我们如何导航到活动从网页按钮单击事件?
提问于 2019-04-10 01:58:50
我在webview中有两个按钮。我想手动单击事件给他们。下面是我的代码;
WebPage码
<form method="post" name="refer_now">
<div class="refer-now-button">
<!-- <button type="submit" class="refer-now-btn" id="refer-now">refer now</button> -->
<input type="button" class="refer-now-btn" value="refer now" name="refernow" id="refernow" onClick="showAndroidToast('refer');" />
</div>
</form>
<form method="post" name="refer_now_footer">
<div class="refer-now-button">
<!-- <button type="submit" class="refer-now-btn" id="refer_now_footer">refer now</button> -->
<input type="button" class="refer-now-btn" value="refer now" name="refer-footer" id="refer-footer" onClick="showAndroidToast('bottom_refer');" />
</div>
</form>下面是我的java代码;
mWebview.loadUrl(link);
mWebview.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
//Required functionality here
return super.onJsAlert(view, url, message, result);
}});
mWebview.addJavascriptInterface(new WebAppInterface(this), "AndroidInterface");
mWebview.getSettings().setJavaScriptEnabled(true);
mWebview.getSettings().setLoadsImagesAutomatically(true);
mWebview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
public class WebAppInterface {
Context mContext;
// Instantiate the interface and set the context
WebAppInterface(Context c) {
mContext = c;
}
@JavascriptInterface
public void showevent(String toast) {
if(toast.equalsIgnoreCase("refer")){
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}else if(toast.equalsIgnoreCase("bottom_refer")){
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
}当我运行这段代码时,这会给出以下错误:
“未定义的ReferenceError: AndroidInterface未定义”,
回答 3
Stack Overflow用户
回答已采纳
发布于 2019-04-10 22:30:24
要执行android中的webview按钮单击:
HTML & Java脚本
<!DOCTYPE html>
<html lang="en">
<body>
<input type="button" value="Say hello" onClick="showAndroidToast('OK')" />
<input type="button" value="hello mr.vicky" onClick="showAndroidToast('MR.VICKY')" />
<br/><br/>
<script type="text/javascript">
<!-- Sending value to Android -->
function showAndroidToast(toast) {
AndroidInterface.showToast(toast);
}
</script>
</body>
</html>JAVA代码
package com.ellvar.Activity.Common.Activity;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ImageView;
import android.widget.Toast;
import com.ellvar.CustomView.CustomDialog;
import com.ellvar.CustomView.CustomProgressDialog;
import com.ellvar.R;
import com.ellvar.Utils.Utility;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class TermsConditionActivitydemo extends AppCompatActivity {
@BindView(R.id.wv_termscondition)
WebView wvTermscondition;
@BindView(R.id.iv_back)
ImageView ivBack;
CustomProgressDialog progressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_terms_condition);
ButterKnife.bind(this);
if (!Utility.getInstance().isNetworkAvailable(this)) {
CustomDialog.getInstance().showalert(this, getString(R.string.please_check_internet_connection));
}else{
loaddata();
}
}
private void loaddata() {
wvTermscondition.loadUrl("file:///android_asset/index.html");
wvTermscondition.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
//Required functionality here
return super.onJsAlert(view, url, message, result);
}});
wvTermscondition.addJavascriptInterface(new WebAppInterface(this), "AndroidInterface");
wvTermscondition.getSettings().setJavaScriptEnabled(true);
wvTermscondition.getSettings().setLoadsImagesAutomatically(true);
wvTermscondition.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
}
@OnClick(R.id.iv_back)
public void onViewClicked() {
finish();
}
public class WebAppInterface {
Context mContext;
// Instantiate the interface and set the context
WebAppInterface(Context c) {
mContext = c;
}
@JavascriptInterface
public void showToast(String toast) {
if(toast.equalsIgnoreCase("OK")){
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}else if(toast.equalsIgnoreCase("MR.VICKY")){
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
}
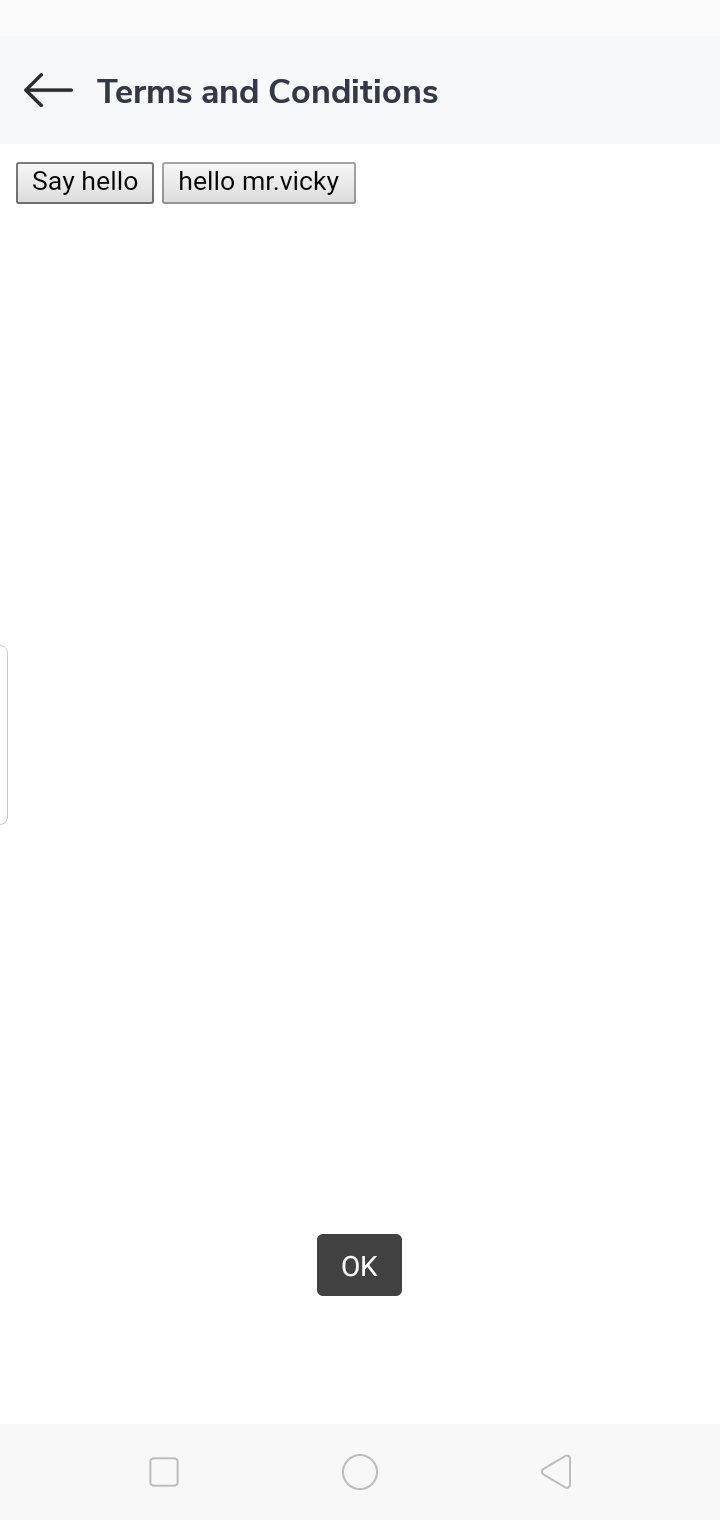
}输出

Stack Overflow用户
发布于 2019-04-10 02:11:36
我不确定是否可以使用不同的addJavaScriptInterface多次调用names方法。尝试将performClick1方法移动到相同的JavaScriptInterface中,如下所示:
view.addJavascriptInterface(new Object() {
@JavascriptInterface
public void performClick() {
Intent i = new Intent(FollowPageActivity.this, MyLoyaltyActivity.class);
startActivity(i);
}
@JavascriptInterface
public void performClick1() {
Intent i = new Intent(FollowPageActivity.this, MyLoyaltyActivity.class);
startActivity(i);
}
}, "refer_now");// identify which button you clickStack Overflow用户
发布于 2019-04-10 02:12:43
名为refer_now的表单将分配给全局对象window的相同属性。
这意味着refer_now in onclick="refer_now.performClick();"是form元素。
关键是确保form javascriptinterface 和javascriptinterface的名称是不同的。
下面是一个解决方案:保留java代码并使用以下内容更改html:
<form method="post" name="refer_now_form">
<div class="refer-now-button">
<!-- <button type="submit" class="refer-now-btn" id="refer-now">refer now</button> -->
<input type="submit" class="refer-now-btn" value="refer now" name="refernow" id="refernow" onclick="refer_now.performClick();" />
</div>
</form>
<form method="post" name="refer_now_footer_form">
<div class="refer-now-button">
<!-- <button type="submit" class="refer-now-btn" id="refer_now_footer">refer now</button> -->
<input type="submit" class="refer-now-btn" value="refer now" name="refer-footer" id="refer-footer" onclick="refer_now_footer.performClick1();" />
</div>
</form>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55609764
复制相关文章













![[Linux] 协程是不是我想的这样](https://ask.qcloudimg.com/http-save/yehe-2504969/v6tp6cwfjw.png)




