如何在Rickshaw图形可视化中显示数据点标签/值?
提问于 2015-04-02 04:01:23
我们正在逐步淘汰我们的交互式统计研究应用程序中的高级图表javascript可视化库。它已经被人力车取代了。刚才出现了一个新的请求:一个特定的用例具有图形显示,测量结果直接显示在图中。在使用高级图表时就是这种情况(它有一个选项,称为dataLabelsActivated)。在使用Rickshaw时仍然应该是这样的。我还没有找到一个选择来做到这一点。有什么想法吗?
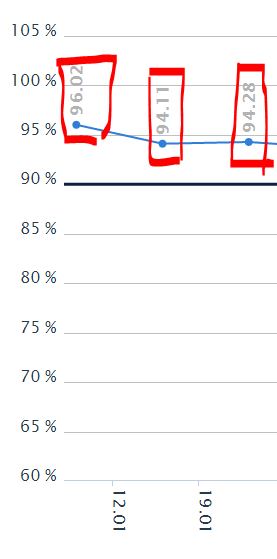
它使用高图表显示的方式-用红色高亮显示-是使用Rickshaw时应该有的测量值:

它当前如何在Rickshaw中显示:

回答 1
Stack Overflow用户
回答已采纳
发布于 2015-04-16 23:39:46
显然,人力车并不支持这一点。我可能是这样做的,通过将人力车扩展到它所基于的d3库(根据其网站上的例子,它似乎能够完成我想要实现的目标)。但是,我最终得到了一个简单的解决方案--手动将数据标签添加为div,这取决于每个数据池从图形元素左上角的距离。下面的代码使用数据点的颜色在图形的数据属性中搜索要在标签中显示的数据,因为它是将数据池与数据属性中的信息匹配的唯一项。
$(".pointMarker").each(function( index ) {
var percentage = 0;
var currentMarkerColor = self.rgb2hex($( this ).css("border-top-color"));
self.graph.series.forEach(function(series) {
if(currentMarkerColor === series.color) {
if ( !/undef/i.test(typeof series.data[index])) {
percentage = parseFloat(series.data[index].y).toFixed(2);
}
//end loop
return false;
}
});
if (percentage > 0) {
var totalHeight = $( this ).parent().height();
var distanceTop = $( this ).css("top").replace(/[^-\d\.]/g, '') ;
//display data
$( this ).parent().append( "<div class='dataLabel' style='top:"+(parseInt($(this).css('top'), 10)-5)+"px;left:"+(parseInt($(this).css('left'), 10)-9)+"px;height:100px;width:100px;'>"+percentage+"</div>" );
}
});和
this.rgb2hex = function (rgb){
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
return "#" +
("0" + parseInt(rgb[1],10).toString(16)).slice(-2) +
("0" + parseInt(rgb[2],10).toString(16)).slice(-2) +
("0" + parseInt(rgb[3],10).toString(16)).slice(-2);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/29412459
复制相关文章
点击加载更多