如何将容器对齐到右边?
如何将容器对齐到右边?
提问于 2016-11-23 23:40:42
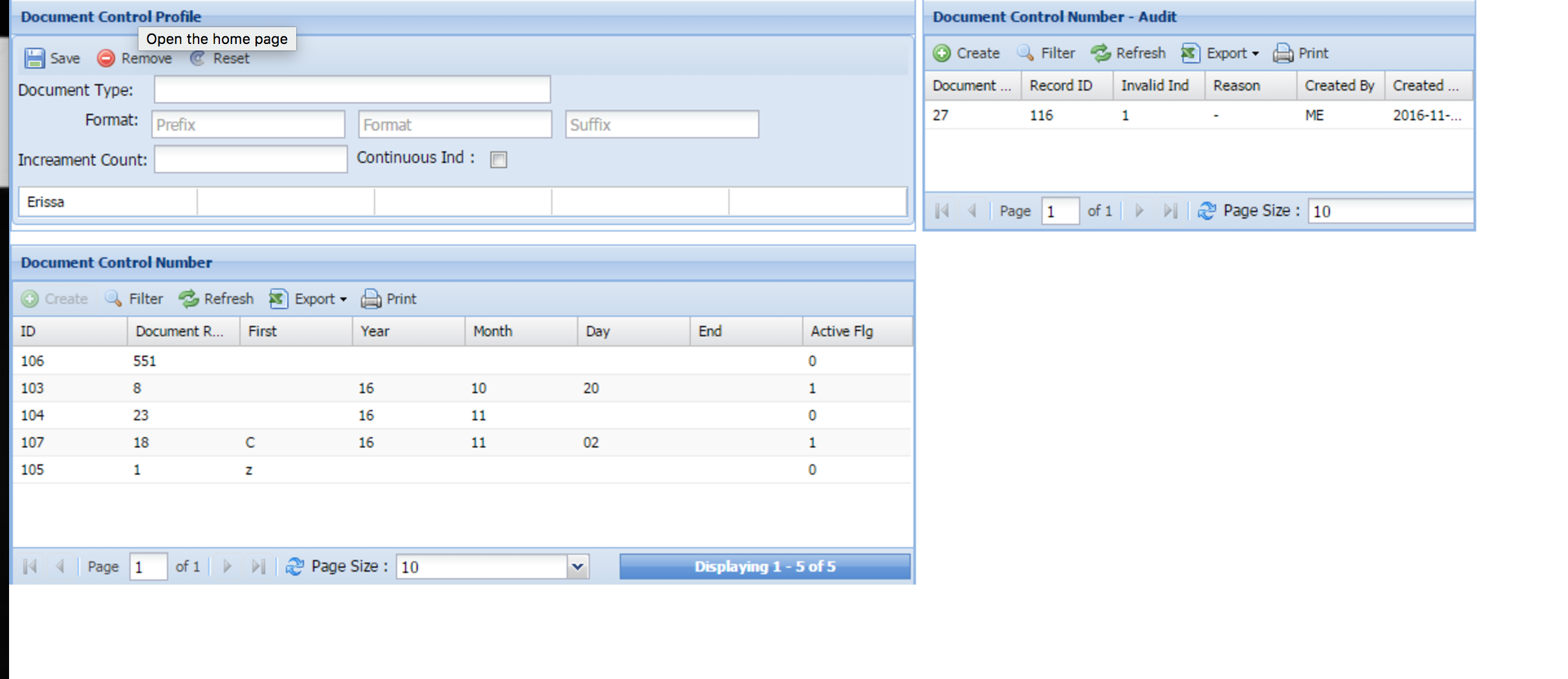
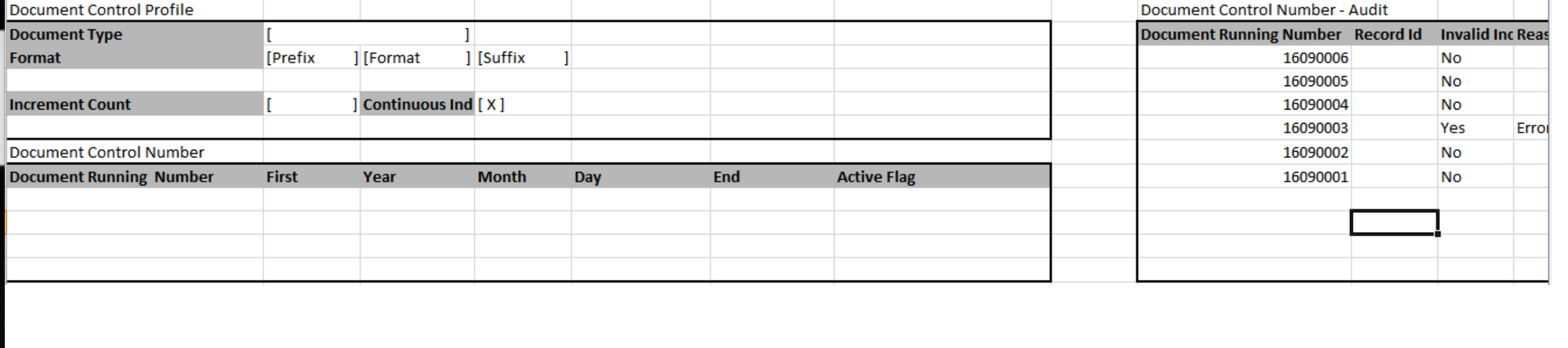
我的当前代码呈现的像图片1,我如何才能得到输出渲染像图片2?
我试图搜索网页,但我发现的大多数结果都显示了如何在css中进行搜索。
图一,

图二,

<ext:Container id="Container1" runat="server" layout="HBoxLayout" width="2000" marginSpec="0 0 10 0" >
<Items>
<ext:Panel ID="panel_cms004_view" Title="Document Control Profile" runat="server" AutoScroll="true" Region="East" Height="180" Width="700" Split="true">
<Loader ID="cms004_view" runat="server" Url="../CMS/cms004_view.aspx" Mode="Frame" AutoLoad="true" >
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
<ext:Panel ID="panel_cms004d_audit" Title="Document Control Number - Audit" runat="server" AutoScroll="true" Region="East" Height="180" Width="428" Split="true">
<Loader ID="cms004d_audit" runat="server" Url="../CMS/cms004d_audit.aspx" Mode="Frame" AutoLoad="true" >
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
</Items>
</ext:Container>
<ext:Container id="Container8" runat="server" layout="HBoxLayout" width="2000" marginSpec="0 0 0 0">
<Items>
<ext:Panel ID="docControlNum" Title="Document Control Number" runat="server" AutoScroll="true" Region="East" Height="265" Width="700" Split="true">
<Loader ID="cms004d_view" runat="server" Url="../CMS/cms004d_view.aspx" Mode="Frame" AutoLoad="true" >
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
</Items>
</ext:Container>回答 3
Stack Overflow用户
回答已采纳
发布于 2016-11-24 00:02:45
CSS有什么问题?做这样的事:
.right {
position: absolute;
right: 0px;
}然后:
<div class="right">
// your html
</div>Stack Overflow用户
发布于 2016-11-25 00:21:54
<ext:Container id="Container1" runat="server" Height="700" marginSpec="0 0 0 0" Layout="VBoxLayout" >
<Items>
<ext:Panel ID="panel_cms004_view" Title="Document Control Profile" runat="server" AutoScroll="true" Height="180" Width="700" Layout="VBoxLayout">
<Loader ID="cms004_view" runat="server" Url="../CMS/cms004_view.aspx" Mode="Frame" AutoLoad="true" Height="200">
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
<ext:Panel ID="docControlNum" Title="Document Control Number" runat="server" AutoScroll="true" Height="248" Width="700" Layout="VBoxLayout">
<Loader ID="cms004d_view" runat="server" Url="../CMS/cms004d_view.aspx" Mode="Frame" AutoLoad="true" Height="700">
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
</Items>
</ext:Container>
<ext:Container id="Container8" runat="server" marginSpec="0 0 0 700" Layout="VBoxLayout" Height="700" Width="430">
<Items>
<ext:Panel ID="panel_cms004d_audit" Title="Document Control Number - Audit" runat="server" AutoScroll="true" Height="425" Width="433" Layout="VBoxLayout">
<Loader ID="cms004d_audit" runat="server" Url="../CMS/cms004d_audit.aspx" Mode="Frame" AutoLoad="true" Height="700" Width="430" >
<LoadMask ShowMask="true"></LoadMask>
</Loader>
</ext:Panel>
</Items>
</ext:Container>做了些编辑。发现需要添加面板和容器的布局。
Stack Overflow用户
发布于 2016-11-24 00:45:17
与其创建一个.css,我建议您使用预先存在的css,比如twitter、引导css,甚至是前端框架,因为它们具有非常好的功能和功能。有了引导,它就有了一个网格系统,您可以在其中放置您想要的元素。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/40780517
复制相关文章
相似问题