Wolfram 语言在数学建模中的应用
Wolfram 语言在数学建模中的应用

本书旨在对数学建模领域进行一般性介绍,涵盖了从优化到动态系统到随机过程的广泛建模问题。强调原则和一般技术为学生提供了他们在各种学科中模拟现实问题所需的数学背景。
该书主要用于数学和密切相关领域的高年级本科生或低年级研究生,必须有单变量和多变量微积分,线性代数和微分方程的知识。了解计算和概率统计是有用的,但不是必需的。
在后台发送“数学建模”获取本书相关Wolfram语言的编程代码。
http://www.wolfram.com/books/profile.cgi?id=7145
内容
- I. 最优化模型
- 1. 单变量优化
- 1.1 五步方法
- 1.2 敏感度分析
- 1.3 敏感度与鲁棒性
- 2. 多变量优化
- 2.1 无约束优化
- 2.2 拉格朗日乘数
- 2.3 敏感度分析和影子价格
- 3. 优化的可计算方法
- 3.1 单变量优化
- 3.2 多变量优化
- 3.3 线性规划
- 3.4 离散优化
- 1. 单变量优化
- II. 动态模型
- 4. 动态模型简介
- 4.1 平稳状态分析
- 4.2 动态系统
- 4.3 离散时间动态系统
- 5. 动态模型分析
- 5.1 特征值方法
- 5.2 离散系统特征值方法
- 5.3 相位图
- 6. 动态模型仿真
- 6.1 仿真简介
- 6.2 连续时间模型
- 6.3 欧拉方法
- 6.4 混沌与分形
- 4. 动态模型简介
- III. 概率模型
- 7. 概率模型简介
- 7.1 离散概率模型
- 7.2 连续概率模型
- 7.3 统计介绍
- 7.4 扩散
- 8. 随机模型
- 8.1 马尔可夫链
- 8.2 马尔可夫过程
- 8.3 线性回归
- 8.4 时间序列
- 9. 概率模型仿真
- 9.1 蒙特卡洛仿真
- 9.2 马尔可夫属性
- 9.3 分析仿真
- 9.4 粒子跟踪 (第四版新增)
- 9.5 异常扩散(第四版新增)
- 7. 概率模型简介

本书提供理论与实践的平衡,并提供相关的实践经验,以发展您的建模技能。本书强调建模的关键方面,包括创意和经验模型构建,模型分析和模型研究,并提供了无数的实践机会。
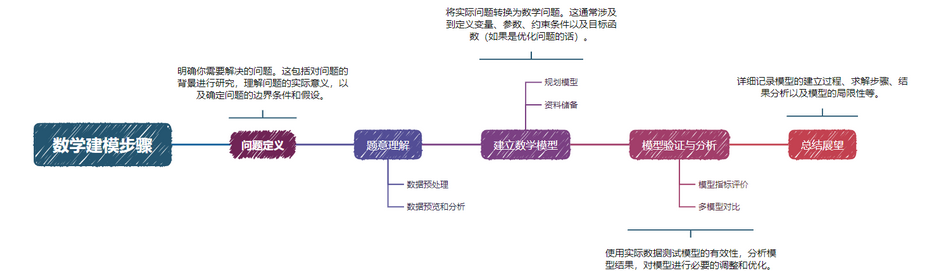
作者应用六步解决问题的过程来提高各级读者的问题解决能力。他们首先帮助读者学习如何识别问题,构建或选择模型,并找出需要收集的数据。通过让您尽可能早地参与数学过程 - 从小项目开始 - 帮助您逐步发展并对数学和建模充满信心。
http://www.wolfram.com/books/profile.cgi?id=7349
本书内容
- 模型变化 |建模过程、比例和几何相似 | 模型拟合| 实验建模 | 仿真建模 | 离散概率建模| 离散模型优化 | 使用图论建模 | 量纲分析与相似性 | 作为模型的函数图 | 用微分方程建 | 用微分方程组建模 | 连续模型的优化
在 Wolfram 书籍库中搜索建模相关的书籍
https://wolfr.am/FhteFtMD

在 Wolfram Library 中搜索建模相关的材料
https://wolfr.am/FhtuhCIh

在 Wolfram 演示项目中搜索建模相关的演示
http://demonstrations.wolfram.com/topics.php

在 Wolfram Notebook Archive 中搜索建模相关的笔记本
https://www.notebookarchive.org/search?q=modeling


腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有










![数学建模算法学习——各类模型算法汇总[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/2b5cc443b5901da908fde1c472f60a1b.jpg)



