不可能在firefox中使用twitter时间线吗?
当我尝试使用twitter时间线,或者在Firefox中的任何网站上查看twitter时间线时,都会收到控制台警告:
The resource at "https://platform.twitter.com/widgets.js" was blocked because tracking protection is enabled.关于这个问题,我有三部分:
- 为什么火狐阻塞twitter的时间线/小部件?
- ,我能做些什么使时间线显示出来?
最令人恼火的是:
- 为什么即使没有启用跟踪保护,也会发生这种情况?
下面是一些被阻塞的时间线的例子:
http://www.success-equation.com/home.html
http://userapp-io.github.io/twitter-timeline-angularjs/demo/demo.html http://entrepreneurship101.mit.edu/ (在页脚中)
http://minitwitter.webdevdesigner.com/
下面是一个工作(仅在twitter.com域) https://blog.twitter.com/2014/3-power-tips-for-using-embedded-timelines的示例
以下是SO:https://stackoverflow.com/a/34243073/3700836上跟踪保护的解释
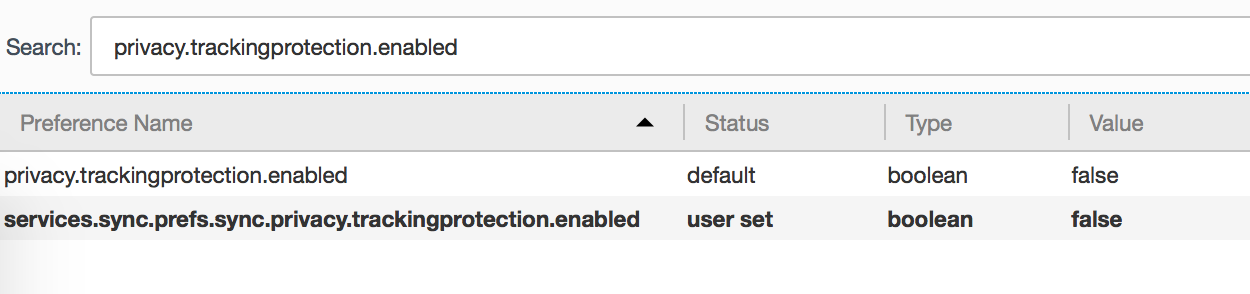
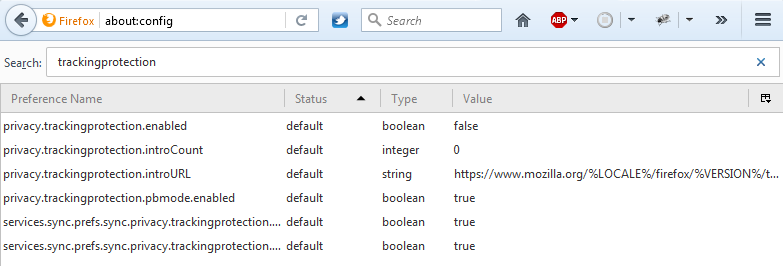
最后,但并非最不重要的,证明它实际上是禁用的:

Firefox 42.0MacOSX10.10,也可以在Windows 10上看到
一个有趣但令人沮丧的脚注:不要费心在Twitter @support上发推文,他们不会回复Twitter。
回答 3
Stack Overflow用户
发布于 2015-12-31 12:04:06
试试看这个答案。https://stackoverflow.com/a/34243073/1641556
我的设置:

当前浏览器版本: 43.0.1 (也适用于42.0)
在我的web浏览器中,这个(http://www.success-equation.com/home.html)工作得很好。
编辑:在我的办公室PCFirefox43.0.3更新,而twitter插件不能正常工作。然后,我改变了这一行,,它为我工作,。
privacy.trackingprotection.pbmode.enabled false

Stack Overflow用户
发布于 2015-12-17 18:24:10
由于依赖于通过其他加密连接传递的未加密内容,这似乎被阻止。这是因为未加密的连接可能泄漏信息。我认为这与Firefox42.0中引入的跟踪保护特性无关。
我在这一行代码中分叉了这个存储库和变化一个字符:
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>新(功能)版本 (它不会永远存在):
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>当Firefox about:config item privacy.trackingprotection.enabled设置为false时,我的叉子可以工作,而原始叉子则不能工作。如果将其设置为true,则两者都不起作用。
我提交了一个拉请求,以便将我的一个字符更改合并到原始存储库中。我最终会杀了我的叉子。
Stack Overflow用户
发布于 2015-12-31 04:28:41
我尝试了您给出的示例URL,Twitter时间线在所有这些页面上都是有效的,没有任何问题。(FF 42.0 Win 7)事实上,我已经将services.sync.prefs.sync.privacy.trackingprotection.enabled设置为true (默认值)。
您是否有任何可能阻塞twitter时间线的附加内容(可能是跨源请求)?试着禁用所有的Add,并检查它是否适合您。
https://stackoverflow.com/questions/34294989
复制相似问题






![Linux系统的内核态和用户态[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/f01ad32ae79f1ed7c18a54d06b7ee0d6.png)



