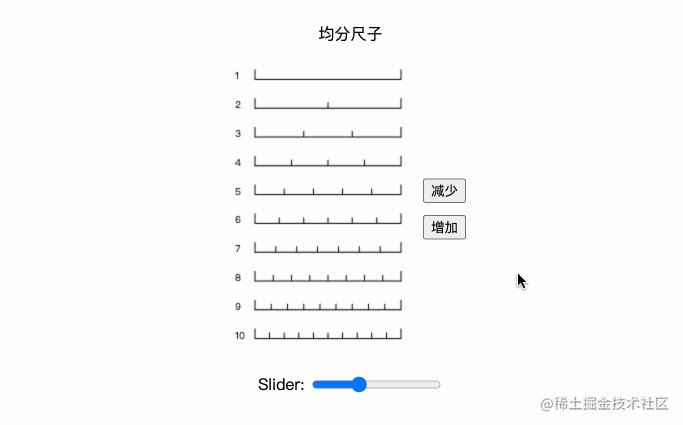
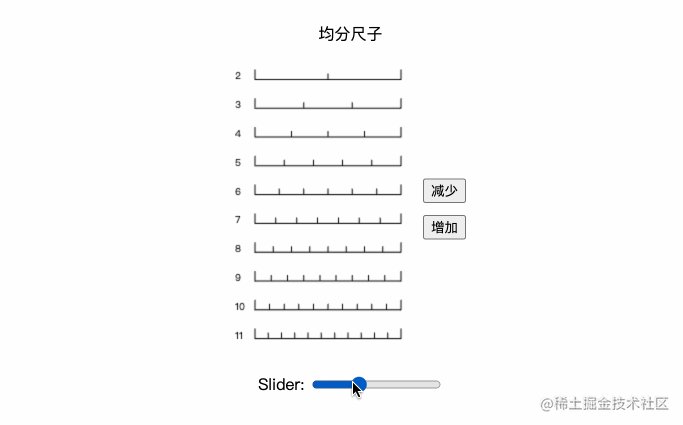
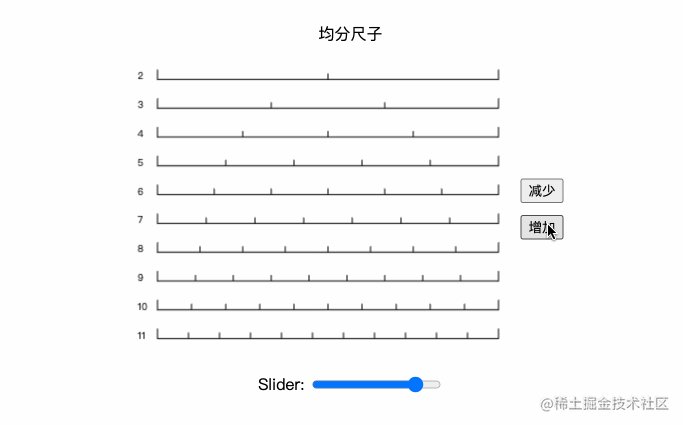
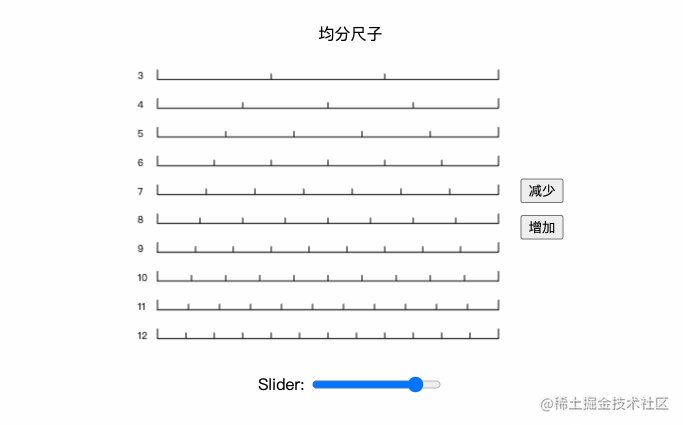
我正在创建一个时间线,我想在其中绘制特定时间步长的刻度。
因此,根据可用的宽度,我希望绘制尽可能多的刻度。但它们不应该离得太近。它们应该至少保持一定数量的像素间隔。
所以当你放大刻度时,刻度显然会分开,但在一定的阈值下,一旦限制允许新刻度绘制,旧刻度之间就会出现新刻度。
那么,如何根据缩放和宽度找到刻度线之间的间距呢?
回答 2
Stack Overflow用户
发布于 2009-11-29 11:58:12
在我的第一个回答之后,你澄清了你的规范,问题比我预想的要简单。您还想要一个比我之前提供的通用解决方案更简单的解决方案。与其编辑我的原始评论,我更愿意创建一个新的评论,因为这是一种完全不同的方法。
首先定义有趣的变量:
minimumPixelsBetweenTicks = 5
axisWidthPixels = 400
axisRangeTime = 1000.0 # = axisMaximumTime - axisMinimumTime
tickSeparationTime = 10 ** e # e is an unknown integer that we must find然后,您可以使用以下公式直接计算e(您没有指定语言,所以我使用Python):
e = int(math.ceil(math.log(minimumPixelsBetweenTicks * axisRange / axisWidthPixels, 10)))Stack Overflow用户
发布于 2009-11-26 23:47:38
这有点乱,但它很简单,而且工作得很好:
首先决定在刻度之间应该允许什么时间间隔。由于时间系统的疯狂(以10为基数?60号基地?一个月有多长?)没有特别好的算法来生成这个列表--只需选择人们熟悉的自然间隔,并将其硬编码到您的程序中:
...etc...
every 0.1 second
every 1 second
every 5 seconds
every 15 seconds
every 1 minute
every 5 minutes
every 15 minutes
every 1 hours
every 2 hours
every 4 hours
every 8 hours
every day, midnight
every 7 days, midnight
every month start
every quarter start
every year start
every 10 years
...etc...然后给定特定的轴宽度和要显示的特定时间间隔,简单地迭代您的列表,计算它将产生多少刻度,以及如果使用该刻度,刻度将以像素为单位接近多少。这个计算可以用简单的除法来完成。选择刻度数最大的刻度,条件是刻度不能太近。这种朴素的算法应该可以提供完全足够的性能,但是如果您希望优化整个列表,可以使用二进制搜索,而不是迭代整个列表(虽然可能不值得这么做)。
这有点烦人,但我不知道有什么更好的方法,除非你能找到一些库可以帮你做到这一点。我不知道有没有提供这个功能的库,但如果你不想自己写这个,肯定有很多开源项目做了类似的事情,你可以从中获取代码。
https://stackoverflow.com/questions/1806077
复制相似问题