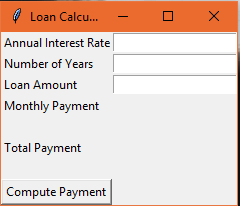
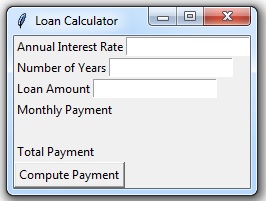
我试图用Python创建一个简单的GUI程序,但我很难将程序的标签对齐,以便每个单词的第一个字母彼此排列。我试着使用anchor="nw"和anchor="w",但它们似乎没有起作用。我也有一个困难的时间让输入框对齐彼此。我的代码以及预期的GUI都附在了上面。如果有人有建议,请告诉我。
import tkinter
class Loan:
def __init__(self):
#Create main Window
self.main_window = tkinter.Tk()
self.main_window.title("Loan Calculator")
#Create the six frames
self.intRate_frame = tkinter.Frame(self.main_window)
self.numYears_frame = tkinter.Frame(self.main_window)
self.loanAmount_frame = tkinter.Frame(self.main_window)
self.monthlyPayment_frame = tkinter.Frame(self.main_window)
self.totalPayment_frame = tkinter.Frame(self.main_window)
self.button_frame = tkinter.Frame(self.main_window)
# Create and pack the widgets for interest rate
self.intRate_label = tkinter.Label(self.intRate_frame, \
text='Annual Interest Rate', anchor="w")
self.intRate_entry = tkinter.Entry(self.intRate_frame, \
width=20)
self.intRate_label.pack(side='left')
self.intRate_entry.pack(side='left')
#Create and pack the widgets for number of years
self.numYears_label = tkinter.Label(self.numYears_frame, \
text='Number of Years', anchor = "w")
self.numYears_entry = tkinter.Entry(self.numYears_frame, \
width=20)
self.numYears_label.pack(side='left')
self.numYears_entry.pack(side='left')
#Create and pack the widgets for loan Amount
self.loanAmount_label = tkinter.Label(self.loanAmount_frame, \
text='Loan Amount', anchor = "nw")
self.loanAmount_entry = tkinter.Entry(self.loanAmount_frame, \
width=20)
self.loanAmount_label.pack(side='left')
self.loanAmount_entry.pack(side='left')
#Create and pack the widgets for monthly payment
self.result_label = tkinter.Label(self.monthlyPayment_frame, \
text='Monthly Payment', anchor="w")
self.monthlyPayment = tkinter.StringVar() # To update avg_label
self.monthlyPayment_label = tkinter.Label(self.monthlyPayment_frame, \
textvariable=self.monthlyPayment)
self.result_label.pack(side='left')
self.monthlyPayment_label.pack(side='left')
#Create and pack the widgets for total payment
self.result2_label = tkinter.Label(self.totalPayment_frame, \
text='Total Payment', anchor="w")
self.totalPayment = tkinter.StringVar() # To update avg_label
self.totalPayment_label = tkinter.Label(self.totalPayment_frame, \
textvariable=self.totalPayment)
self.result2_label.pack(side='left')
self.totalPayment_label.pack(side='left')
#Create and pack the widgets for the button widgets
self.compute_button = tkinter.Button(self.button_frame, \
text='Compute Payment', command=self.calc)
self.compute_button.pack(side='left')
self.intRate_frame.pack()
self.numYears_frame.pack()
self.loanAmount_frame.pack()
self.monthlyPayment_frame.pack()
self.totalPayment_frame.pack()
self.button_frame.pack()
tkinter.mainloop()
def calc(self):
#Get
self.intRate = float(self.intRate_entry.get())
self.numYears = float(self.numYears_entry.get())
self.loanAmount = float(self.loanAmount_entry.get())
#Calculations
monthlyIntRate = self.intRate / 1200
monthlyPayment = self.loanAmount * monthlyIntRate/(1 - (1 / (1 + [enter image description here][1]monthlyIntRate) ** (self.numYears * 12)))
totalPayment = self.monthlyPayment * self.numYears * 12 #calculates the total payment
self.monthlyPayment.set(self.monthlyPayment)
self.totalPayment.set(self.totalPayment)
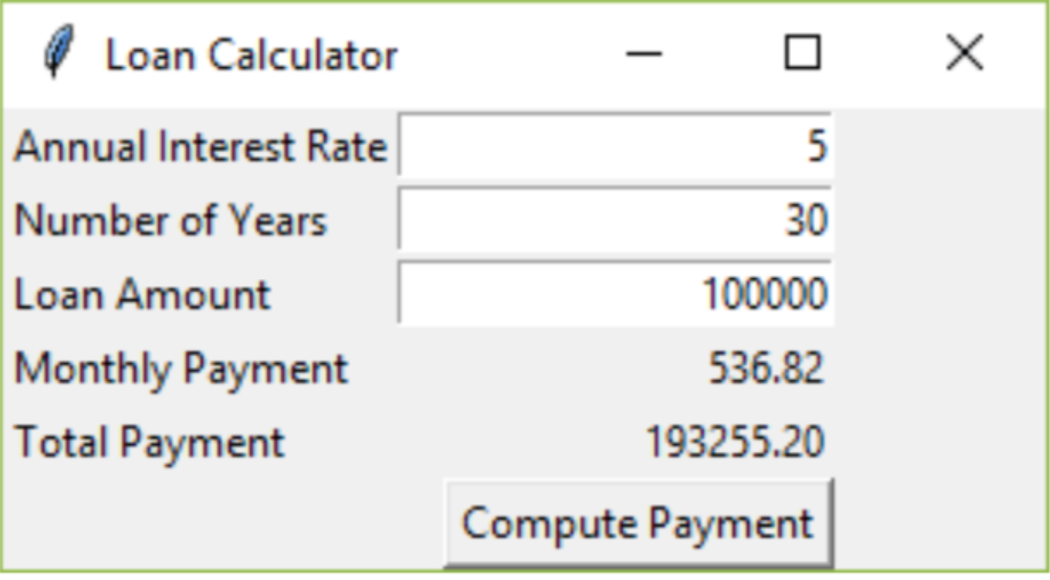
loan1 = Loan()预期GUI:

回答 3
Stack Overflow用户
回答已采纳
发布于 2018-05-18 09:26:26
主要问题来自于您使用的框架:它们从不打包。因此,打包并设置以下选项:fill='both'。
有时,您还会将同一帧的两个小部件打包到left中,而不是将其中一个小部件设置为left,另一个小部件设置为right。
您还需要对文本使用justify='right',以便在每个条目小部件的右侧显示。
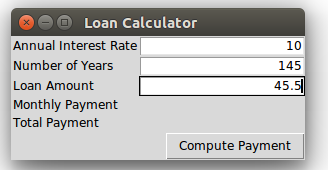
下面是演示的代码(需要清理):
import tkinter
class Loan:
def __init__(self):
#Create main Window
self.main_window = tkinter.Tk()
self.main_window.title("Loan Calculator")
#Create the six frames
self.intRate_frame = tkinter.Frame(self.main_window)
self.intRate_frame.pack()
self.numYears_frame = tkinter.Frame(self.main_window)
self.numYears_frame.pack(fill='both')
self.loanAmount_frame = tkinter.Frame(self.main_window)
self.loanAmount_frame.pack(fill='both')
self.monthlyPayment_frame = tkinter.Frame(self.main_window)
self.monthlyPayment_frame.pack(fill='both')
self.totalPayment_frame = tkinter.Frame(self.main_window)
self.totalPayment_frame.pack(fill='both')
self.button_frame = tkinter.Frame(self.main_window)
self.button_frame.pack(fill='both')
# Create and pack the widgets for interest rate
self.intRate_label = tkinter.Label(self.intRate_frame, \
text='Annual Interest Rate', anchor="w")
self.intRate_entry = tkinter.Entry(self.intRate_frame, \
width=20, justify='right')
self.intRate_label.pack(side='left')
self.intRate_entry.pack(side='left')
#Create and pack the widgets for number of years
self.numYears_label = tkinter.Label(self.numYears_frame, text='Number of Years')
self.numYears_entry = tkinter.Entry(self.numYears_frame, justify='right')
self.numYears_label.pack(side='left')
self.numYears_entry.pack(side='right')
#Create and pack the widgets for loan Amount
self.loanAmount_label = tkinter.Label(self.loanAmount_frame, \
text='Loan Amount', anchor = "nw")
self.loanAmount_entry = tkinter.Entry(self.loanAmount_frame, \
width=20, justify='right')
self.loanAmount_label.pack(side='left')
self.loanAmount_entry.pack(side='right')
#Create and pack the widgets for monthly payment
self.result_label = tkinter.Label(self.monthlyPayment_frame, \
text='Monthly Payment', anchor="w")
self.monthlyPayment = tkinter.StringVar()
self.monthlyPayment_label = tkinter.Label(self.monthlyPayment_frame, \
textvariable=self.monthlyPayment)
self.result_label.pack(side='left')
self.monthlyPayment_label.pack(side='right')
#Create and pack the widgets for total payment
self.result2_label = tkinter.Label(self.totalPayment_frame, \
text='Total Payment', anchor="w")
self.totalPayment = tkinter.StringVar()
self.totalPayment_label = tkinter.Label(self.totalPayment_frame, \
textvariable=self.totalPayment)
self.result2_label.pack(side='left')
self.totalPayment_label.pack(side='left')
#Create and pack the widgets for the button widgets
self.compute_button = tkinter.Button(self.button_frame, \
text='Compute Payment', command=self.calc)
self.compute_button.pack(side='right')
self.intRate_frame.pack()
self.numYears_frame.pack()
self.loanAmount_frame.pack()
self.monthlyPayment_frame.pack()
self.totalPayment_frame.pack()
self.button_frame.pack()
tkinter.mainloop()
def calc(self):
#Get
self.intRate = float(self.intRate_entry.get())
self.numYears = float(self.numYears_entry.get())
self.loanAmount = float(self.loanAmount_entry.get())
#Calculations
monthlyIntRate = self.intRate / 1200
monthlyPayment = self.loanAmount * monthlyIntRate/(1 - (1 / (1 + monthlyIntRate) ** (self.numYears * 12)))
totalPayment = self.monthlyPayment * self.numYears * 12 #calculates the total payment
self.monthlyPayment.set(self.monthlyPayment)
self.totalPayment.set(self.totalPayment)
loan1 = Loan()演示( Ubuntu):

Stack Overflow用户
发布于 2018-05-18 09:05:52
尝试包装框架,或不使用它们。框架用于将小部件分组在一起。您也可以使用“锚”和“侧”。
import tkinter
class Loan:
def __init__(self):
#Create main Window
self.main_window = tkinter.Tk()
self.main_window.title("Loan Calculator")
#make a frame for alignment
self.entry_frame = tkinter.Frame(self.main_window)
self.entry_frame.pack(side="right", anchor="n")
# Create and pack the widgets for interest rate
self.intRate_label = tkinter.Label(self.main_window, \
text='Annual Interest Rate', anchor="w")
self.intRate_entry = tkinter.Entry(self.entry_frame, \
width=20)
self.intRate_label.pack(side="top", anchor="w")
self.intRate_entry.pack(side="top", anchor="w", pady=1)
#Create and pack the widgets for number of years
self.numYears_label = tkinter.Label(self.main_window, \
text='Number of Years', anchor = "w")
self.numYears_entry = tkinter.Entry(self.entry_frame, \
width=20)
self.numYears_label.pack(side="top", anchor="w")
self.numYears_entry.pack(side="top", anchor="w", pady=1)
#Create and pack the widgets for loan Amount
self.loanAmount_label = tkinter.Label(self.main_window, \
text='Loan Amount', anchor = "nw")
self.loanAmount_entry = tkinter.Entry(self.entry_frame, \
width=20)
self.loanAmount_label.pack(side="top", anchor="w")
self.loanAmount_entry.pack(side="top", anchor="w", pady=1)
#pack the frame
#self.entry_frame.pack(side="top", anchor="e")
#Create and pack the widgets for monthly payment
self.result_label = tkinter.Label(self.main_window, \
text='Monthly Payment', anchor="w")
self.monthlyPayment = tkinter.StringVar() # To update avg_label
self.monthlyPayment_label = tkinter.Label(self.main_window, \
textvariable=self.monthlyPayment)
self.result_label.pack(side="top", anchor="w")
self.monthlyPayment_label.pack(side="top", anchor="w")
#Create and pack the widgets for total payment
self.result2_label = tkinter.Label(self.main_window, \
text='Total Payment', anchor="w")
self.totalPayment = tkinter.StringVar() # To update avg_label
self.totalPayment_label = tkinter.Label(self.main_window, \
textvariable=self.totalPayment)
self.result2_label.pack(side="top", anchor="w")
self.totalPayment_label.pack(side="top", anchor="w")
#Create and pack the widgets for the button widgets
self.compute_button = tkinter.Button(self.main_window, \
text='Compute Payment', command=self.calc)
self.compute_button.pack(side="top")
tkinter.mainloop()
def calc(self):
#Get
self.intRate = float(self.intRate_entry.get())
self.numYears = float(self.numYears_entry.get())
self.loanAmount = float(self.loanAmount_entry.get())
#Calculations
monthlyIntRate = self.intRate / 1200
monthlyPayment = self.loanAmount * monthlyIntRate/(1 - (1 / (1) ** (self.numYears * 12)))
totalPayment = self.monthlyPayment * self.numYears * 12 #calculates the total payment
self.monthlyPayment.set(self.monthlyPayment)
self.totalPayment.set(self.totalPayment)
loan1 = Loan()

我为所有的入口添加了一个框架,使它们聚在一起。
Stack Overflow用户
发布于 2018-05-18 08:39:08
你应该尝试用grid()函数来包装你的小部件.它在定位上要灵活得多
import tkinter
from tkinter import *
class Loan:
def __init__(self):
#Create main Window
self.main_window = tkinter.Tk()
self.main_window.title("Loan Calculator")
#Create the six frames
self.intRate_frame = tkinter.Frame(self.main_window)
self.numYears_frame = tkinter.Frame(self.main_window)
self.loanAmount_frame = tkinter.Frame(self.main_window)
self.monthlyPayment_frame = tkinter.Frame(self.main_window)
self.totalPayment_frame = tkinter.Frame(self.main_window)
self.button_frame = tkinter.Frame(self.main_window)
# Create and pack the widgets for interest rate
self.intRate_label = tkinter.Label(self.intRate_frame, \
text='Annual Interest Rate', anchor="w")
self.intRate_entry = tkinter.Entry(self.intRate_frame, \
width=20)
self.intRate_label.grid(row=0, column=0, sticky=W)
self.intRate_entry.grid(row=0, column=1, sticky=W)
#Create and pack the widgets for number of years
self.numYears_label = tkinter.Label(self.numYears_frame, \
text='Number of Years', anchor = "w")
self.numYears_entry = tkinter.Entry(self.numYears_frame, \
width=20)
self.numYears_label.grid(row=1, column=0, sticky=W)
self.numYears_entry.grid(row=1, column=1, sticky=W)
#Create and pack the widgets for loan Amount
self.loanAmount_label = tkinter.Label(self.loanAmount_frame, \
text='Loan Amount', anchor = "nw")
self.loanAmount_entry = tkinter.Entry(self.loanAmount_frame, \
width=20)
self.loanAmount_label.grid(row=2, column=0, sticky=W)
self.loanAmount_entry.grid(row=2, column=1, sticky=W)
#Create and pack the widgets for monthly payment
self.result_label = tkinter.Label(self.monthlyPayment_frame, \
text='Monthly Payment', anchor="w")
self.monthlyPayment = tkinter.StringVar() # To update avg_label
self.monthlyPayment_label = tkinter.Label(self.monthlyPayment_frame, \
textvariable=self.monthlyPayment)
self.result_label.grid(row=3, column=0, sticky=W)
self.monthlyPayment_label.grid(row=3, column=1, sticky=W)
#Create and pack the widgets for total payment
self.result2_label = tkinter.Label(self.totalPayment_frame, \
text='Total Payment', anchor="w")
self.totalPayment = tkinter.StringVar() # To update avg_label
self.totalPayment_label = tkinter.Label(self.totalPayment_frame, \
textvariable=self.totalPayment)
self.result2_label.grid(row=4, column=0, sticky=W)
self.totalPayment_label.grid(row=1, column=1, sticky=W)
#Create and pack the widgets for the button widgets
self.compute_button = tkinter.Button(self.button_frame, \
text='Compute Payment', command=self.calc)
self.compute_button.pack(side='left')
self.intRate_frame.grid(row=1, column=1, sticky=W)
self.numYears_frame.grid(row=2, column=1, sticky=W)
self.loanAmount_frame.grid(row=3, column=1, sticky=W)
self.monthlyPayment_frame.grid(row=4, column=1, sticky=W)
self.totalPayment_frame.grid(row=5, column=1, sticky=W)
self.button_frame.grid(row=6, column=1, sticky=W)
tkinter.mainloop()
def calc(self):
#Get
self.intRate = float(self.intRate_entry.get())
self.numYears = float(self.numYears_entry.get())
self.loanAmount = float(self.loanAmount_entry.get())
#Calculations
monthlyIntRate = self.intRate / 1200
monthlyPayment = self.loanAmount * monthlyIntRate/(1 - (1 / (1 + [enter image description here][1]monthlyIntRate) ** (self.numYears * 12)))
totalPayment = self.monthlyPayment * self.numYears * 12 #calculates the total payment
self.monthlyPayment.set(self.monthlyPayment)
self.totalPayment.set(self.totalPayment)
loan1 = Loan()

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50415752
复制相关文章