应用||AMAX-4800用于单晶炉控制系统EtherCAT从站
应用||AMAX-4800用于单晶炉控制系统EtherCAT从站

单晶硅是点阵结构的晶体,是良好的半导材料,常用于制造半导体器件、太阳能电池等。单晶硅采用高纯度的多晶硅在单晶炉内拉制而成。

单晶炉是生长硅单晶的主要设备,在惰性气体环境中,通过石墨电阻加热器将多晶硅加热融化,然后用软轴直拉法生长无位错的单晶。在单晶炉晶体的生长过程中,生产工艺的自动化水平和引晶、放肩、等径和收尾这四个生产阶段炉内温度的控制起到了极为关键的作用。

除了温度控制、IO控制和运动控制外,单晶在生长过程中需要对晶棒的尺寸实时测量,实时把测量数据反馈给控制系统。“引晶”测量精度±20um,“等径”测量精度±50um。因此完整的单晶炉控制系统包含视觉检测、运动控制、PID控制,逻辑控制等。
基于以上需求,亚洲一家知名单晶生产企业选择了具有“边缘搜索”功能的工业智能相机和基于EtherCAT总线的控制系统,通过EtherCAT连接伺服电机和IO控制模块。由于客户的软件一直使用OMRON Sysmac Studio,为与原系统兼容,EtherCAT主站仍选择OMRON NJ系列控制器,而基于以下方面的考虑,从站IO选择了研华EtherCAT IO模块AMAX-4800系列。

客户选择从站IO模块,面临如下考虑:
1、目前EtherCAT IO模块有两种形式,一种是耦合器+小点数IO的模式,即采用独立的EtherCAT网络耦合器一端接入EtherCAT,一端通过专用连接器接到扩展IO上(例如OMRON的NX系列),该形式的优点是可以灵活扩展,缺点是安装繁琐维护不便,例如对于一个64DIO的系统,需要1台耦合器加上8台IO模块共9台设备实现;
2、另外一种是集成耦合器和IO的高密度一体化模式(例如研华AMAX-4800系列),优点是一个模块实现多通道的控制与EtherCAT通讯,模块间采用“菊花链”的手拉手方式进行连接。
3、EtherCAT是开放式和标准化通讯协议,因此可以将不同品牌的主站与从站通过EtherCAT进行连接(包括IO控制、模拟量控制、伺服电机等)。
4、基于以上考虑,最终选择研华AMAX-4800作为EtherCAT从站。

AMAX-4800系列是配备EtherCAT协议的工业以太网模块。其紧凑的尺寸和DIN轨道安装套件可以很容易地安装在控制柜里,欧式可插拔端子和LED指示灯有助于用户维护和设置。提供冗余电源供电,所有数字输入和数字输出通道由2500伏直流隔离保护。
型号 | 规格 |
|---|---|
AMAX-4817 | 8 通道16位模拟输入EtherCAT 远程I/O 模块 |
AMAX-4820 | 4通道16位模拟输出EtherCAT 远程I/O 模块 |
AMAX-4830 | 16 通道隔离式数字输入及 16 通道隔离式数字输出 EtherCAT 远程I/O 模块 |
AMAX-4833 | 32 通道隔离式数字输入 EtherCAT 远程 I/O 模块 |
AMAX-4834 | 32 通道隔离式数字输出 EtherCAT 远程 I/O 模块 |
AMAX-4850 | 16 隔离式数字输入及 8 PhotoMOS EtherCAT远程I/O模块 |
AMAX-4860 | 8 通道隔离式数字输入及 8 通道 Relay EtherCAT 远程 I/O 模块 |
AMAX-4855 | 32 通道隔离式数字输入及16通道 PhotoMOS EtherCAT 远程I/O 模块 |
AMAX-4856 | 32 通道隔离式数字输入及32 通道隔离式数字输出 EtherCAT远程 I/O 模块 |
AMAX-4862 | 16 通道隔离式数字输入及16 通道 Relay EtherCAT 远程 I/O 模块 |

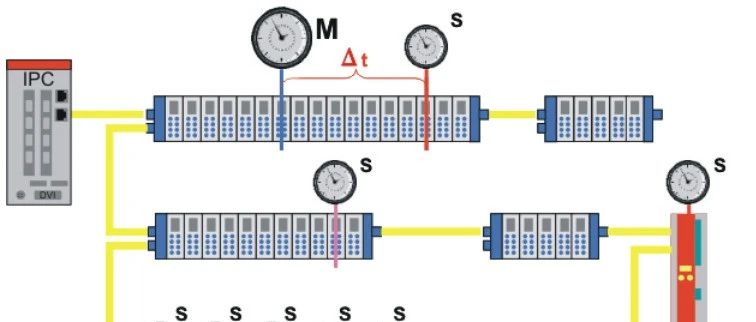
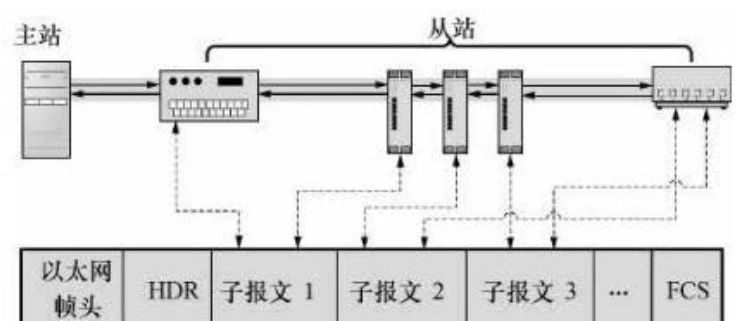
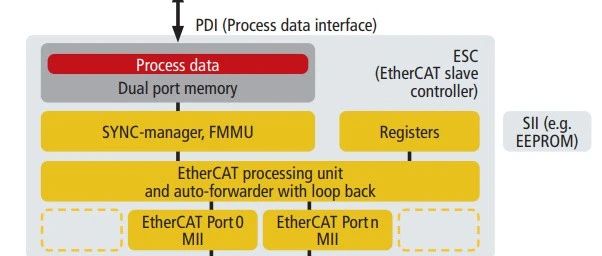
EtherCAT是基于以太网的开放架构的现场总线系统,在网络性能上达到了一个新的高度。1000个分布式I/O数据的刷新周期仅为30μs,通过一个以太网帧,可以交换高达1486字节的过程数据,几乎相当于12000个数字量I/O,与100个伺服轴的通讯只需100μs。分布式时钟技术保证了这些轴之间的同步时间偏差小于1微秒。利用 EtherCAT 技术的优异性能,可以实现用传统现场总线系统所无法实现的控制方法。研华也提供EtherCAT主站方案,包括基于CodeSYS的PAC嵌入式方案和基于PCI-1203的IPC方案。AMAX-4800系列与不同EtherCAT主站的连接过程及视频演示如下:
本文分享自 智能制造预测性维护与大数据应用 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有