如何在web.whatsapp.com中获得接收键盘输入的元素?
我想为残疾用户提供一种只通过键盘操作web.whatsapp.com的方式。
这在某种程度上是可行的:
用户可以跳过每个选项卡和箭头键。
音频消息可以通过按空格来播放/静音。
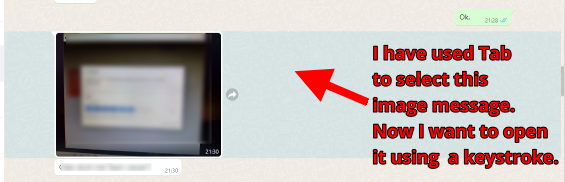
然而,我还没有找到打开/大视频或图像的方法:

而且,即使我能够找到打开/最大化图像的键,我也发现我的用户必须按两个不同的键。
因此,我首先研究的是哪个元素当前处于活动状态/被选中。
我的想法是做以下工作(伪代码)
if (UserPressedSomeSwitchToClickTheCurrentlySelectedElement)
if (document.activeElement.type = 'wa-audio')
SendSpace
else if (document.activeElement.type = 'wa-Image') then
'todo: investigate how to click this element所以我第一件事就是找出哪个元素是活动元素/接收键盘输入的元素。
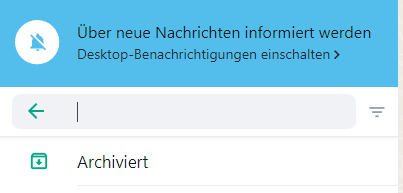
首先,我将焦点设置为组搜索框,并执行JS来告诉我元素。
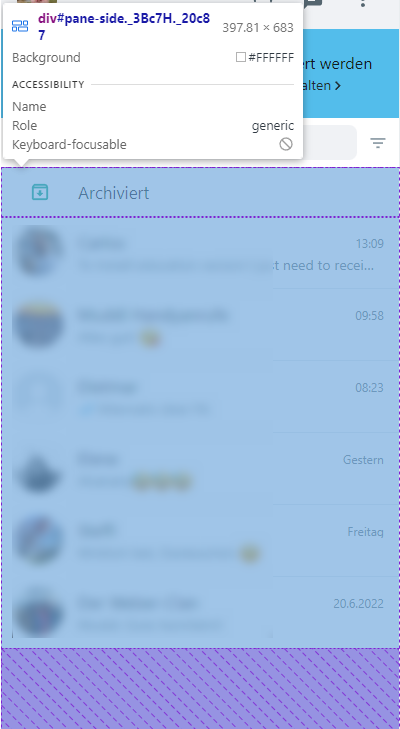
在这个屏幕截图中,可以看到光标在组搜索框中闪烁:

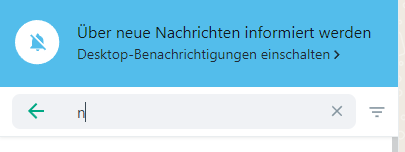
当我按下键盘上的"n“键时,它会被打印在以下元素中:

我尝试了以下方法来获得接收输入的元素:
var e = document.activeElement;
if (e)
{
alert('document.activeElement: ' + e + ', name: ' + e.name);
}
else
{
alert('document.activeElement was nothing');
e = document.querySelector(": focus");
if (e)
{
alert('querySelector : focus: ' + e);
}
else
{
alert('querySelector : focus was nothing');
}
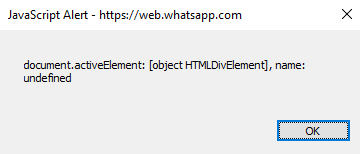
}我得到的警告是:

在某些情况下,e.className会显示一个名称。
然而,当我在左边的人员选择选项卡中时,e.className返回'',所以我不知道我在哪里。
编辑:
我还希望能够直接选择/跳转到组列表中的第一个用户。

回答 1
Stack Overflow用户
发布于 2022-06-27 13:12:41
希望我能正确理解你。使用此代码,您可以在WhatsApp网络中执行对选定图像的单击。
document.querySelector('.focusable-list-item[tabindex="0"] img').dispatchEvent(new Event('click', {bubbles: true}))选择了类focusable-list-item ist的项。这主要是聊天中的所有内容,您可以通过上下键访问。为了限定选择器,我使用[tabindex="0"],它只提供活动(蓝色背景)聊天项。从那里,我们深入到我们遇到<img>标记。我们执行一次单击,它会气泡到特定的元素,触发全屏模式。
对我来说,它在Firefox控制台中工作得很好。我不知道它是否适用于你的VBA。
更新
所以我试着只通过键盘使用WhatsApp网络,这对我来说很好。最重要的是,你不能通过键盘将图像最大化到全屏。这是你的问题,不是吗?
最简单的解决方案是打开控制台(在Firefox、Chrome、Edge中使用CTRL + SHIFT +I),插入以下代码行并点击enter。
document.addEventListener ("keyup", (evt) => {
if (evt.which === 32) {
console.log ('SPACE-BAR')
document.querySelector('.focusable-list-item[tabindex="0"] img')?.dispatchEvent(new Event('click', {bubbles: true}))
}
});(结果将得到undefined --这是预期的行为)
在此之后,您可以通过点击空格键将选定的图像最大化到全屏。您可以通过按ESC来关闭它们。对于视频和演讲,这是开箱即用的,就像你前面提到的那样。
当然,如果您的用户必须先打开控制台,这对他们是没有用的。您应该编写一个chrome扩展/ firefox插件,或者更简单一些的用于自动执行的篡改猴子/ greasemonkey脚本。
免责声明
这将工作,直到有一个重大的更新在WhatsApp网络。试着联系Meta,告诉他们他们的plaform存在可访问性问题。我认为这将帮助更多的全球用户。
https://stackoverflow.com/questions/72766687
复制相似问题









