Safari不要求调整大小的srcset图像
我想提供响应图像,因为我使用srcset属性。
<img
src="https://res.cloudinary.com/demo/image/upload/w_480/group.jpg"
alt=""
srcset="
https://res.cloudinary.com/demo/image/upload/w_480/group.jpg 480w,
https://res.cloudinary.com/demo/image/upload/w_750/group.jpg 750w,
https://res.cloudinary.com/demo/image/upload/w_1334/group.jpg 1334w,
https://res.cloudinary.com/demo/image/upload/w_1536/group.jpg 1536w,
https://res.cloudinary.com/demo/image/upload/w_2048/group.jpg 2048w
"
>Chrome和android的工作原理如出一辙;在一部肖像机上,它将加载一个“小”图像,只需填充宽度,如果你打开手机,它就会根据新的宽度请求一个新的图像。
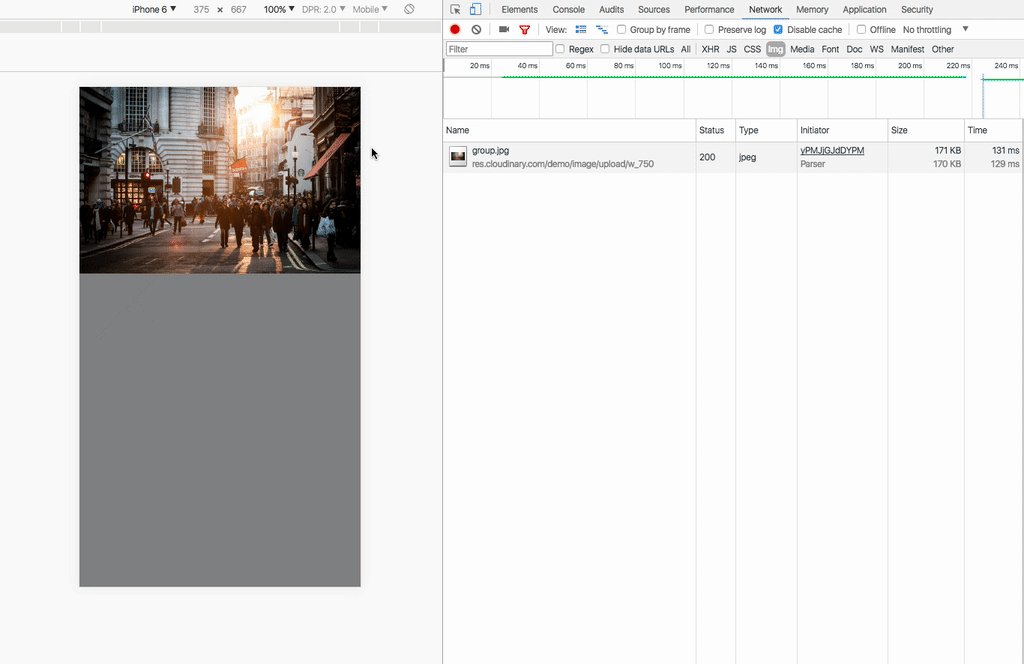
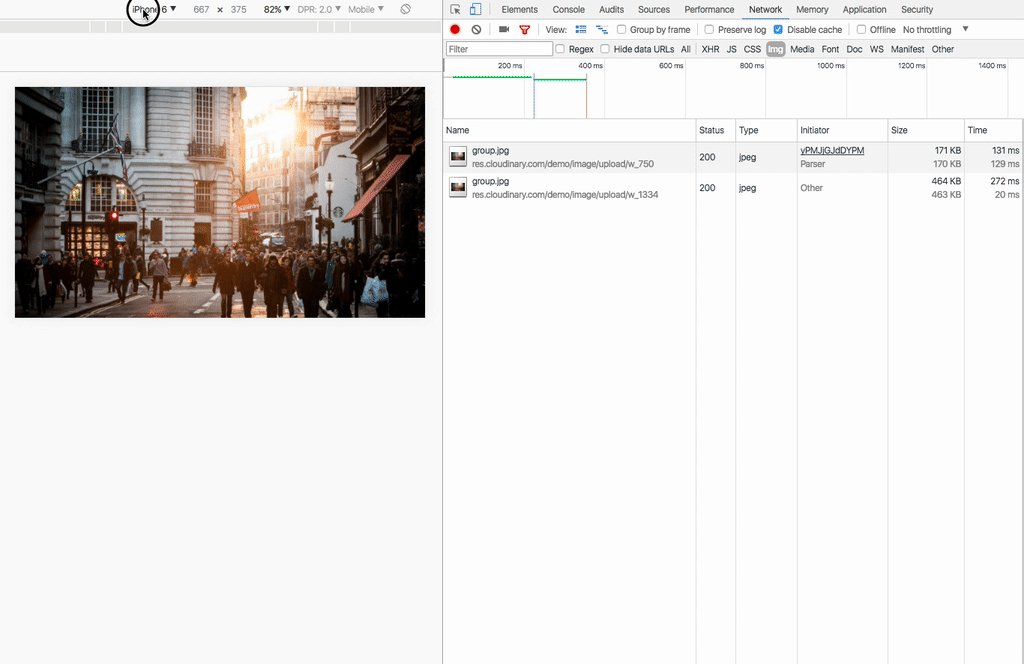
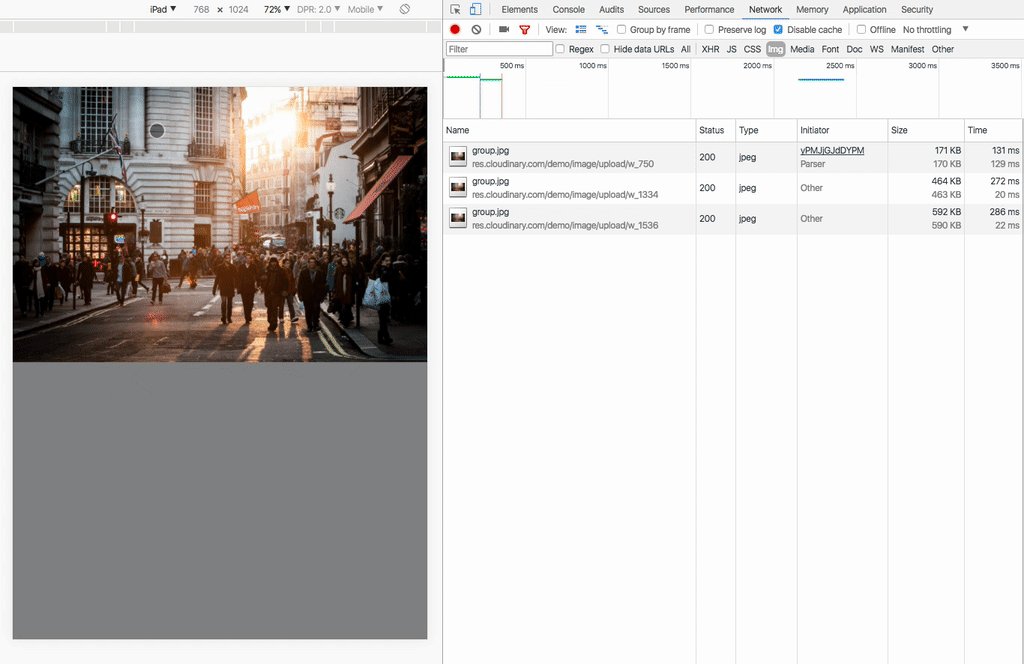
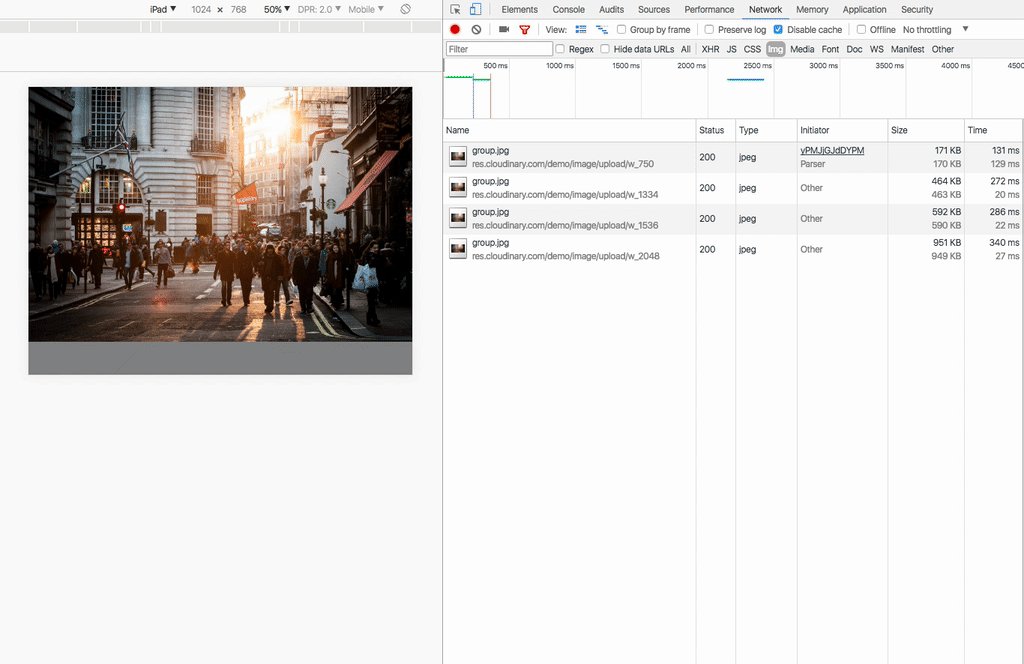
在Chrome检查工具中,选择iOS设备(iPhone 6,iPad)工作得很好:

但是Safari桌面和手机都不要求在调整大小/转动设备上出现新的图像。但它确实要求在重新加载时获得正确的图像。
我尝试了Safari9.1.2和11.0,iPhone 6 (iOS 10.3.2),iPhone 6s (iOS 11.0)和iPad Air 2 (iOS 11.0)。
Safari是否仍然缺乏对srcset的支持?是应该被完全支持。
回答 2
Stack Overflow用户
发布于 2017-10-03 08:34:47
当前srcset的状态是这样的,我不完全确定您正在寻找的是一个需求。
Jason的这篇题为“2017年的响应图像状况”的文章帮助解释了,虽然其中的一些含糊不清是为了促进浏览器之间的竞争而设计的,但其中一些可能会得到更好的澄清:
...the不同的行为会导致混淆。我听到的最常见的问题是在Safari中测试srcset的人,而没有看到随着视口大小的变化而下载的新图像。 没有任何东西表明浏览器需要下载新的图像,因为视口发生了变化。事实上,如果浏览器已经有了一个更大的版本,并且可以缩小它的大小,那么下载一个新的图像可能是没有意义的。因此,虽然这可能是一个特性,而不是一个bug,但我们可以为开发人员做一个更好的设置期望的工作。
在此期间,我将谨慎地引用对srcset的充分支持。根据我最近的经验,这绝对不是。
Stack Overflow用户
发布于 2018-04-14 14:16:43
它也不像Chrome那样使用1.1x或更高的srcset图像( 110%缩放等)。
简单地说:当我使用缩放时,图像在Safari中是不清晰的,在Chrome中是尖锐的。不想在那里讨论。Safari输了Chrome赢了。
https://stackoverflow.com/questions/45671200
复制相似问题