如何在javafx中改变滑块的填充颜色
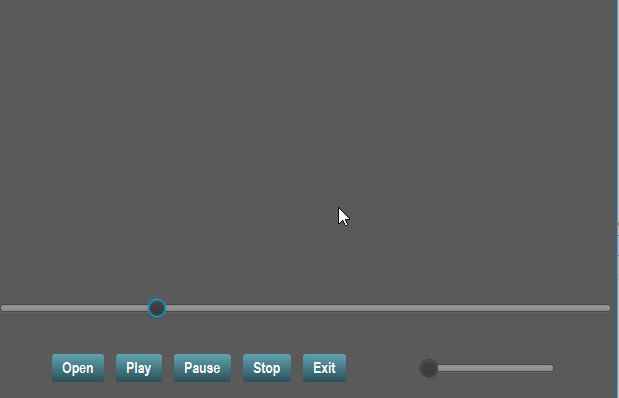
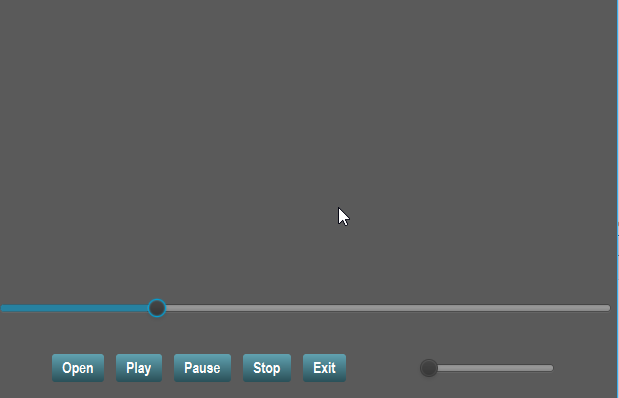
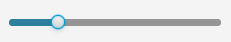
我正在制作一个视频播放器,我想使用一个滑块作为时间线,我想改变滑块从第一张图片到第二张


我能用css代码来做这个吗?如果是,这个的代码是什么?
回答 2
Stack Overflow用户
发布于 2018-07-14 18:24:13
长柱下方..。如果您想要一种简单的方法来实现滑块上的颜色,我应该提到,您可以使用 JFoenix滑翔机 ,它具有需要的功能。
虽然实际上不需要使用第三个库,但如果您可以在本地获得相同的结果,那么就没有必要使用第三个库。
嗯,没有任何CSS规则,如-fx-progress-color,您设置为特定的颜色,然后您就完成了。.track的颜色用下面的CSS规则设置:
.slider .track {
-fx-background-color:
-fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
linear-gradient(to bottom,
derive(-fx-control-inner-background, -9%),
derive(-fx-control-inner-background, 0%),
derive(-fx-control-inner-background, -5%),
derive(-fx-control-inner-background, -12%)
);
-fx-background-insets: 0 0 -1 0, 0, 1;
-fx-background-radius: 0.25em, 0.25em, 0.166667em; /* 3 3 2 */
-fx-padding: 0.25em; /* 3 */
}您需要做的事情很少,第一件是侦听滑块的值变化,第二件是根据滑块的值更新您的轨道颜色。要设置背景色,需要将线性梯度设置为背景,如下所示:
-fx-background-color: linear-gradient(to right, #2D819D START, #969696 END);
使用上面的代码,您将使用颜色#2D819D设置一个从左到右的线性渐变背景,这是‘进度’颜色,#969696表示剩余的进度。现在开始和结束应该是数字,为了有你想要的外观,这两个数字必须相等,所以当一个停止,另一个开始。例如,如果您设置:
-fx-background-color: linear-gradient(to right, #2D819D 20%, #969696 20%);

真正的挑战是找到一种在滑块的ChangeListener中以编程方式设置这些值的方法。我的第一个方法是使用CSS变量,如下所示:
.slider .track{
-progress : 0.2;
-fx-background-color: linear-gradient(to right, #2D819D -progress, #969696 -progress);
}并在-progress上使用内联CSS规则更新ChangeListener。遗憾的是,由于某种原因,这一做法没有得到支持。我也想知道原因。另外,不能为子类应用内联CSS,这意味着不能执行slider.setStyle(".track {.}“);
总之,你可以:
1.使用查找访问滑块跟踪并直接应用CSS .
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class CustomSlider extends Application {
@Override
public void start(Stage stage) throws Exception {
BorderPane mainPane = new BorderPane();
mainPane.setPadding(new Insets(15));
Slider slider = new Slider();
slider.setId("color-slider");
mainPane.setCenter(slider);
Scene scene = new Scene(mainPane, 250, 400);
stage.setScene(scene);
stage.show();
StackPane trackPane = (StackPane) slider.lookup(".track");
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov, Number old_val, Number new_val) {
String style = String.format("-fx-background-color: linear-gradient(to right, #2D819D %d%%, #969696 %d%%);",
new_val.intValue(), new_val.intValue());
trackPane.setStyle(style);
}
});
trackPane.setStyle("-fx-background-color: linear-gradient(to right, #2D819D 0%, #969696 0%);");
}
public static void main(String[] args) {
launch(args);
}
}2.从头开始定制滑雪板(不太难)
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class SliderTest extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane mainPane = new BorderPane();
mainPane.setPadding(new Insets(15));
mainPane.setCenter(new ColorSlider());
Scene scene = new Scene(mainPane, 250, 400);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
public class ColorSlider extends StackPane {
public ColorSlider() {
getStylesheets().add(this.getClass().getResource("colorSlider.css").toExternalForm());
Slider slider = new Slider();
slider.setId("color-slider");
// The rectangle which shows the progress
Rectangle progressRec = new Rectangle();
// Bind both width and height to match the size of Slider
progressRec.heightProperty().bind(slider.heightProperty().subtract(7));
progressRec.widthProperty().bind(slider.widthProperty());
progressRec.setFill(Color.web("#969696"));
// Make the corners of Rectangle to be rounded
progressRec.setArcHeight(15);
progressRec.setArcWidth(15);
// Listen on value changes on the slider to update the progress (color)
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov, Number old_val, Number new_val) {
// Using linear gradient we can fill two colors to show the progress
// the new_val gets values between 0 - 100
String style = String.format("-fx-fill: linear-gradient(to right, #2D819D %d%%, #969696 %d%%);",
new_val.intValue(), new_val.intValue());
// set the Style
progressRec.setStyle(style);
}
});
getChildren().addAll(progressRec, slider);
}
}
}colorSlider.css
#color-slider .track{
-fx-background-color:transparent;
}Stack Overflow用户
发布于 2022-10-31 08:41:19
@JKostikiadis的回答略有变化,避免了CSS查找。CSS查找可能存在问题,因为它们将返回null,除非应用CSS并进行布局传递。引用的答案通过在显示阶段后查找跟踪来避免这一点,但在某些情况下(特别是使用FXML,控制器初始化必须在用户界面添加到场景之前进行)。这个答案也会尽量保留默认样式。
这里的基本战略是:
- 使用“查找颜色”来定义线性梯度,该梯度将从值的左边的轨道分隔到值的右侧。
- 根据查找到的颜色设置轨道的背景色。
- 使用滑块上的
setStyle(...)以编程方式修改查找颜色。
这避免了CSS查找,因为查找颜色是在CSS中继承的。因此,仅在滑块本身上修改查找颜色就足够了:轨道(您不太容易引用)将继承该值。
值得查看应用于滑块及其跟踪的默认CSS,您可以在源代码中看到
.slider .track {
-fx-background-color:
-fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
linear-gradient(to bottom,
derive(-fx-control-inner-background, -9%),
derive(-fx-control-inner-background, 0%),
derive(-fx-control-inner-background, -5%),
derive(-fx-control-inner-background, -12%)
);
-fx-background-insets: 0 0 -1 0, 0, 1;
-fx-background-radius: 0.25em, 0.25em, 0.166667em; /* 3 3 2 */
-fx-padding: 0.25em; /* 3 */
}这个背景是一个“嵌套背景”,由三个背景嵌入值定义嵌套。-fx-background-color的第一个值定义了轨道下面的一个阴影1像素;第二个(由第一个线性梯度给出)定义了一个带有微妙梯度的1像素边界,第三个(第二个线性梯度)定义了轨道的大部分:它是一个基于标准主题颜色-fx-control-inner-background的细微线性梯度。
这里的计划是保留边框和阴影,并使用线性梯度改变中间的部分。由于不能使用线性梯度作为另一个线性梯度的目标,所以我们将使用-fx-control-inner-background近似轨道的默认中心。
.slider {
-default-track-color: -fx-control-inner-background;
-track-color: -default-track-color ;
}然后使用相同的构造将阴影和边框环绕在轨道颜色周围。注意,我们只需使用默认样式表中定义的默认嵌入和填充:无需在这里重新定义它们:
.slider .track {
-fx-background-color: -fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
-track-color;
}现在,在Java代码中,我们只需更新由滑块定义的-track-color:
slider.valueProperty().addListener((obs, oldValue, newValue) -> {
double percentage = 100.0 * newValue.doubleValue() / slider.getMax();
String style = String.format(
// in the String format,
// %1$.1f%% gives the first format argument ("1$"),
// i.e. percentage, formatted to 1 decimal place (".1f").
// Note literal % signs must be escaped ("%%")
"-track-color: linear-gradient(to right, " +
"-fx-accent 0%%, " +
"-fx-accent %1$.1f%%, " +
"-default-track-color %1$.1f%%, " +
"-default-track-color 100%%);",
percentage);
slider.setStyle(style);
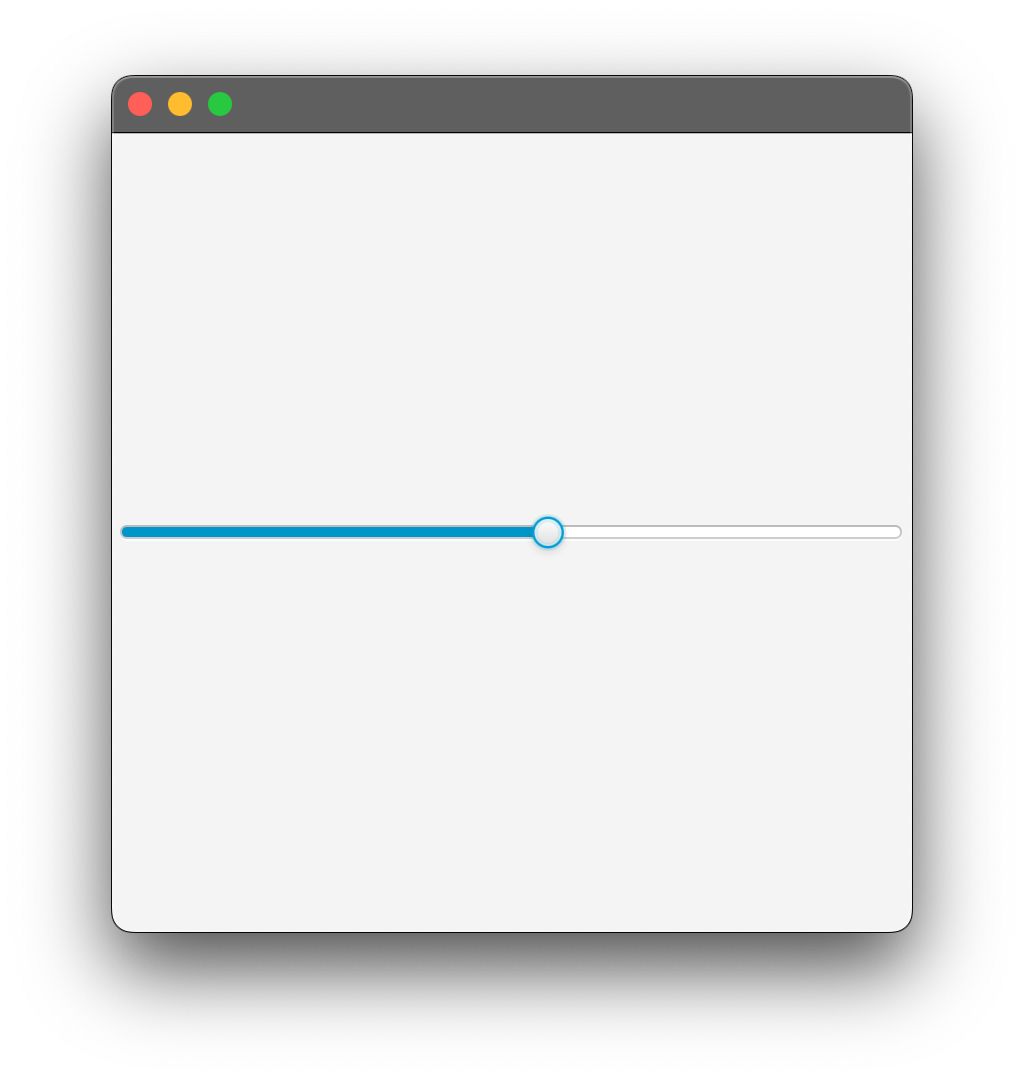
});下面是一个完整的例子:
style.css:
.slider {
-default-track-color: -fx-control-inner-background;
-track-color: -default-track-color ;
}
.slider .track {
-fx-background-color: -fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
-track-color;
}和
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import java.io.IOException;
public class ProgressSlider extends Application {
@Override
public void start(Stage stage) throws IOException {
Slider slider = new Slider();
slider.valueProperty().addListener((obs, oldValue, newValue) -> {
double percentage = 100.0 * newValue.doubleValue() / slider.getMax();
String style = String.format(
"-track-color: linear-gradient(to right, " +
"-fx-accent 0%%, " +
"-fx-accent %1$.1f%%, " +
"-default-track-color %1$.1f%%, " +
"-default-track-color 100%%);",
percentage);
slider.setStyle(style);
});
BorderPane root = new BorderPane(slider);
Scene scene = new Scene(root, 400, 400);
scene.getStylesheets().add(getClass().getResource("style.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}

https://stackoverflow.com/questions/51343759
复制相似问题






![[AI] John Deere发表农用AI无人牵引机](https://ask.qcloudimg.com/http-save/yehe-3924015/ad1cbd9a41a36d3445749dc0677040b8.jpeg)








