保 Pod 能快速启动。
2.4 网络性能:别让网络成为“瓶颈”
在 Kubernetes 集群里,网络是连接一切的“血管”。但如果网络性能不行,整个系统都会受影响:
- Service 延迟高:用户请求半天没响应,体验极差。
- Pod 之间通信慢:微服务架构下,服务调用卡顿,业务逻辑无法正常执行。
- Ingress 性能瓶颈:外部流量进不来,业务直接瘫痪。
通过监控网络性能,你可以及时发现网络瓶颈,优化网络配置,确保流量畅通无阻。
2.5 故障排查:定位问题,减少 downtime
最后,监控的另一个重要作用就是故障排查。当集群出现问题时,监控数据就是你的“侦探工具”。通过分析监控指标,你可以快速定位问题根源,减少故障恢复时间(MTTR)。比如:
- Pod 频繁重启:可能是资源不足或应用本身有问题。
- 节点失联:可能是网络问题或 kubelet 崩溃。
- API Server 响应慢:可能是 etcd 性能瓶颈或请求量过大。
没有监控,就像在“摸黑走路”,问题来了都不知道从哪下手。
通过监控 Kubernetes, 我们可以确保核心组件健康,保障 API Server、etcd、Scheduler 等关键组件不出问题。还可以优化资源使用情况,对资源使用情况有全局掌控,避免 CPU、内存、磁盘等资源成为瓶颈。另外当集群出现问题时,也能快速定位故障,减少 downtime,提升系统可用性。
所以,监控 Kubernetes 不是可选项,而是必选项。它就像是你集群的“健康检查仪”,帮你提前发现问题,避免小问题演变成大灾难。
Kubernetes 关键组件和指标
既然我们已经知道了为什么需要监控 Kubernetes,接下来咱们就来聊聊到底监控什么?
Kubernetes 是一个复杂的系统,涉及很多组件和指标。如果不知道监控哪些东西,那监控工具再强大也是白搭。
接下来我们将深入探讨 Kubernetes 监控的关键组件和指标。
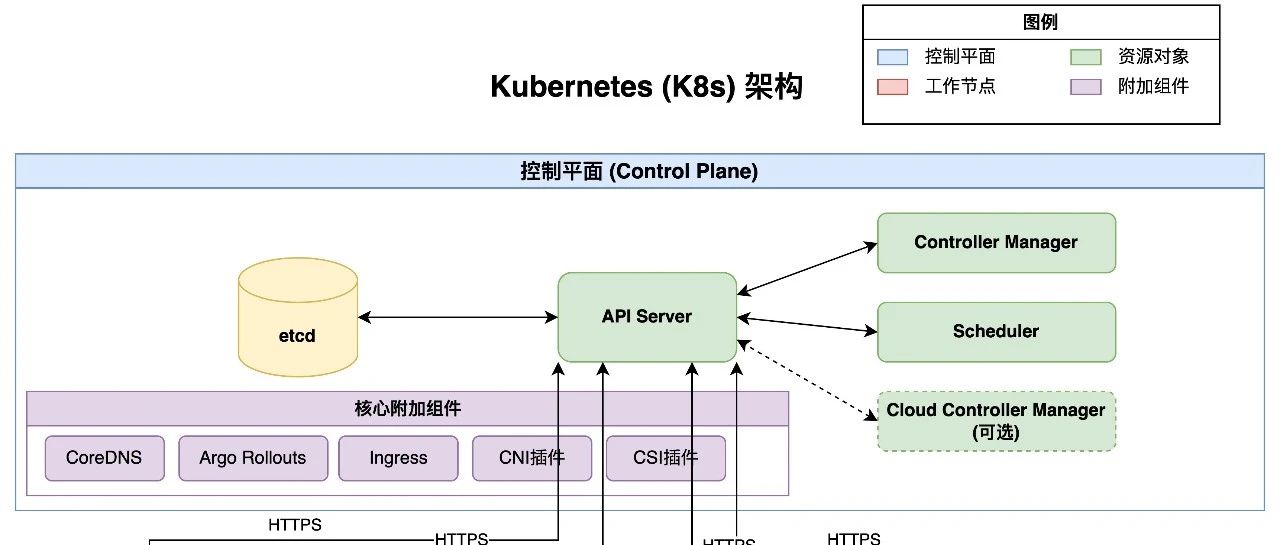
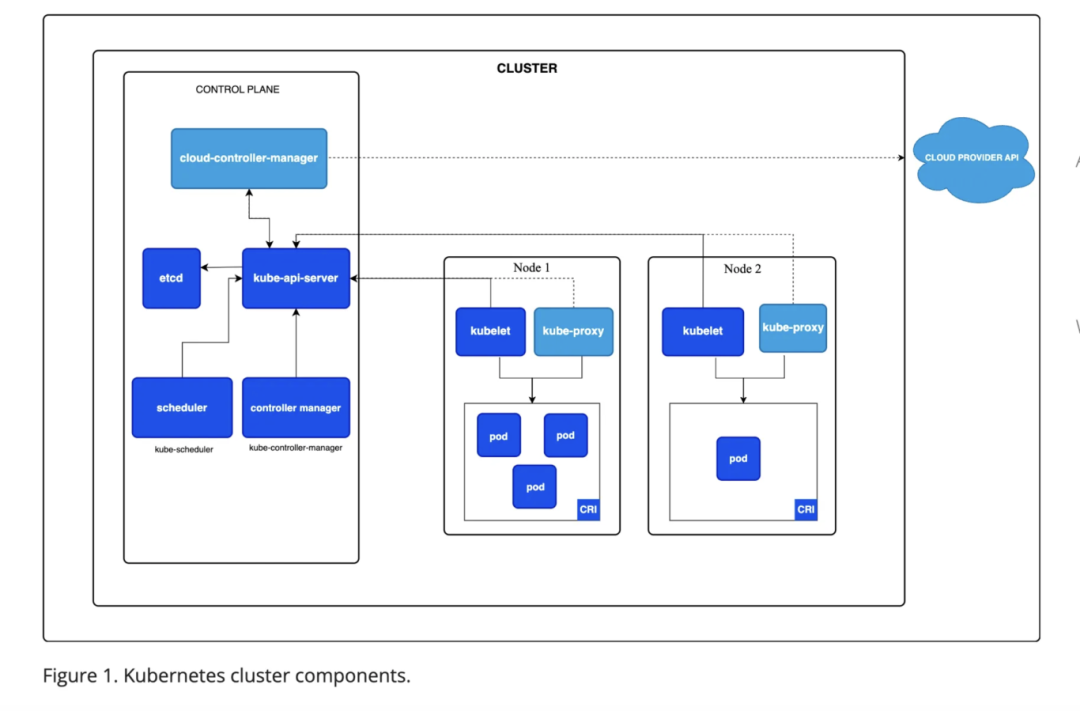
下图是 kubernetes 集群的经典架构图,根据这个架构图我们可以知道 Kubernetes 有哪些关键组件。

3.1 核心组件:监控 Kubernetes 的“心脏”
Kubernetes 的核心组件是集群的“心脏”,它们的健康直接决定了整个系统的稳定性。让我们从这些核心组件入手,逐步展开。
API Server:集群的“大脑”
API Server 是 Kubernetes 的“大脑”,负责处理所有 API 请求。如果它出了问题,整个集群的操作都会受到影响。因此,监控 API Server 的健康状况是重中之重。
- 请求延迟:API 请求的响应时间,延迟过高会影响集群操作。
- 请求速率:每秒处理的请求数,过高可能导致 API Server 过载。
- 错误率:API 请求失败的比例,高错误率可能意味着配置问题或资源不足。
etcd:集群的“数据库”
etcd 是 Kubernetes 的“数据库”,存储集群的所有状态数据。如果 etcd 性能下降,整个集群的状态管理都会受到影响。
- 写延迟:etcd 写入操作的延迟,延迟过高会影响集群状态更新。
- 读延迟:etcd 读取操作的延迟,延迟过高会影响调度和资源管理。
- 存储大小:etcd 存储的数据量,过大可能导致性能下降。
- Leader 选举:etcd 集群的 Leader 选举次数,频繁选举可能意味着网络问题。
Scheduler:Pod 的“调度员”
Scheduler 负责将 Pod 调度到合适的节点上。如果调度器性能不佳,Pod 可能迟迟无法启动。
- 调度延迟:从 Pod 创建到调度完成的时间,延迟过高会影响应用启动速度。
- 调度失败率:调度失败的 Pod 比例,高失败率可能意味着资源不足或配置问题。
Controller Manager:集群的“管家”
Controller Manager 负责运行各种控制器,确保集群状态符合预期。如果控制器出现问题,集群状态可能会失控。
- 控制器延迟:控制器处理事件的时间,延迟过高可能导致状态不一致。
- 控制器错误率:控制器处理失败的比例,高错误率可能意味着配置问题或资源冲突。
kubelet:节点的“守护者”
kubelet 负责管理节点上的 Pod 和容器。如果 kubelet 出现问题,节点上的应用可能会停摆。
- Pod 启动延迟:从 Pod 创建到容器启动的时间,延迟过高会影响应用可用性。
- 容器崩溃次数:容器崩溃的频率,高崩溃率可能意味着应用或资源问题。
kube-proxy:网络的“交通警察”
kube-proxy 负责 Service 的负载均衡和网络代理。如果 kube-proxy 性能不佳,网络请求可能会卡顿。
- 网络延迟:Service 请求的响应时间,延迟过高会影响用户体验。
- 连接错误率:网络连接失败的比例,高错误率可能意味着网络配置问题。
3.2 深入节点资源:监控集群的“肌肉”
节点是 Kubernetes 集群的“肌肉”,它们的资源使用情况直接决定了集群的性能。让我们从节点资源的角度,进一步展开监控。
CPU:计算能力的“燃料”
CPU 是节点计算能力的核心资源。如果 CPU 使用率过高,应用性能会大幅下降。你需要关注:
- 使用率:节点的 CPU 使用率,过高可能导致应用性能下降。
- 限制和请求:Pod 的 CPU 请求和限制,确保资源分配合理。
内存:应用的“工作空间”
内存是应用运行的“工作空间”。如果内存不足,应用可能会被 OOM(Out of Memory)杀手干掉。你需要关注:
- 使用率:节点的内存使用率,过高可能导致 OOM 问题。
- 限制和请求:Pod 的内存请求和限制,确保资源分配合理。
磁盘:数据的“仓库”
磁盘是存储数据的“仓库”。如果磁盘使用率过高或 I/O 延迟过大,应用性能会受到影响。你需要关注:
- 使用率:节点的磁盘使用率,过高可能导致 I/O 性能下降。
- I/O 延迟:磁盘读写操作的延迟,延迟过高会影响应用性能。
网络:流量的“高速公路”
网络是连接节点和应用的“高速公路”。如果网络带宽不足或丢包率过高,流量会卡顿。你需要关注:
- 带宽使用率:节点的网络带宽使用率,过高可能导致网络拥塞。
- 丢包率:网络数据包的丢失比例,高丢包率可能意味着网络问题。
3.3 聚集 Pod 和容器:监控应用的细胞
Pod 和容器是 Kubernetes 中运行应用的“细胞”,它们的健康状况直接决定了应用的表现。让我们从 Pod 和容器的角度,进一步深入监控。
Pod:应用的最小单位
Pod 是 Kubernetes 中应用的最小单位。如果 Pod 状态异常,应用可能会停摆。你需要关注:
- 状态:Pod 的当前状态(Running、Pending、Failed 等),异常状态需要及时处理。
- 重启次数:Pod 的重启次数,频繁重启可能意味着应用或资源问题。
- 资源使用:Pod 的 CPU、内存、磁盘等资源使用情况,确保资源分配合理。
容器:应用的运行环境
容器是 Pod 中运行应用的“环境”。如果容器崩溃或启动时间过长,应用可能会无法正常运行。你需要关注:
- 启动时间:容器的启动时间,过长可能意味着镜像拉取或配置问题。
- 崩溃次数:容器的崩溃次数,频繁崩溃可能意味着应用或资源问题。
- 日志:容器的日志,帮助排查应用错误。
3.4 延伸至网络和服务:监控集群的“血管”
网络和服务是 Kubernetes 集群的“血管”,它们的性能直接决定了应用的可用性。让我们从网络和服务的角度,进一步扩展监控。
Service:内部流量的“调度中心”
Service 是 Kubernetes 中内部流量的“调度中心”。如果 Service 性能不佳,应用之间的通信会受到影响。你需要关注:
- 请求延迟:Service 请求的响应时间,延迟过高会影响用户体验。
- 错误率:Service 请求失败的比例,高错误率可能意味着后端 Pod 问题。
Ingress:外部流量的“入口”
Ingress 是 Kubernetes 中外部流量的“入口”。如果 Ingress 性能不佳,外部用户可能无法访问应用。你需要关注:
- 请求延迟:Ingress 请求的响应时间,延迟过高会影响外部访问。
- 错误率:Ingress 请求失败的比例,高错误率可能意味着配置问题。
网络策略:流量的“防火墙”
网络策略是 Kubernetes 中流量的“防火墙”。如果网络策略配置不当,流量可能会被错误地拦截。你需要关注:
- 连接状态:网络策略的执行情况,确保流量符合预期。
- 丢包率:网络数据包的丢失比例,高丢包率可能意味着网络问题。
3.5 总结:层层递进的监控逻辑
Kubernetes 是一个复杂的系统,涉及很多组件和指标。监控 Kubernetes,不能只盯着 Pod 和容器,而要分层处理。
通过从核心组件到节点资源,再到 Pod 和容器,最后延伸到网络和服务,我们逐步构建了一个完整的 Kubernetes 监控体系。
这种层层递进的逻辑关系,不仅可以帮助我们全面了解 Kubernetes 的监控重点,还能让你在遇到问题时,快速定位到具体的组件或资源。
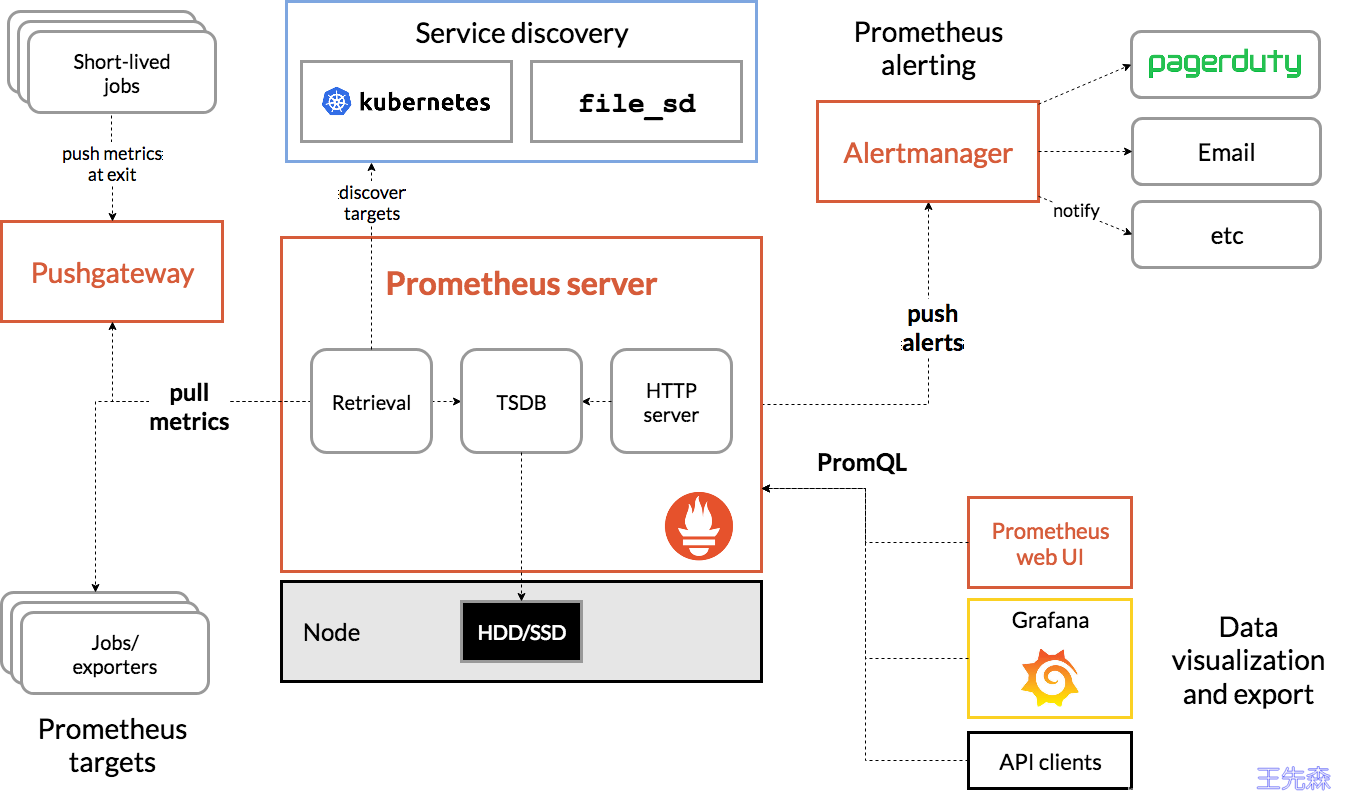
Kubernetes 指标是如何暴露的
我们已经深入了解了 Kubernetes 监控的关键组件和核心指标,接下来咱们来聊聊 Kubernetes 指标是如何暴露的。以及如何通过这些指标构建一个完整的监控体系。
我们可以根据 Kubernetes 监控数据的来源,将其分为三大类:
- 用户业务 Pod 暴露的指标:这些指标主要与应用性能和业务逻辑相关。例如,应用性能指标包括请求延迟、吞吐量、错误率等;而业务逻辑相关的指标则可能涵盖订单处理量、用户活跃度、交易成功率等。这些指标通常由应用程序通过 Prometheus 客户端库(如 client_golang)直接暴露。
- Kubernetes 核心组件暴露的指标:这些指标由 Kubernetes 的核心组件(如 Metrics Server 和 kubelet)提供,主要用于监控集群和节点的资源使用情况,例如 CPU、内存、磁盘 I/O 等。这些组件内置了 Prometheus 格式的指标暴露机制。
- Exporter 暴露的指标:Exporter(如 kube-state-metrics 和 node-exporter)在 Kubernetes 监控中扮演着“桥梁”的角色。它们将 Kubernetes 内部组件的状态和性能数据转换为 Prometheus 可识别的格式,并通过 HTTP 接口暴露出来,供监控系统采集。
我们从 用户业务 Pod 暴露的指标 开始,详细介绍 Prometheus 指标暴露的基本机制。例如,应用程序可以通过在代码中集成 Prometheus 客户端库,定义和暴露自定义指标,并通过 /metrics 端点提供数据。
然后,我们将介绍 Kubernetes 核心组件 的指标暴露机制。这些组件(如 kubelet 和 Metrics Server)同样使用 Prometheus 格式来暴露指标,通常通过 HTTP 接口提供集群和节点的资源使用情况数据。
最后,我们将深入探讨 Exporter 的作用。Exporter 是 Kubernetes 监控体系中的重要组成部分,它们将 Kubernetes 内部组件的复杂状态数据转换为 Prometheus 可识别的格式。
例如,kube-state-metrics 会暴露 Kubernetes 资源对象(如 Pod、Deployment、Service 等)的状态信息,而 node-exporter 则专注于节点级别的硬件和操作系统指标。
通过这三种指标的层层递进,我们不仅可以学习 如何构建一个完整的 Kubernetes 监控体系,还能深入理解 Kubernetes 内部组件的运行状态和性能表现,从而为集群的稳定性、可观测性和优化提供有力支持。
4.1 用户业务 Pod 暴露的指标
我们不仅需要采集 Kubernetes 各个组件的指标来了解集群健康状况,也需要采集业务 pod 暴露的指标。这些指标通常是由应用程序自身生成,并通过 HTTP 端点(如 /metrics)或日志形式暴露出来。它直接反映了应用程序的运行状态和性能表现。通过监控这些指标,可以及时发现业务层面的问题,
例如:应用性能相关的,如:请求延迟、吞吐量、错误率等,以及业务逻辑相关的,如:订单处理量、用户活跃度、交易成功率等。
业务自定义指标使用 Prometheus SDK 暴露业务指标是一种常见的做法,特别是在开发自定义应用程序时。Prometheus 提供了多种语言的客户端库(如 Go、Java、Python 等),通过这些库,你可以轻松地在应用程序中定义和暴露自定义指标。
首先需要在代码中定义你需要的业务指标。Prometheus 支持多种类型的指标,包括:
- Counter:累加器,只增不减(如请求总数)。
- Gauge:可增可减的数值(如当前并发数)。
- Histogram:直方图,用于统计分布(如请求延迟)。
- Summary:摘要,用于统计分位数(如请求延迟的 99 分位)。
package main
import (
"net/http"
"github.com/prometheus/client_golang/prometheus"
"github.com/prometheus/client_golang/prometheus/promhttp"
)
// 定义一个 Counter 指标
var (
requestsTotal = prometheus.NewCounter(
prometheus.CounterOpts{
Name: "myapp_requests_total", // 指标名称
Help: "Total number of requests.", // 指标描述
},
)
)
// 定义一个 Gauge 指标
var (
activeUsers = prometheus.NewGauge(
prometheus.GaugeOpts{
Name: "myapp_active_users", // 指标名称
Help: "Number of active users.", // 指标描述
},
)
)
// 初始化指标
func init() {
prometheus.MustRegister(requestsTotal)
prometheus.MustRegister(activeUsers)
}在业务逻辑中更新指标的值。例如,在每次处理请求时增加 requestsTotal,并在用户登录时更新 activeUsers:
func handleRequest(w http.ResponseWriter, r *http.Request) {
// 增加请求总数
requestsTotal.Inc()
// 模拟业务逻辑
w.Write([]byte("Hello, World!"))
}
func userLogin() {
// 增加活跃用户数
activeUsers.Inc()
}
func userLogout() {
// 减少活跃用户数
activeUsers.Dec()
}使用 promhttp 包暴露指标。Prometheus 会通过 HTTP 端点抓取这些指标:
func main() {
// 注册 HTTP 处理函数
http.HandleFunc("/", handleRequest)
// 暴露指标端点
http.Handle("/metrics", promhttp.Handler())
// 启动 HTTP 服务器
http.ListenAndServe(":8080", nil)
}访问 http://localhost:8080/metrics,你会看到暴露的指标,例如:
# HELP myapp_requests_total Total number of requests.
# TYPE myapp_requests_total counter
myapp_requests_total 10
# HELP myapp_active_users Number of active users.
# TYPE myapp_active_users gauge
myapp_active_users 54.2 Kubernetes 核心组件指标
Kubernetes 核心组件指标主要包括:来自于 Kubernetes 的 API Server、kubelet 等组件的 /metrics API。
除了常规的 CPU、内存的信息外,这部分信息还主要包括了各个组件的核心监控指标。比如,对于 API Server 来说,它就会在 /metrics API 里,暴露出各个 Controller 的工作队列(Work Queue)的长度、请求的 QPS 和延迟数据等等。这些信息,是检查 Kubernetes 本身工作情况的主要依据。
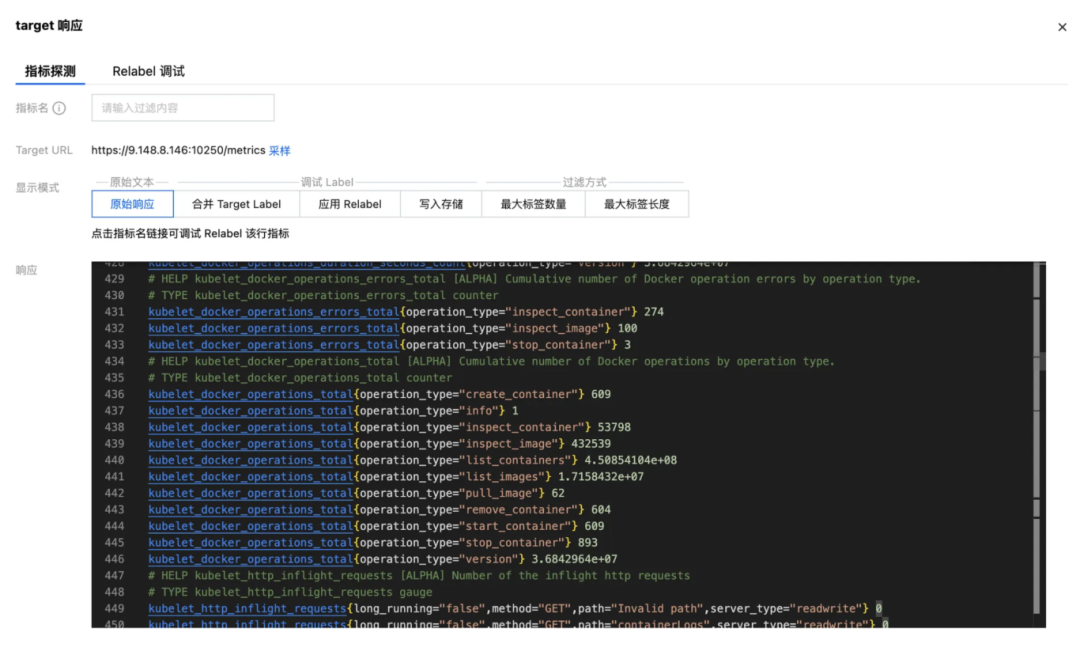
以 Kubelet 为例,Kubelet 的 /metrics 端点是通过 HTTPS 暴露的,默认端口 10250, 并且需要认证和授权。
我们可以直接访问 node 上暴露的 10250 端口获取 kubelet 指标:
curl -k -H "Authorization: Bearer {token}" https://{node-ip}:10250/metrics由于 kubelet 指标默认通过 https 暴露,在 tls 握手过程中,验证服务端证书的时候,ca 证书中不包含 node ip信息,会出现证书校验失败的错误:x509: cannot validate certificate for <node-ip> because it doesn't contain any IP SANs。
为了解决该问题,我们在 curl 请求中加上-k 参数,即自动跳过证书校验。
另外 Kubelet 的 API 默认启用了 RBAC(基于角色的访问控制),需要使用 ServiceAccount 的 Token 作为 Bearer Token 访问 Kubelet,并且确保该 ServiceAccount 具有访问 Kubelet 的权限。
使用 Prometheus 采集 kubelet
由于 Kubelet 组件运行在 Kubernetes 集群的各个节点中, 如果使用 Prometheus采集 kubelet 指标的话,我们可以基于 Node 服务发现模式,自动发现 Kubernetes 中所有 Node 节点的信息并作为监控的目标 Target。
在 Prometheus 的采集配置中添加如下任务:
scrape_configs:
- job_name: kubelet-metrics
honor_timestamps: true
metrics_path: /metrics
scheme: https
kubernetes_sd_configs:
# node模式,发现到所有的node节点并作为当前Job监控的Target实例
- role: node
bearer_token_file: /var/run/secrets/kubernetes.io/serviceaccount/token
tls_config:
# 跳过证书校验
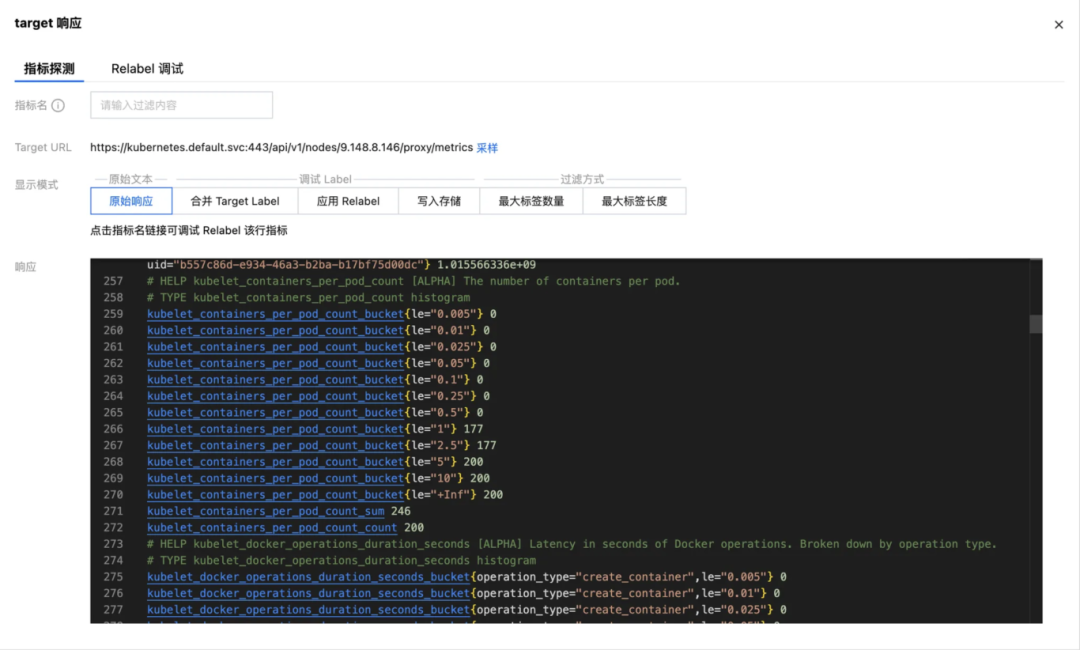
insecure_skip_verify: true在 Prometheus 中我们可以看到能够通过 https://<kubelet-ip>:<port>/metrics 直接获取指标数据,并展示出结果。

另外,我们也可以不直接通过 kubelet 的 metrics 服务采集监控数据,而通过 Kubernetes 的 api-server 提供的代理 API 访问各个节点中 kubelet 的 metrics 服务,如下所示:
scrape_configs:
- job_name: kubelet
honor_timestamps: true
metrics_path: /metrics
scheme: https
kubernetes_sd_configs:
- role: node
bearer_token_file: /var/run/secrets/kubernetes.io/serviceaccount/token
tls_config:
insecure_skip_verify: true
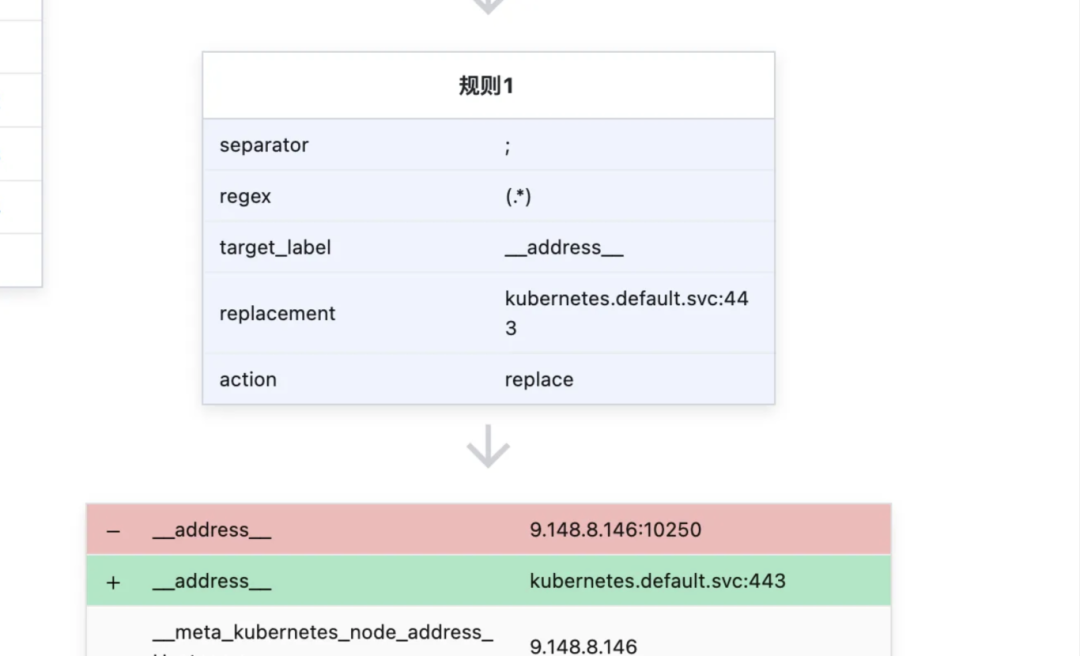
relabel_configs:
- separator: ;
regex: (.*)
target_label: __address__
replacement: kubernetes.default.svc:443
action: replace
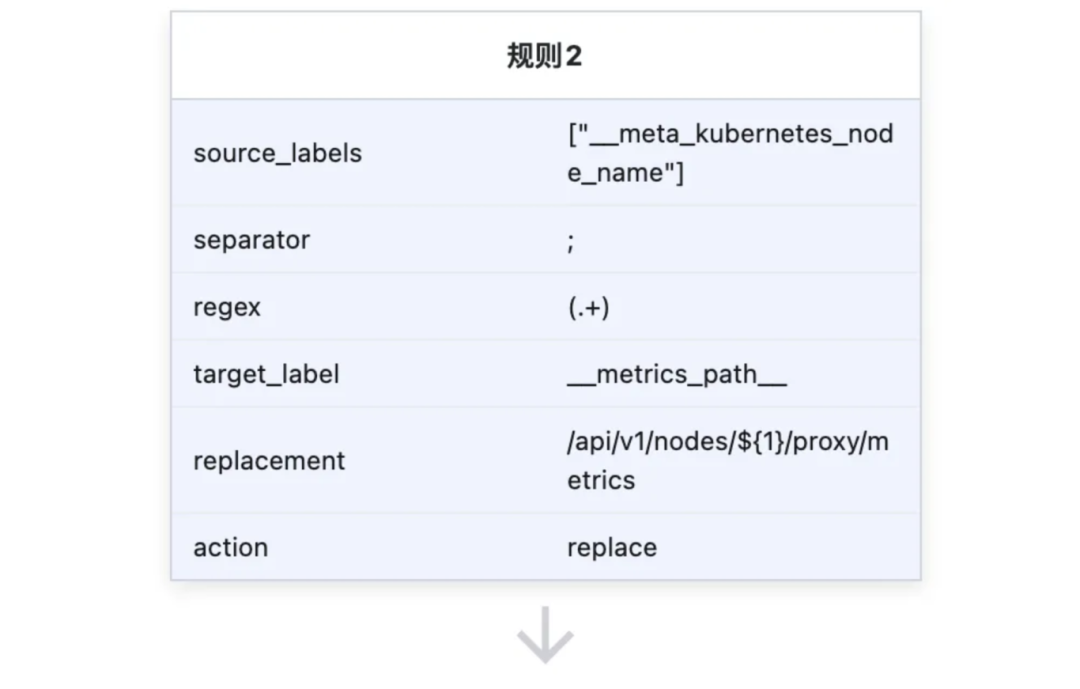
- source_labels:
- __meta_kubernetes_node_name
separator: ;
regex: (.+)
target_label: __metrics_path__
replacement: /api/v1/nodes/${1}/proxy/metrics
action: replace通过 relabeling, 将默认的采集地址__address__从<node-ip>,替换成 api-server地址:kubernetes.default.svc:443 。

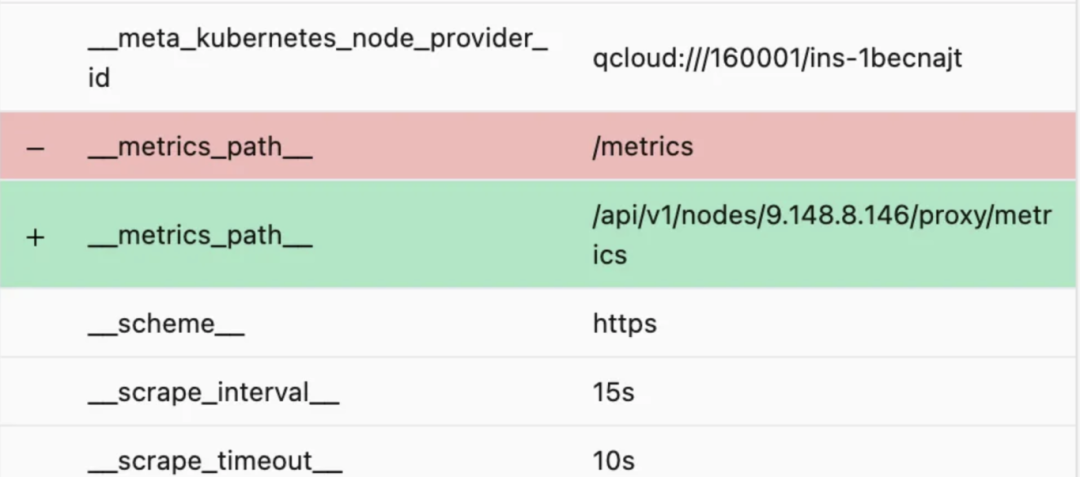
同时将实际采集的 path 从 /metrics 替换成 api-server 的代理地址 /api/v1/nodes/${1}/proxy/metrics。


此时,实际采集访问的是 api-server 的代理地址,通过代理地址获取 kubelet 数据。

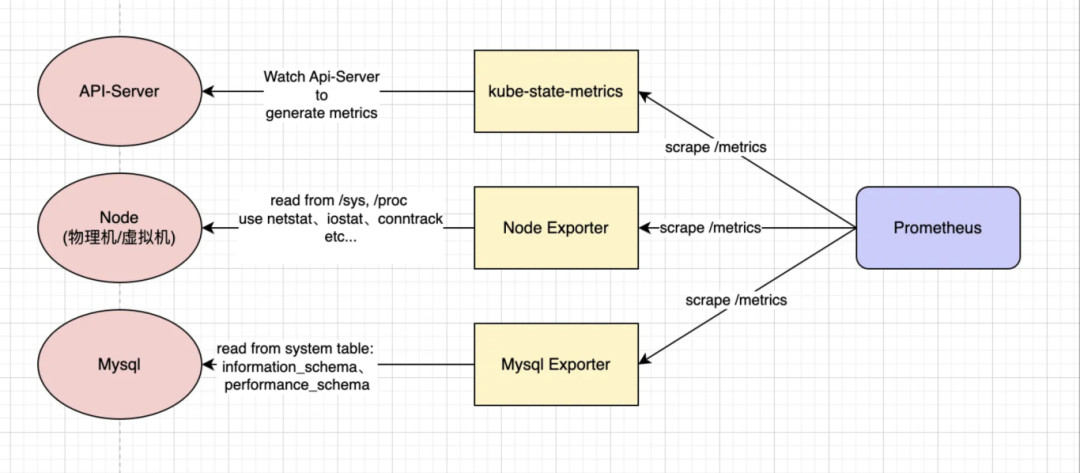
4.3 使用 Exporter 暴露集群指标
Kubernetes 内部的某些核心组件并不会以 Prometheus metrics 的形式暴露出来,比如 Etcd 的各项性能指标、集群中 Pod 的数量等关键信息。这个时候就需要 Exporter 来帮忙了。
Exporter 在 Kubernetes 监控中扮演着“桥梁”的角色,它的作用是将这些组件的内部状态/指标转换成 Prometheus 可以识别的格式,然后通过 HTTP 接口暴露出来,从而帮助你全面监控集群的健康状况。
Prometheus 社区提供了丰富的 Exporter 实现,涵盖了从基础设施,中间件以及网络等各个方面的监控功能。

在 Kubernetes 生态中,有几种常用的 Exporter,它们各自负责暴露不同组件的指标。
kube-state-metrics:
kube-state-metrics 是一个专门为 Kubernetes 设计的 Exporter,它从 Kubernetes API Server 中获取集群的状态信息,并将其暴露为 Prometheus 格式的指标。
kube-state-metrics 提供了 Kubernetes 集群的“状态视图”,帮助你了解集群中各种资源的状态和健康状况。通过 kube-state-metrics, 我们可以获取:
- Pod 的状态(Running、Pending、Failed等)
- Deployment 的副本数和可用副本数
- Node 的状态和资源分配情况。
Node Exporter:
node-exporter 是 Prometheus 官方提供的 Exporter,用于收集节点的硬件和操作系统指标。
node-exporter 提供了节点的详细资源使用情况,帮助你发现节点级别的性能瓶颈。通过 Node Exporter 我们可以获取
- CPU 使用率。
- 内存使用率。
- 磁盘 I/O 和空间使用情况。
- 网络带宽和丢包率。
结语
Kubernetes 组件核心监控、Exporter 和业务监控三者是相辅相成的,比如:
- 当业务指标(如请求延迟)异常时,可以结合 Kubernetes 资源使用情况(如 CPU、内存)进行分析,判断是否是资源不足导致的问题。
- 当 Kubernetes 集群出现故障时,可以通过业务指标判断是否对业务造成了影响。
- 通过 kube-state-metrics 等 Exporter 可以对集群各资源的数量、状态有一个全面的了解。
通过这三者相结合,我们可以构建一个全面的监控体系,确保从基础设施到应用程序的每一个环节都处于可观测状态。
我们深入探讨了 Kubernetes 监控的重要性、关键组件及其核心指标,并详细分析了 Kubernetes 指标是如何暴露和采集的。从用户业务 Pod 的自定义指标,到 Kubernetes 核心组件的资源使用数据,再到 Exporter 对集群内部状态的转换与暴露,我们逐步构建了一个完整的 Kubernetes 监控框架。
Kubernetes 的强大之处在于其灵活性和可扩展性,但这也带来了监控的复杂性。理解这些指标的来源和暴露机制,是确保集群稳定性、性能优化和故障排查的关键第一步。
在后续文章中,我们将进一步探讨如何使用 Prometheus 采集这些指标,并通过 Grafana 实现可视化监控,同时分享腾讯云上的最佳实践,帮助您在实际生产环境中构建高效、可靠的 Kubernetes 监控体系。
监控 Kubernetes 不仅是为了发现问题,更是为了预防问题。只有通过全面的监控和深入的分析,我们才能真正释放 Kubernetes 的潜力,为业务提供稳定、高效的运行环境。
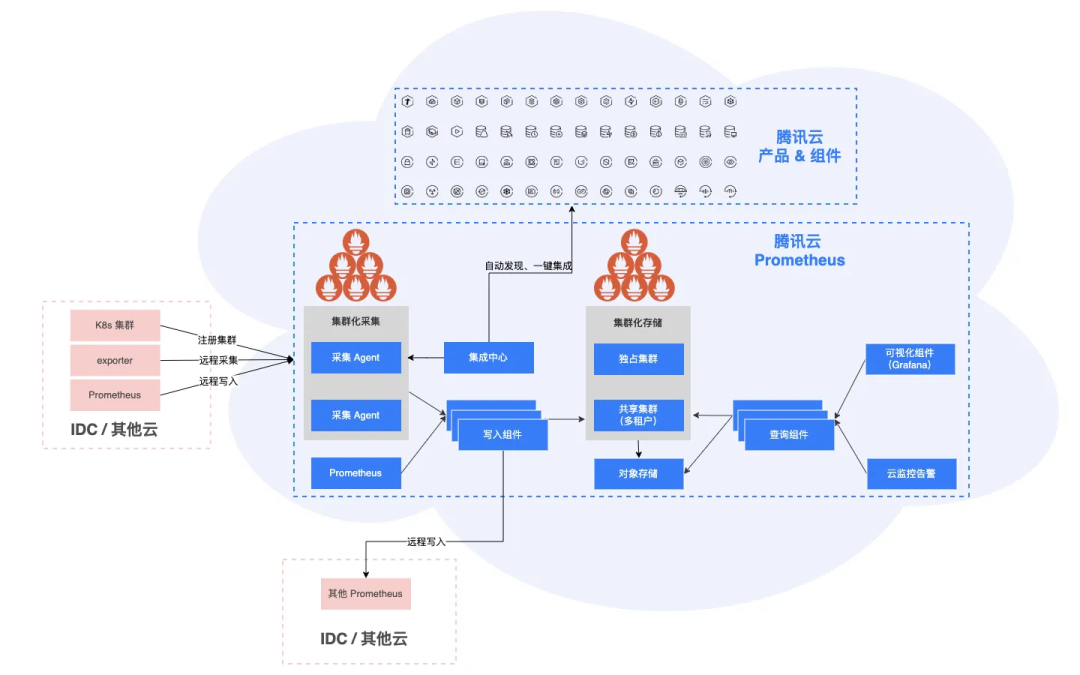
最后介绍一下腾讯云可观测平台 Prometheus。使用腾讯云 Prometheus,一键监控您的集群, 极大地解放您的双手和头脑。
在腾讯云 Prometheus 上:
- 一键监控您的 Kubernetes 集群,自动帮您完成各种Exporter 的安装。
- 自动部署采集配置和采集 agent,完成Exporter和Kubernetes 核心组件(kubelet,api-server,cadvisor 等)的指标采集。
- 并集成 Grafana, 直接在 Grafana 上为你提供展示面板。
结合腾讯云可观测平台的告警功能和 Prometheus Alertmanager 能力,为您提供免搭建的高效运维能力,减少开发及运维成本。

相比开源 Prometheus,腾讯云 Prometheus 具备如下优势:


我们诚邀您体验 腾讯云 Prometheus(15天免费试用),借助其强大的监控能力和企业级支持,助力您的 Kubernetes 环境实现更高效的可观测性和稳定性。
联系我们
如有任何疑问,欢迎加入官方技术交流群

关于腾讯云可观测平台
腾讯云可观测平台(Tencent Cloud Observability Platform,TCOP)基于指标、链路、日志、事件的全类型监控数据,结合强大的可视化和告警能力,为您提供一体化监控解决方案。满足您全链路、端到端的统一监控诉求,提高运维排障效率,为业务的健康和稳定保驾护航。功能模块有:
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有