如何在aem中显示当前页的父页的每个子页?
如何在aem中显示当前页的父页的每个子页?
提问于 2018-12-26 20:25:21
除aem组件中的当前页外,我希望显示当前页父页的每个子页面的名称。但是我的输出将包括当前的页面名。
<section id="touractivities">
<div class="container">
<div class="row">
<div class="col-sm-12">
<ul class="row buttontab">
<li class="col-md col-sm-4 col-6" data-sly-repeat="${CurrentPage.parent.listChildren}">
<div class="btnbggradient">
<a href="${item.path}.html" class="shadow">
<i class="icon-${item.name}"></i>
<h5 >${item.title}</h5>
</a>
</div>
</li>
</ul>
</div>
</div>
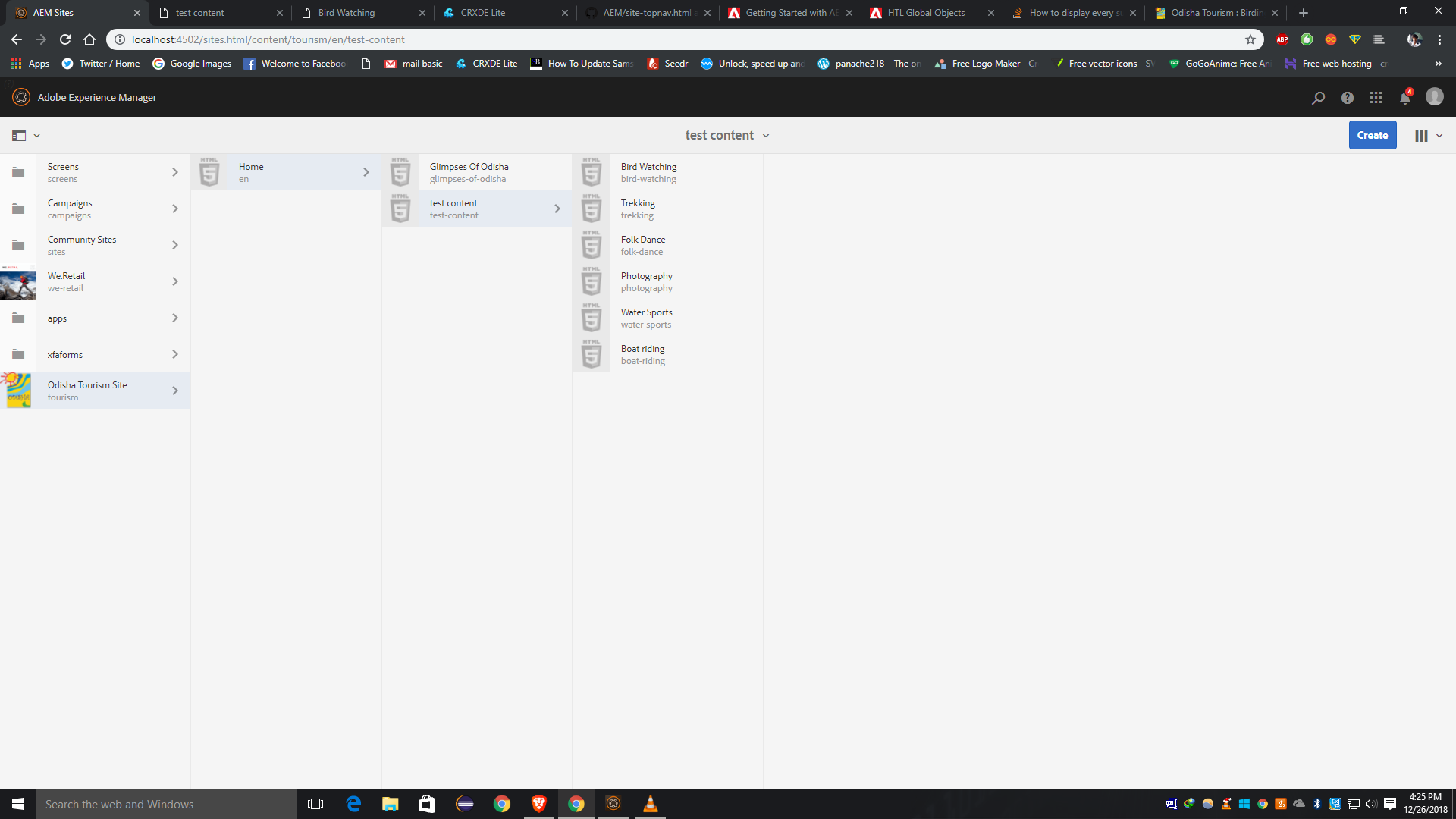
</div></section>我的aem结构:

必需的输出:

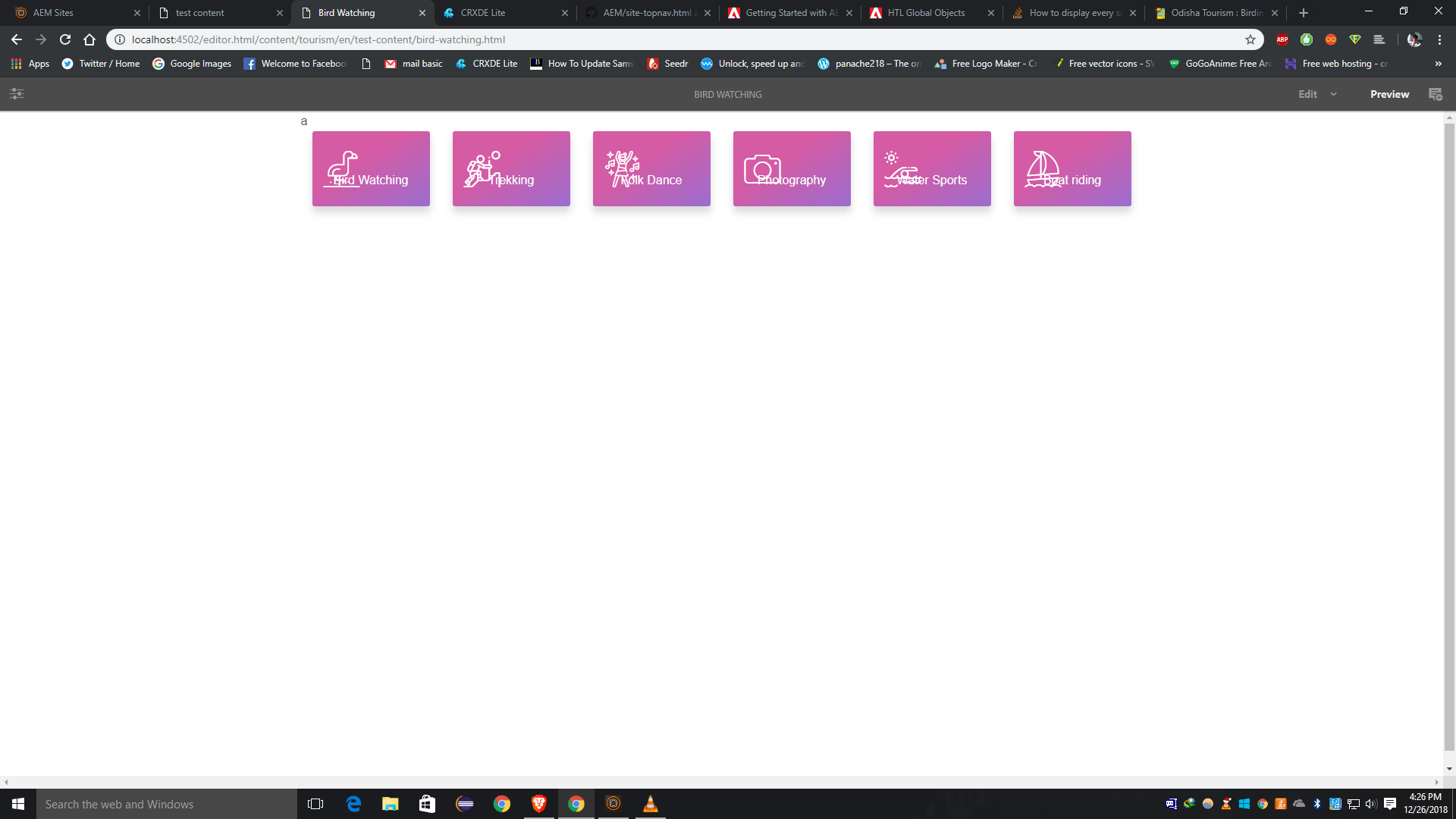
输出im getting:

代码是正确的,只是当我在观鸟页时,观鸟李不应该来。
回答 2
Stack Overflow用户
回答已采纳
发布于 2018-12-27 23:28:12
<section id="touractivities">
<div class="container">
<div class="row">
<div class="col-sm-12">
<ul class="row buttontab" data-sly-list="${CurrentPage.parent.listChildren}">
<li class="col-md col-sm-4 col-6" data-sly-test="${item.path != currentPage.path}" >
<div class="btnbggradient">
<a href="${item.path}.html" class="shadow">
<i class="icon-${item.name}"></i>
<h5 >${item.title}</h5>
</a>
</div>
</li>
</ul>
</div>
</div>
</div></section>
Stack Overflow用户
发布于 2018-12-26 21:08:14
您可以从data-sly-repeat切换到data-sly-list (因此可以将其移动到ul元素)。然后,您可以在data-sly-test元素上使用li,并根据当前资源/页面路径检查每个项目路径:
<li data-sly-test=“${item.path != resource.path}” ...页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53939737
复制相关文章
相似问题





