FabricJS,如何在fabric js中实现触摸控制
FabricJS,如何在fabric js中实现触摸控制
提问于 2019-10-30 16:35:17
我试过的答案是:https://stackoverflow.com/a/45131912/12114516
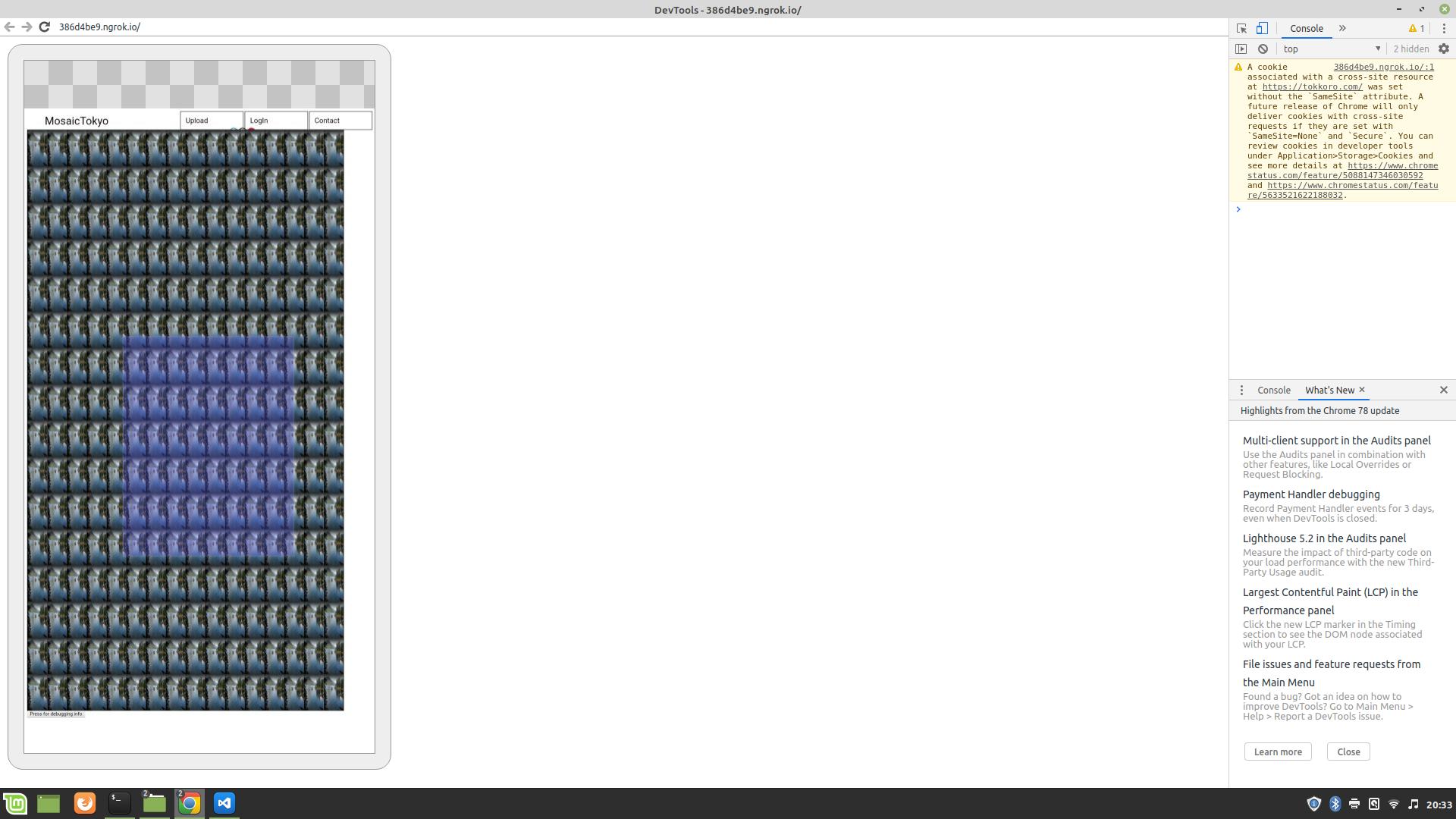
但是,当我试图拖拽我的画布时,只会出现蓝色的盒子。所以我试着在touch注册的时候来控制日志,但这不起作用。这个蓝色拖动框覆盖了触摸命令,这就是我尝试拖动时所看到的:

ANSER在这里:,我仔细研究了一下,发现演示程序:http://fabricjs.com/touch-events
使用的是另一个JS文件:http://fabricjs.com/lib/fabric_with_gestures.js:ctrl+a,ctrl+c,创建一个新的脚本文件,ctrl+v,然后将默认的fabric js文件从html链接到新的js文件,所以我的脚本src看起来是这样的:
<script src="/script/fabric_with_touch.js"></script>记住,"fabric_with_touch.js“是我创建、复制和粘贴网站内容的文件。别担心,它不会扰乱你的鼠标或键盘控制。
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-01 08:16:35
Welp,我仔细研究了一下,发现演示程序:http://fabricjs.com/touch-events
使用的是另一个JS文件:http://fabricjs.com/lib/fabric_with_gestures.js:ctrl+a,ctrl+c,创建一个新的脚本文件,ctrl+v,然后将默认的fabric js文件从html链接到新的js文件,所以我的脚本src看起来是这样的:
<script src="/script/fabric_with_touch.js"></script>记住,"fabric_with_touch.js“是我创建、复制和粘贴网站内容的文件。别担心,它不会弄乱你的鼠标或键盘,我也试过了
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58635442
复制相关文章
相似问题