JavaFX自定义字体
提问于 2022-02-04 02:42:27
如何将自定义字体设置为JavaFX (Java17,OpenJFX)?我尝试将文件复制到资源/字体文件夹,并通过CSS中的@字体面板导入它们。它没有起作用。也试过@import -没有用。
回答 1
Stack Overflow用户
发布于 2022-02-04 02:42:27
搜索了几个小时后,最终解决了如何在JavaFX中设置自定义字体,并在CSS中舒适地使用它。
CSS文件如下所示:
@font-face
{
-fx-font-family: "Quicksand Light";
src: url("../fonts/Quicksand-Light.ttf");
}
@font-face
{
-fx-font-family: "Quicksand Regular";
src: url("../fonts/Quicksand-Regular.ttf");
}
@font-face
{
-fx-font-family: "Quicksand Medium";
src: url("../fonts/Quicksand-Medium.ttf");
}
@font-face
{
-fx-font-family: "Quicksand Semi-bold";
src: url("../fonts/Quicksand-SemiBold.ttf");
}
@font-face
{
-fx-font-family: "Quicksand Bold";
src: url("../fonts/Quicksand-Bold.ttf");
}
.light
{
-fx-font-family: "Quicksand Light";
}
.regular
{
-fx-font-family: "Quicksand Regular";
}
.medium
{
-fx-font-family: "Quicksand Medium";
}
.semi
{
-fx-font-family: "Quicksand Semi-bold";
}
.bold
{
-fx-font-family: "Quicksand Bold";
}现在,在java类中,您可以相应地设置样式如下:
Label lblThin = new Label("Light");
lblThin.getStyleClass().add("light");
Label lblRegular = new Label("Regular");
lblRegular.getStyleClass().add("regular");
Label lblMedium = new Label("Medium");
lblMedium.getStyleClass().add("medium");
Label lblSemiBold = new Label("Semi Bold");
lblSemiBold.getStyleClass().add("semi");
Label lblBold = new Label("Bold");
lblBold.getStyleClass().add("bold");需要注意的两个主要事项:
- 字体名称应与字体文件完全相同,在双引号
- 中,字体的原始文件名应保留在资源
中。
附加资源/字体照片以便于理解:

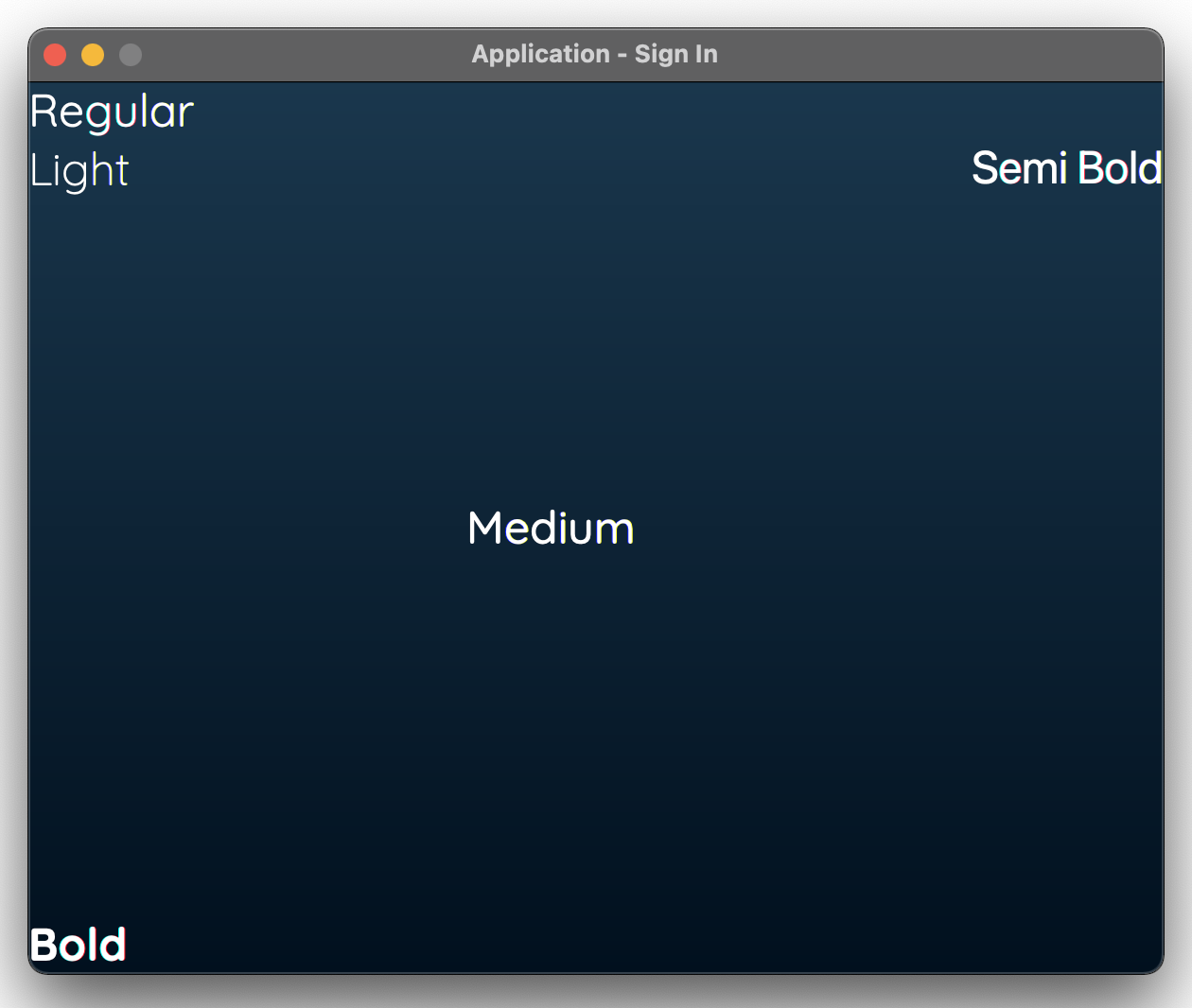
输出:

我希望这能节省一些人的时间。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70985044
复制






