NSTableView在macOS大Sur下交替行色的视觉小故障
我使用的是NSTableView,usesAlternatingRowBackgroundColors设置为true。
只要我
and
- Set
- 添加许多列,例如,将单元格间距高度添加到大于0
的位置
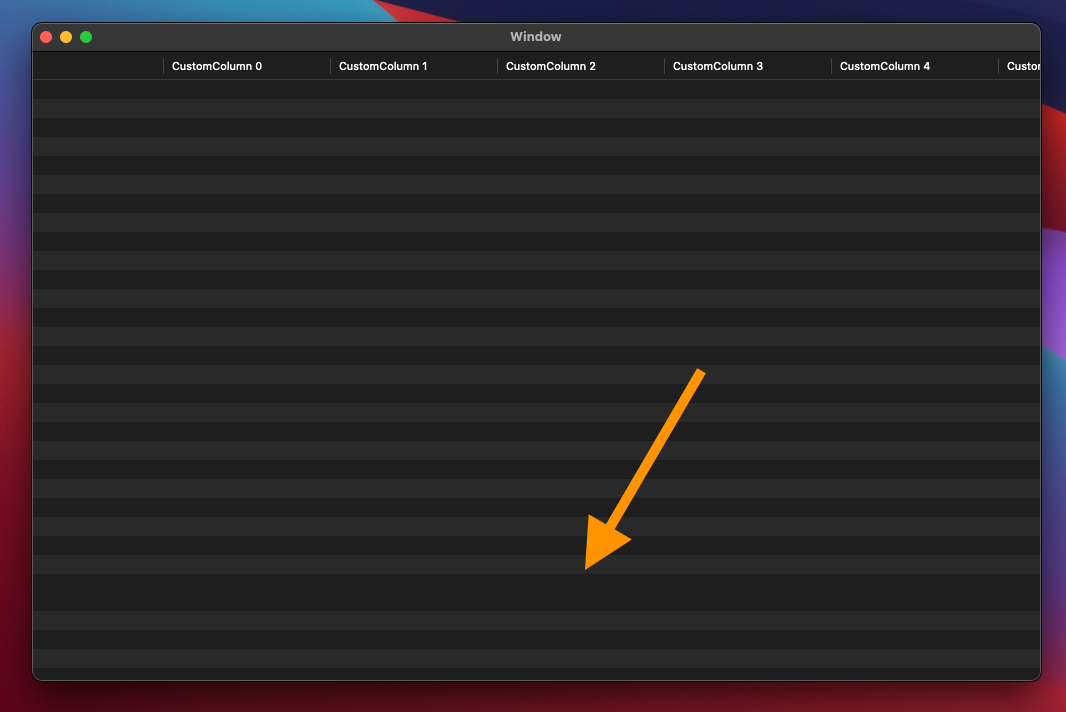
该表显示了一个视觉故障,其中交替行的高度分布不均匀:

这只发生在macOS大苏尔。macOS Mojave和macOS Catalina工作得很好。我使用最新的Xcode 12.4尝试了几乎所有设置和样式的组合。
我的ViewController相当简单:
class ViewController: NSViewController {
@IBOutlet weak var tableView: NSTableView!
override func viewDidLoad() {
super.viewDidLoad()
for columnIndex in 0..<15 {
let tableColumn = NSTableColumn(identifier: NSUserInterfaceItemIdentifier(rawValue: "\(columnIndex)"))
tableColumn.title = "CustomColumn \(columnIndex)"
tableColumn.width = 150
tableView.addTableColumn(tableColumn)
}
}
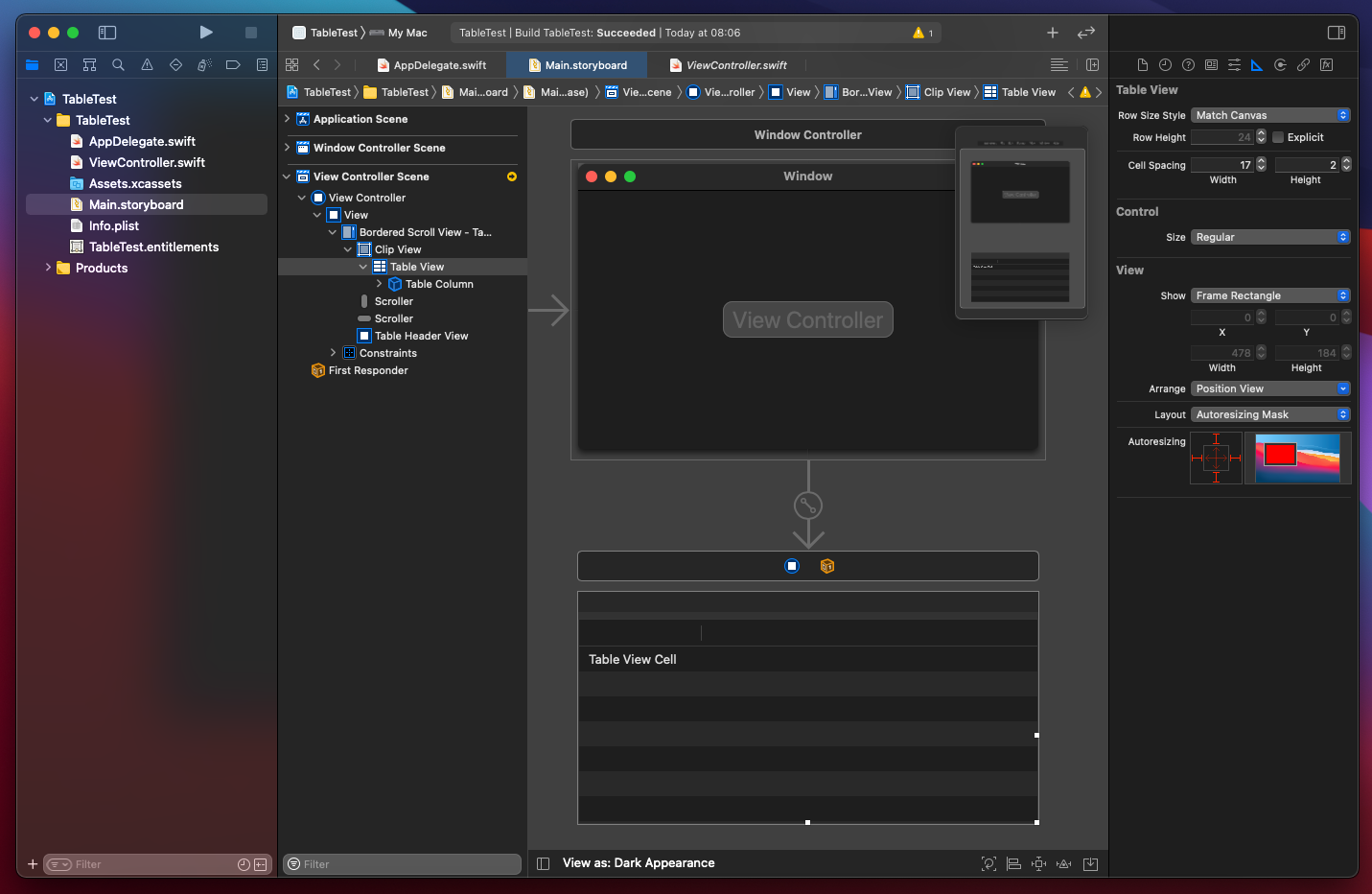
}此外,Interface中的NSTableView配置也相当枯燥,除了调整后的单元间距高度:

如果有人能确认这一问题,并可能分享任何解决办法,那就太好了。
您可以在https://github.com/fheidenreich/table-test找到一个演示项目。
回答 3
Stack Overflow用户
发布于 2021-08-13 02:14:29
在WWDC'21期间,我和一位苹果工程师谈过这个问题,他证实了这个问题,并提出了一个有趣的解决办法:
override func drawBackground(inClipRect clipRect: NSRect)
{
super.drawBackground(inClipRect: clipRect)
}这将触发一个不同的代码路径,在AppKit中进行较少的优化,并防止问题出现。
我还用更多的例子更新了我对苹果的反馈,似乎这个问题最终通过macOS蒙特雷12.0Beta5 (21A5304g)解决了。
Stack Overflow用户
发布于 2021-02-16 15:02:09
我在MacOS 11.0和MacOS 11.2.1上测试了示例项目,但是无法重现故障。但这并不意外,因为代码本身看起来很好。
可能是中间MacOS版本或特定硬件软件组合的问题。如果问题仍然存在,可以尝试通过子类NSTableView来手工绘制背景。
class TableViewEx: NSTableView {
public override func drawBackground(inClipRect clipRect: NSRect) {
guard usesAlternatingRowBackgroundColors else {
super.drawBackground(inClipRect: clipRect)
return
}
backgroundColor.setFill()
clipRect.fill()
let effectiveRowHeight = rowHeight + self.intercellSpacing.height
// This color requires 10.14+. There is an older, deprecated property on NSColor to get this value if needed.
let altColor = NSColor.alternatingContentBackgroundColors.last ?? backgroundColor
altColor.setFill()
let rowIndex = Int((clipRect.minY / effectiveRowHeight).rounded(.down))
for i in rowIndex..<Int.max {
if i % 2 == 0 { continue }
let rect = NSRect(
x: clipRect.minX,
y: CGFloat(i) * effectiveRowHeight,
width: clipRect.width,
height: effectiveRowHeight
)
rect.fill()
if rect.maxY >= clipRect.maxY { break }
}
}
}但我不会感到惊讶,因为它仍然在那里,即使在压倒性平局。我不认为Cocoa代码与建议的代码有那么大的不同,所以它可能会在堆栈中将bug呈现得更低。
Stack Overflow用户
发布于 2021-05-26 19:58:32
对于那些选择在ClipRect中自己绘图的人来说,这是最好的方法。它有几个优点:
- 只在tableView的实际
NSRowView实例不出现的那一部分绘制行,因此效率要高得多。
- 当你滚动“过去的边缘”的tableView (使边缘开始“橡皮筋”),现代NSTableView风格不画任何东西在“橡胶带区”。这一做法遵循了该公约。如果不这样做,实际的表行将停止绘制,因为您将从边缘拖动,但是我们正在绘制的假表行不会,这看起来会很奇怪。
override func drawBackground(inClipRect clipRect: NSRect)
{
backgroundColor.setFill()
clipRect.fill()
let effectiveRowHeight: CGFloat = rowHeight + self.intercellSpacing.height
let altColor: NSColor = NSColor.alternatingContentBackgroundColors.last ?? backgroundColor
altColor.setFill()
// Don't draw rows that the tableView already has
let rowIndex = max(Int((clipRect.minY / effectiveRowHeight).rounded(.down)), numberOfRows)
// How many rows do we need to draw?
// Don't draw rows in the "rubber banding" zone if the user scrolls down past the end of the table, or horizontally off the side.
// That matches how modern NSTableView draws NSRowView instances, so the table will look uniform during "rubber-banding"
let maxRows = Int((self.bounds.size.height/effectiveRowHeight).rounded(.up))
let tableOrigin: CGFloat = bounds.origin.x
let tableWidth: CGFloat = bounds.size.width
guard rowIndex < maxRows else {
return
}
for i in rowIndex ..< maxRows
{
if i % 2 != 0
{
let rect = NSRect(x: tableOrigin, y: (CGFloat(i) * effectiveRowHeight), width: tableWidth, height: effectiveRowHeight)
rect.fill()
}
}
}https://stackoverflow.com/questions/66023486
复制相似问题













