如何使用SwiftUI将图像切割为2
提问于 2021-04-14 14:41:25
我有这样的形象

我想用SwiftUI把它分成两部分。留给我两个独立的图像,我可以访问。然而,我不知道如何将原作品分成上下两部分。这两个部分必须排列起来,以创建原始图像。
上图:

底部图像:

我试过使用几何读取器读取高度和宽度,并返回一半高的图像,但这两幅图像不喜欢这样。
GeometryReader { geo in
image
.frame(width: geo.width, height: geo.height / 2, alignment: .center)
.clipped()
}回答 1
Stack Overflow用户
回答已采纳
发布于 2021-04-14 15:09:45
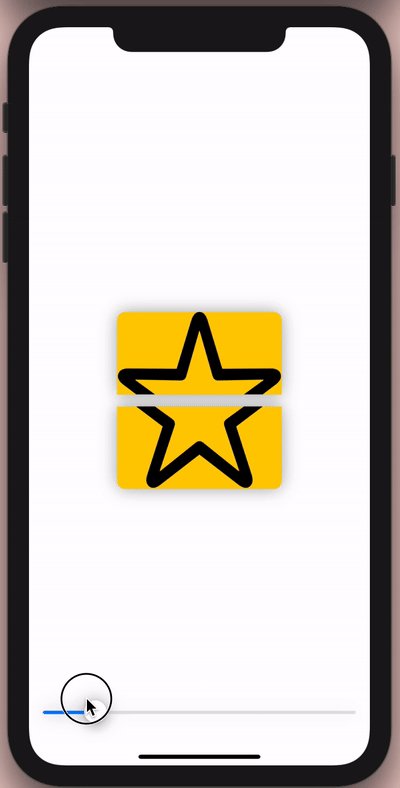
这里有一种方法:使用clipped()修饰符。

struct ContentView: View {
@State private var spacing: CGFloat = CGFloat()
@State private var imageSize: CGSize = CGSize()
var body: some View {
let image = Image(systemName: "star")
.resizable()
.scaledToFit()
.frame(width: 200, height: 200, alignment: .center)
.background(Color.yellow)
.cornerRadius(10.0)
.background(GeometryReader { proxy in Color.clear.onAppear() { imageSize = proxy.size } })
return ZStack {
VStack(spacing: spacing) {
image.frame(width: imageSize.width, height: imageSize.height/2, alignment: .top).clipped()
image.frame(width: imageSize.width, height: imageSize.height/2, alignment: .bottom).clipped()
}
VStack { Spacer(); Slider(value: $spacing,in: 0.0...100.0) }
}
.padding()
.compositingGroup()
.shadow(radius: 10.0)
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67100000
复制相关文章
点击加载更多