如何使用背景图像制作垂直可调整大小的面板(在chrome中缩放的问题)
提问于 2012-09-19 06:36:20
我想做一个带有背景图像的面板,它可以垂直调整大小。所以简单的想法是将实际的图像分成三部分:页眉,主体-重复-部分,页脚。它看起来像这样
<tr><td><div class='header'></div></td></tr>
<tr><td><div class='body'>whatever goes here</div></td></tr>
<tr><td><div class='footer'></div></td></tr>
.header {background:url(header.png); width:110px; height:20px;}
.footer {background:url(footer.png); width:110px; height:40px;}
.body {background:url(body-repeat.png); repeat-y; width:110px;}所以我将100x100的图像分成三部分- header.png - 100x20、footer.png - 100x40和body-repeat.png 100x1
在Ie9和火狐中一切运行正常。即使是chrome在100%缩放的情况下也能正常工作。然而,当我在Chrome中改变缩放比例时,图片变得参差不齐,也就是说,你可以看到它是从3个部分“粘合”的。显然,chrome对这些图像的缩放比例不同。
所以我的问题是-这个问题能以某种方式解决吗?或者有没有什么方法可以让面板具有背景图像的大小呢?
非常感谢你的回复。
回答 1
Stack Overflow用户
发布于 2012-09-29 22:38:43
您可以尝试在该表和div上强制不使用填充、边框和边距,然后尝试添加CSS3背景大小属性!
.header {
background-image:url(header.png);
background-size:110px 20px;
}有关CSS背景大小属性的更多信息:http://www.w3schools.com/cssref/css3_pr_background-size.asp
在制作布局结构时,最好避免使用表格:)
EDIT:您也可以尝试添加
背景-大小:封面;
属性,以便背景图像适合给定区域的100%的宽度和高度。
关于背景大小的一个非常棒且非常完整的教程:http://www.css3.info/preview/background-size/
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/12489614
复制相关文章
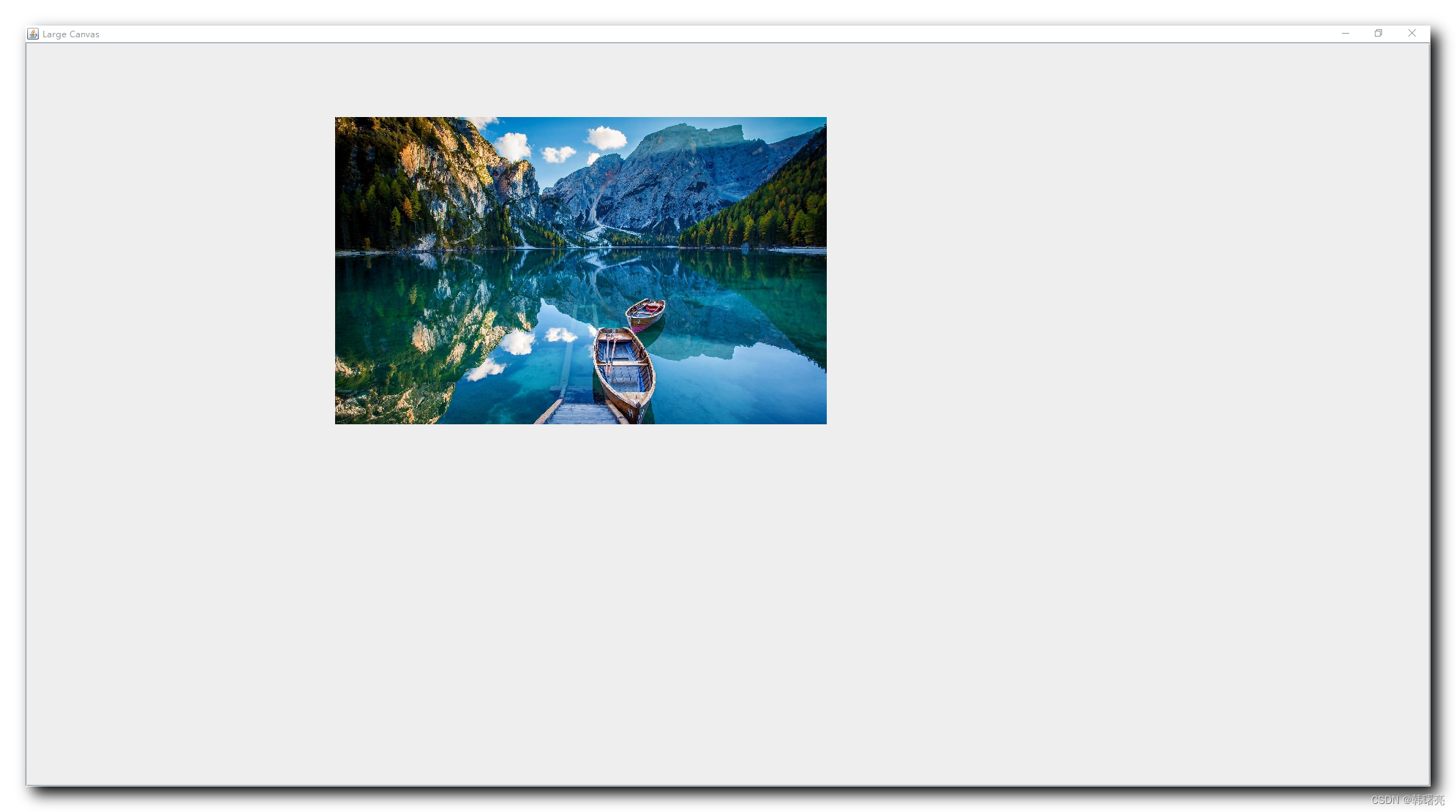
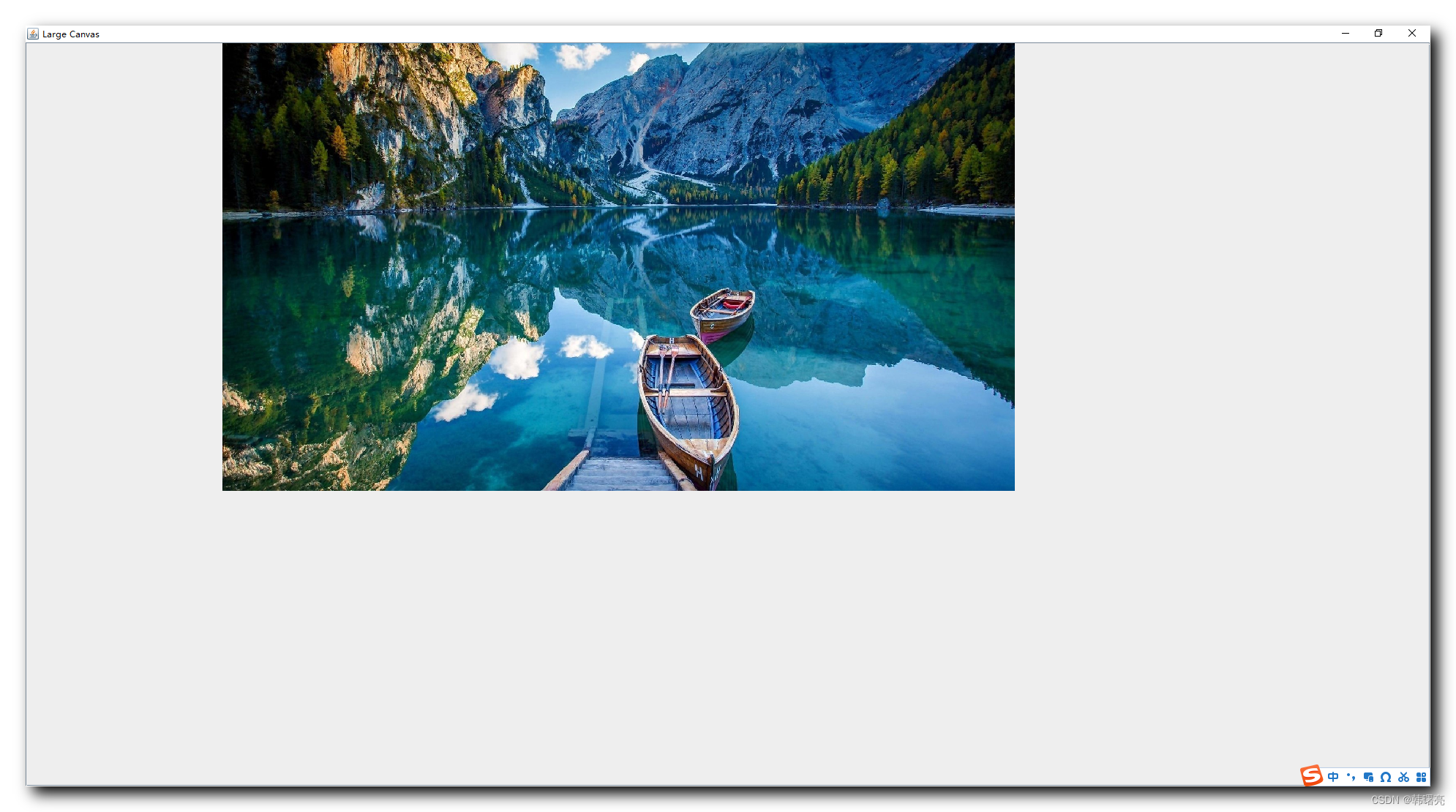
【Java AWT 图形界面编程】使用小键盘按键缩放 Canvas 画布中绘制的背景图像 ( 键盘按键监听 + 绘制超大图像 + 鼠标拖动 + 鼠标滚轮缩放 + 以当前鼠标指针位置为缩放中心 示例 )